如何找到所有名称属性中包含 geek的div并设置背景色
jQuery包含属性选择器,在它的帮助下,我们可以选择名称属性为特定字符串的元素,或者选择包含特定字符串或以特定字符串开始或以特定字符串结束或不包含特定字符串的元素作为名称属性。
在这篇文章中,我们将学习如何使用jQuery属性选择器找到所有名称属性包含 “geek “的分部,并设置背景颜色green。
步骤1:要找到包含一个特定字符串的name属性,我们可以使用带有~的属性选择器来选择所有包含name属性的单词的元素,如geek。
语法:
$("[attribute~='word']");
HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
text-align: center;
}
.bg-green {
background-color: #006600;
color: white;
margin: 2px;
border: 2px solid black;
}
#btn {
color: #006600;
text-align: center;
margin: 10px;
}
body {
text-align : center;
}
</style>
</head>
<body>
<h1> Geeks for Geeks</h1>
<button id= "btn">
How to find all the divisions with a name
attribute that contains the word 'geeks'
and sets the background color?
</button>
<div name = "geeks for geeks">
jQuery is one of the powerful libraries
of javascript which has many powerful
methods that make the manipulation of
DOM much simpler using the selectors and
makes the interaction with DOM much easier.
</div>
<div name = "gfg">
jQuery is one of the powerful libraries of
javascript which has many powerful methods
that make the manipulation of DOM much simpler
using the selectors and makes the interaction
with DOM much easier.
</div>
<div name = "geeks">
jQuery is one of the powerful libraries of
javascript which has many powerful methods
that make the manipulation of DOM much simpler
using the selectors and makes the interaction
with DOM much easier.
</div>
<script>
(document).ready(function () {
('#btn').click(function(){
$("div[name~='geeks']").addClass('bg-green');
});
});
</script>
</body>
</html>
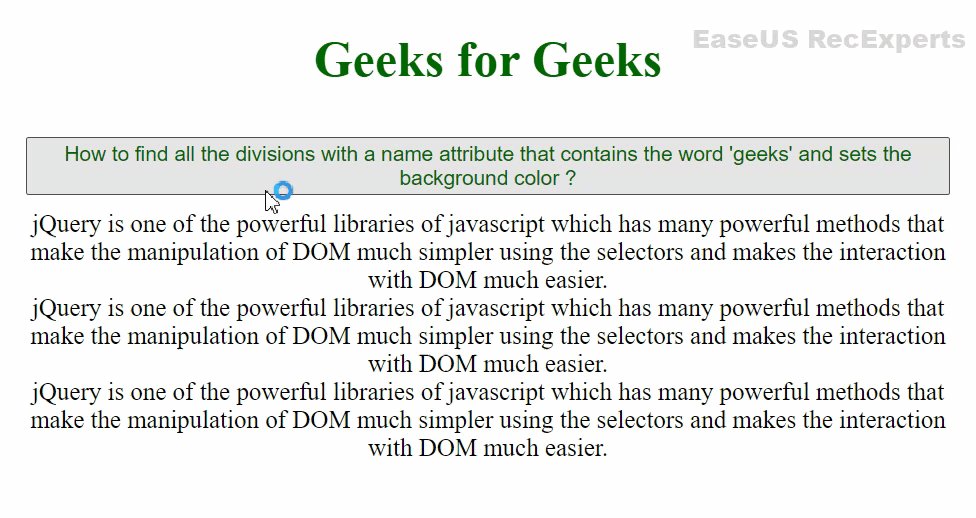
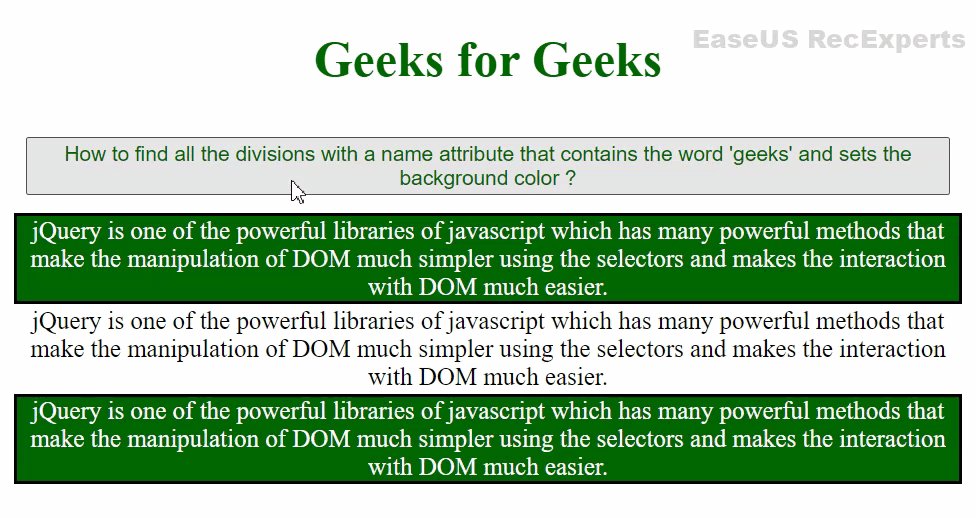
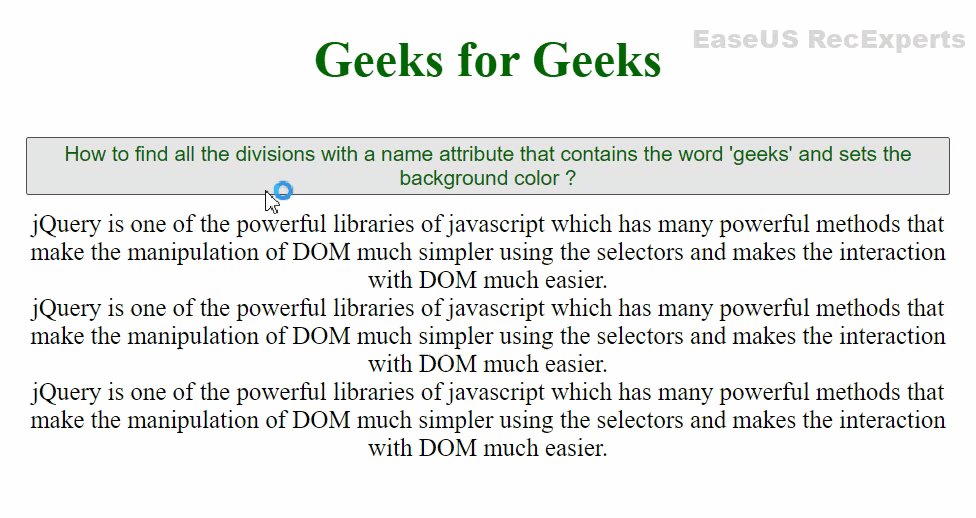
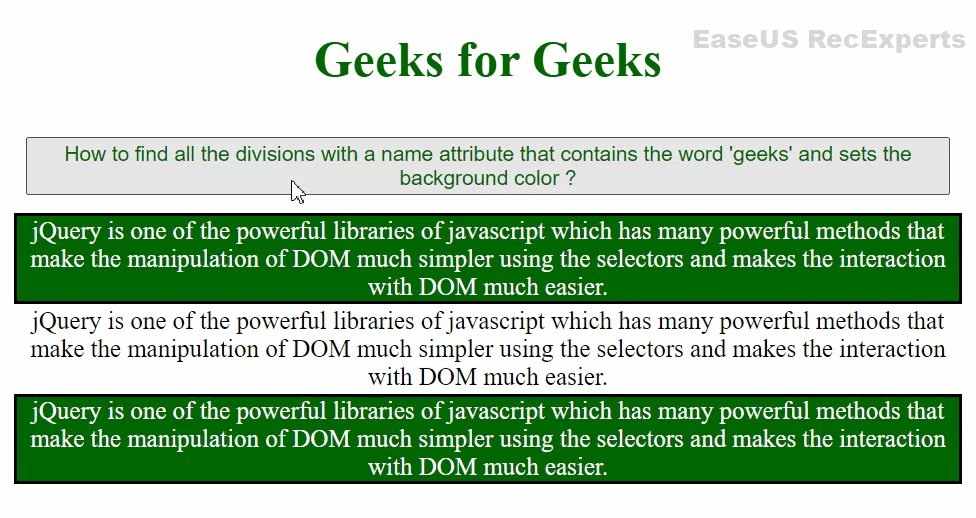
输出:

方法2:使用来选择所有包含 “geek “这个词的div,但是~和*的区别是,~选择的是由空格分隔的词。对于*来说,不需要有任何空格,它甚至可以选择一个子串。
语法:
$("[attribute*='word']");
HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
text-align: center;
}
.bg-green {
background-color: #006600;
color: white;
margin: 2px;
border: 2px solid black;
}
#btn {
color: #006600;
text-align: center;
margin: 10px;
}
body {
text-align : center;
}
</style>
</head>
<body>
<h1> Geeks for Geeks</h1>
<button id= "btn">
How to find all the divisions with a name
attribute that contains the word 'geeks'
and sets the background color?
</button>
<div name = "geeks for geeks">
jQuery is one of the powerful libraries of
javascript which has many powerful methods
that make the manipulation of DOM much simpler
using the selectors and makes the interaction
with DOM much easier.
</div>
<div name = "gfg">
jQuery is one of the powerful libraries of
javascript which has many powerful methods
that make the manipulation of DOM much simpler
using the selectors and makes the interaction
with DOM much easier.
</div>
<div name = "geeks">
jQuery is one of the powerful libraries of
javascript which has many powerful methods
that make the manipulation of DOM much simpler
using the selectors and makes the interaction
with DOM much easier.
</div>
<script>
(document).ready(function () {
('#btn').click(function(){
$("div[name*='geeks']").addClass('bg-green');
});
});
</script>
</body>
</html>
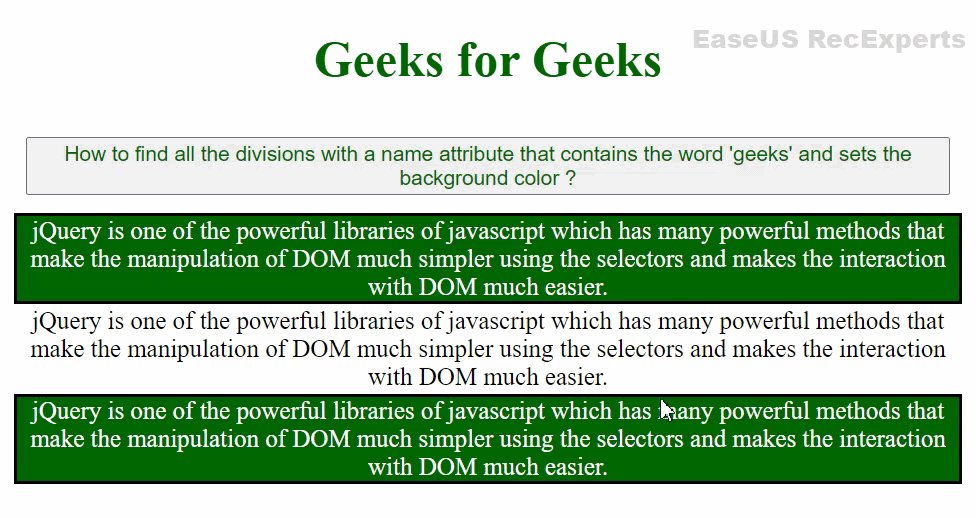
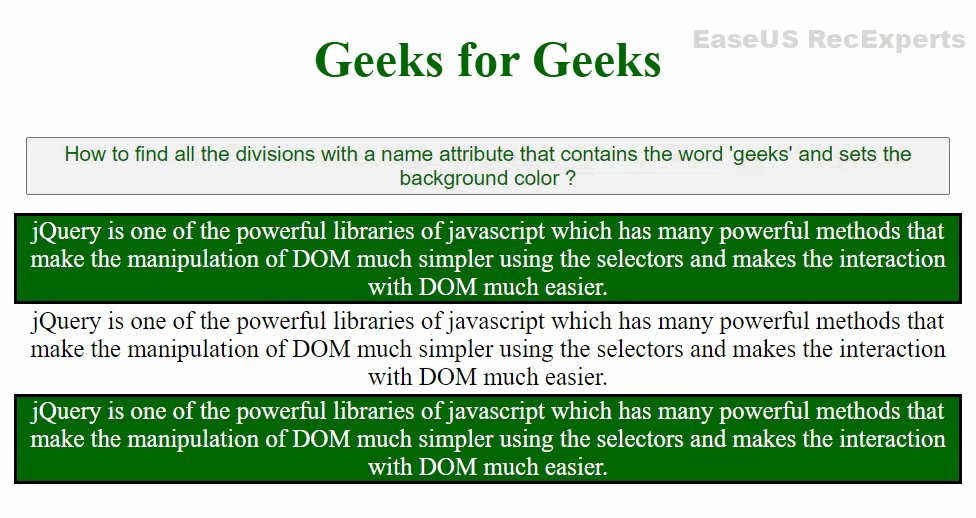
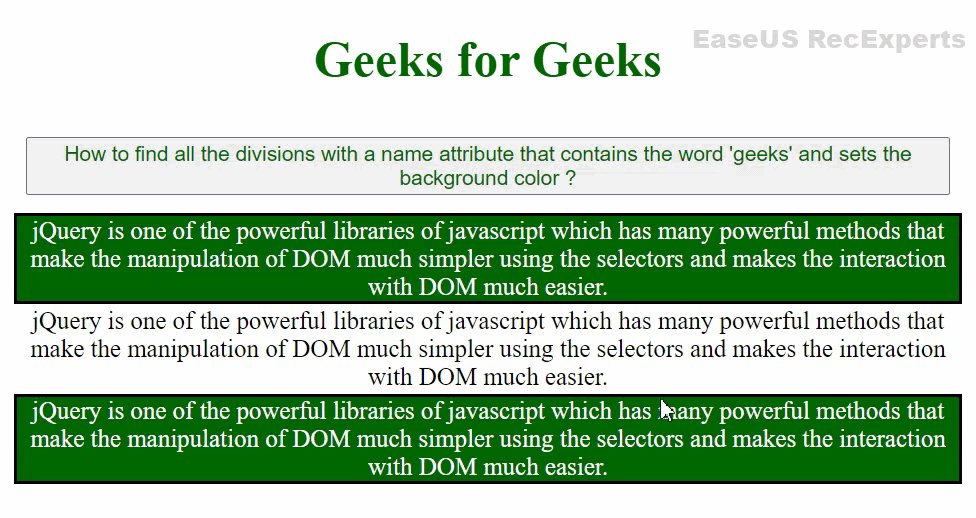
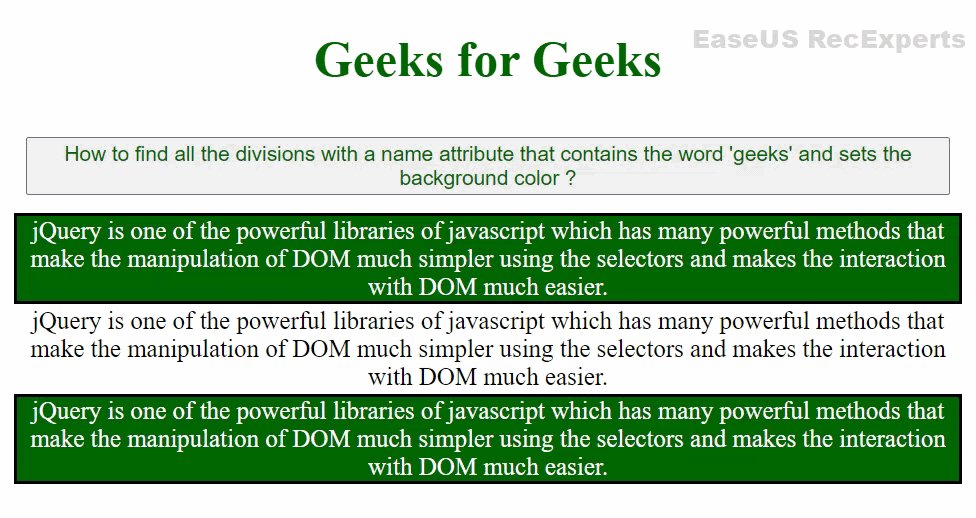
输出:

 极客教程
极客教程