如何用jQuery找到所有没有颜色名称的输入,并将文字附加到旁边的span上
给出一些输入元素,任务是找到所有没有名字=”color “的输入元素,并使用jQuery在其旁边的span上添加文本。简单地说,我们必须找到所有名称为!=”color “的输入,然后在span元素旁边添加一些文本。
使用的方法:
- next()方法。该方法用于返回所选元素的下一个兄弟姐妹元素。
- append()方法。该方法用于在所选元素的末端插入指定的内容。
步骤:
- 创建一个有不同输入名称的HTML页面,至少有一个名称应该是颜色。
- 接下来选择没有名称=”color “的输入。
- 在每个没有名称=”color “的span元素后面写一条信息。
示例:
<!DOCTYPE html>
<html>
<head>
<script
src="https://code.jquery.com/jquery-git.js">
</script>
<style type="text/css">
body {
text-align: center;
font-size: 20px;
}
button {
background-color: #4CAF50;
/* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
</head>
<body>
<h1 style="color:green;">GeeksForGeeks</h1>
<h2>choose colors name from the below list.</h2>
<div>
<input type="checkbox" name="color" value="Red">
<span>Green</span>
</div>
<div>
<input type="checkbox" name="animal" value="good">
<span>Tiger</span>
</div>
<div>
<input type="checkbox" name="birds" value="fly">
<span>Birds</span>
</div>
<br>
<button id="button1">Click to see the effect</button>
<script>
('#button1').click(function() {
("input[name!='color']").next()
.append("<b>: This is not a color</b>");
});
</script>
</body>
</html>
输出 –
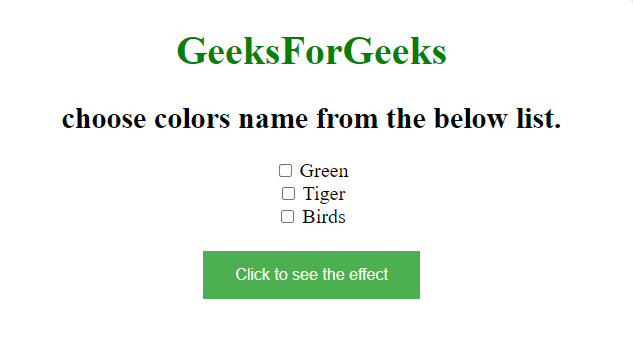
在点击按钮之前 –

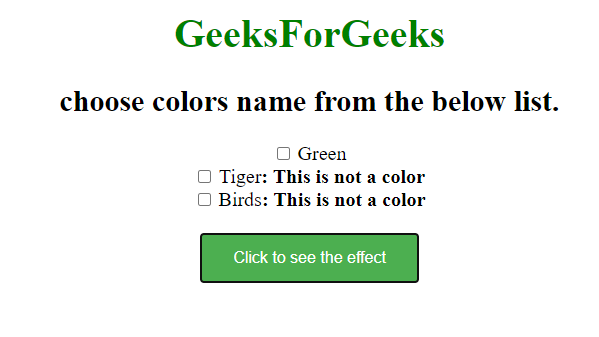
点击按钮后 –

 极客教程
极客教程