如何在jQuery中使用hide()方法
jQuery中的hide()方法是用来隐藏被选中的网页元素的。在这篇文章中,我们将详细讨论hide()方法。这个方法通常用于jQuery中的效果或动画。它也允许我们对隐藏任何特定元素的行为(过渡)进行动画处理。
语法:
.hide( duration, easing, complete )
参数:该方法有以下参数。
- duration。它将决定任何动画将运行多长时间。它可以是一个字符串或数字。可能的值是 “快”、”慢”,或以毫秒为单位的时间。默认值是400(以毫秒为单位)。
- easing。它将决定在元素的过渡中使用哪种缓和功能。可能的值是 “摆动 “和 “线性”。默认值是 “摇摆”。
- complete。这个函数在动画完成时被调用。每个选定的网络元素每次都会调用这个函数。
注意:如果我们不使用任何参数,该元素将只是隐藏,没有任何特殊的过渡或效果。我们不必每次都使用每个参数,为了方便,我们可以使用其中的任何一个。
现在让我们来谈谈如何使用这个方法来使事情变得简单。我们可以用它在点击按钮、悬停时和点击元素本身时隐藏所选元素,我们还可以设置一个计时器,以便在延迟后,所选元素将被隐藏。
让我们看看hide()方法的一些例子,以便更好地理解它的工作。
CDN链接:以下jQuery库文件被用于所有代码中的工作,它被包含在每个HTML代码的<head>部分。
https://code.jquery.com/jquery-3.6.0.min.js
例子1:在这个例子中,我们将为一个按钮设置hide()方法,这样,当按钮被点击时,被选中的元素将被隐藏。这些元素可以是image, div, h1等。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- jQuery CDN link. -->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: rgb(24, 24, 24);
height: 100vh;
}
button {
margin: 50px;
height: 50px;
width: 100px;
}
h1 {
color: green;
}
</style>
</head>
<body>
<div class="container">
<h1><b>GeeksforGeeks</b></h1>
<button id="btn">Hide</button>
</div>
<!-- Using hide() method to hide <h1/> element. -->
<script>
(document).ready(function () {
("#btn").click(function () {
$("h1").hide();
});
});
</script>
</body>
</html>
输出:

例子2:在下面的例子中,如果我们将鼠标悬停在所选元素上,它就会隐藏起来。使用这个代码片段并替换例1的<body>标签中的代码,就可以得到这个结果。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- jQuery CDN link. -->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: rgb(24, 24, 24);
height: 100vh;
}
button {
margin: 50px;
height: 50px;
width: 100px;
}
h1 {
color: green;
}
</style>
</head>
<body>
<div class="container">
<h1><b>GeeksforGeeks</b></h1>
</div>
<!-- Using hide() method to hide <h1/> element. -->
<script>
(document).ready(function () {
("h1").hover(function () {
$("h1").hide();
});
});
</script>
</body>
</html>
输出:

例子3:在这个例子中,我们将设置一个2秒的计时器,超过这个时间后,只要我们点击隐藏按钮,所选元素就会被隐藏。使用这个代码片段并替换掉例子1的<body>标签内的代码,就可以得到这个结果。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- jQuery CDN link. -->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: rgb(24, 24, 24);
height: 100vh;
}
button {
margin: 50px;
height: 50px;
width: 100px;
}
h1 {
color: green;
}
</style>
</head>
<body>
<div class="container">
<h1><b>GeeksforGeeks</b></h1>
<button id="btn">Hide</button>
</div>
<!-- Using hide() method to hide <h1/> element. -->
<script>
(document).ready(function () {
("#btn").click(function () {
$("h1").delay(2000).hide("fast");
});
});
</script>
</body>
</html>
输出:

例子4:在这个例子中,我们将使用duration参数,对选定的元素应用slow和fast隐藏过渡。我们有两个文本元素和两个按钮,一个将缓慢地隐藏文本,第二个将即时地隐藏文本。在例子1中使用这个代码片段。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- jQuery CDN link. -->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: rgb(24, 24, 24);
height: 100vh;
}
button {
margin: 50px;
height: 50px;
width: 100px;
}
h1 {
color: green;
}
</style>
</head>
<body>
<div class="container">
<h1><b>GeeksforGeeks</b></h1>
<button id="btn">Slow hide</button>
<h2><b>GeeksforGeeks</b></h2>
<button id="btn1">Fast hide</button>
</div>
<!-- Using hide() method to hide <h1/> element. -->
<script>
(document).ready(function () {
("#btn").click(function () {
("h1").hide("slow");
});
("#btn1").click(function () {
$("h2").hide("fast");
});
}
);
</script>
</body>
</html>
输出:

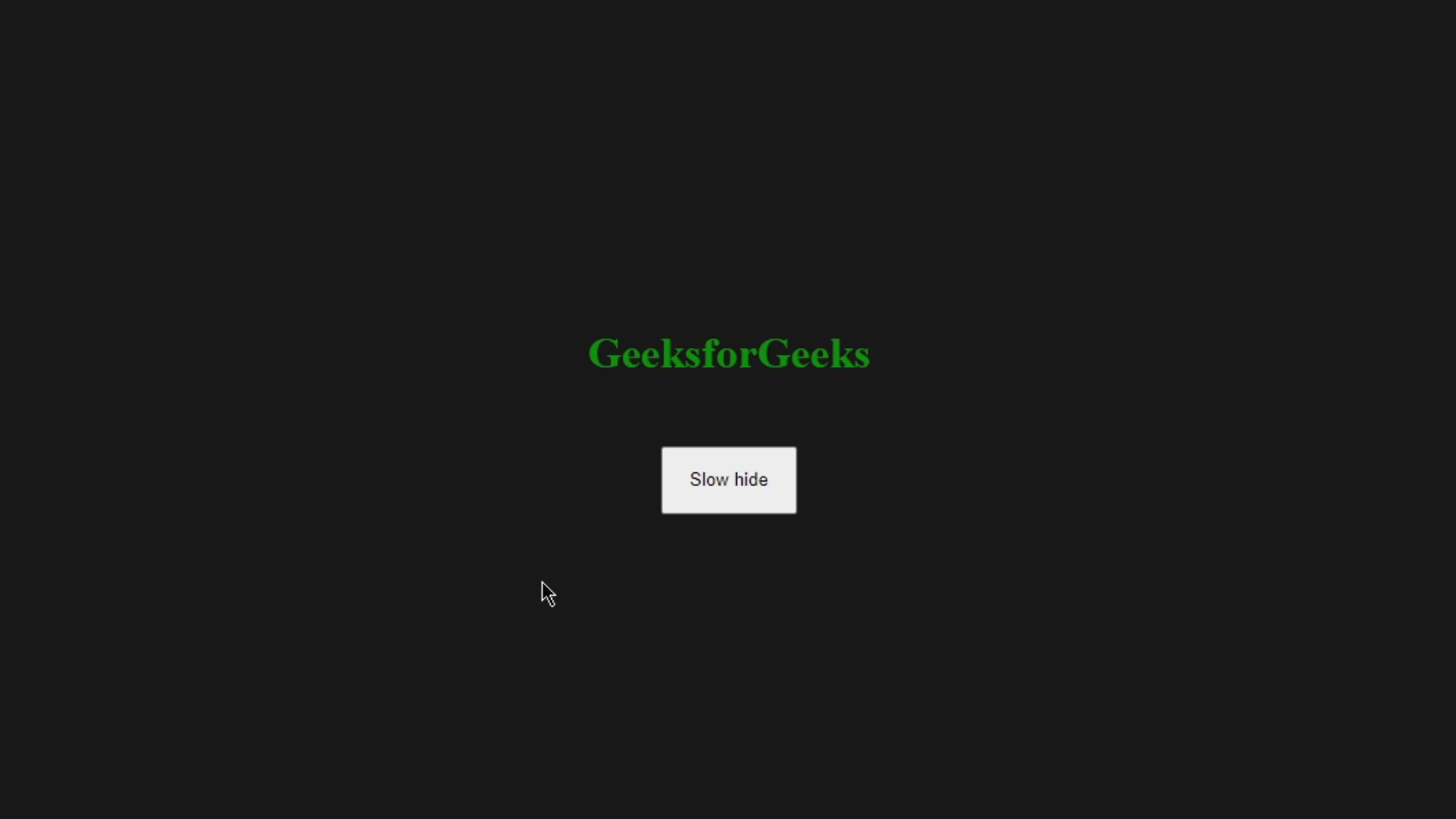
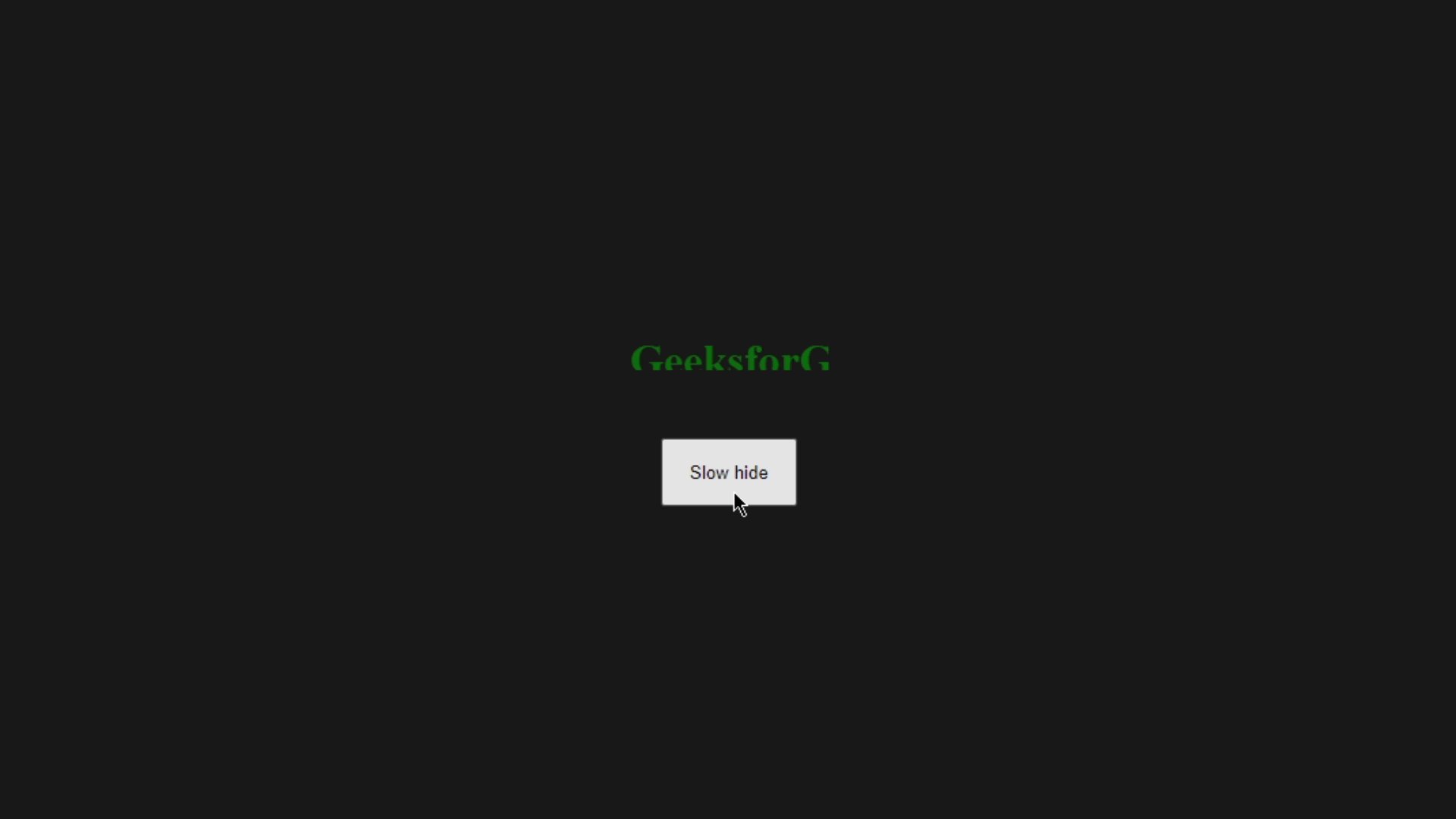
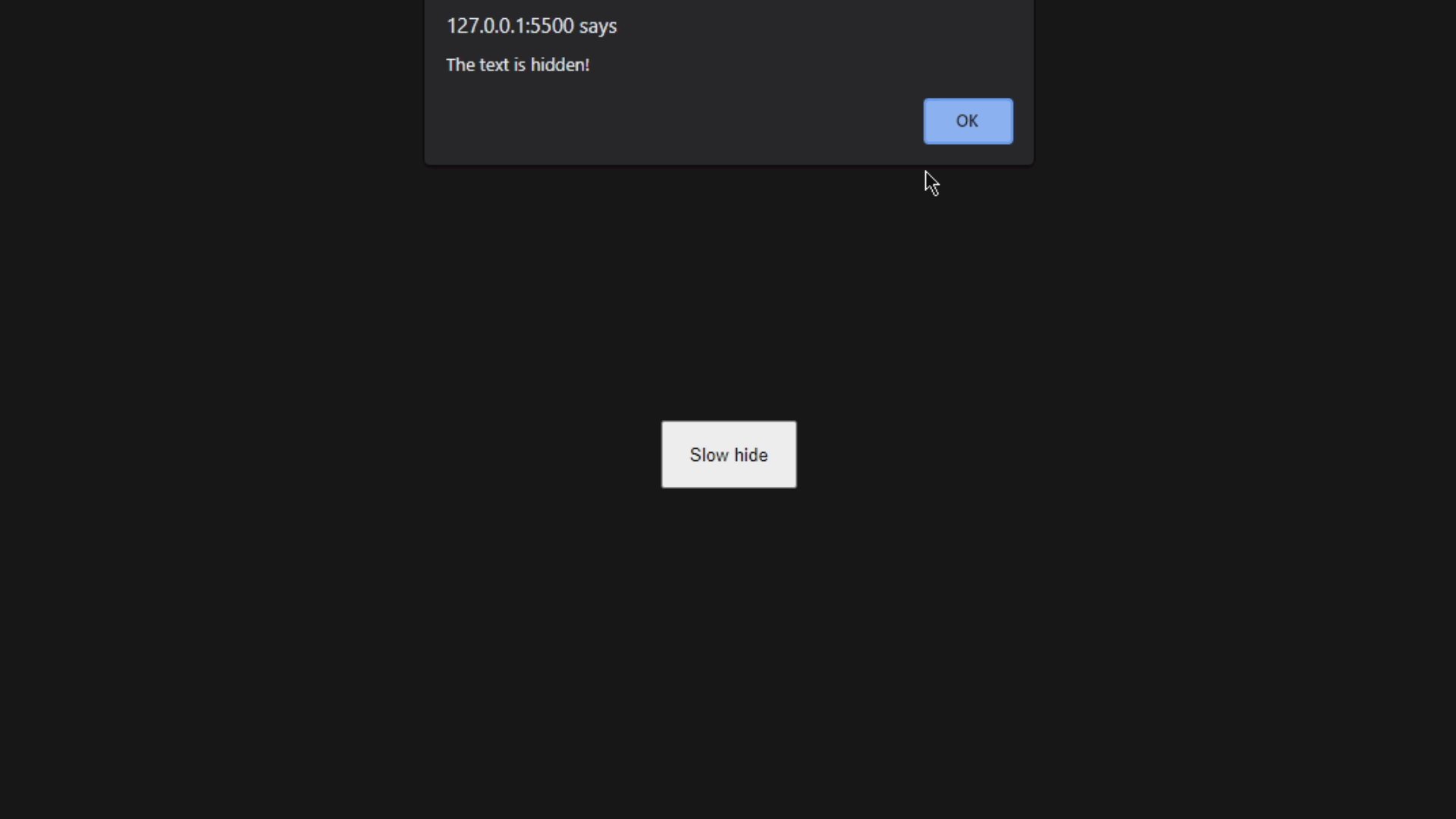
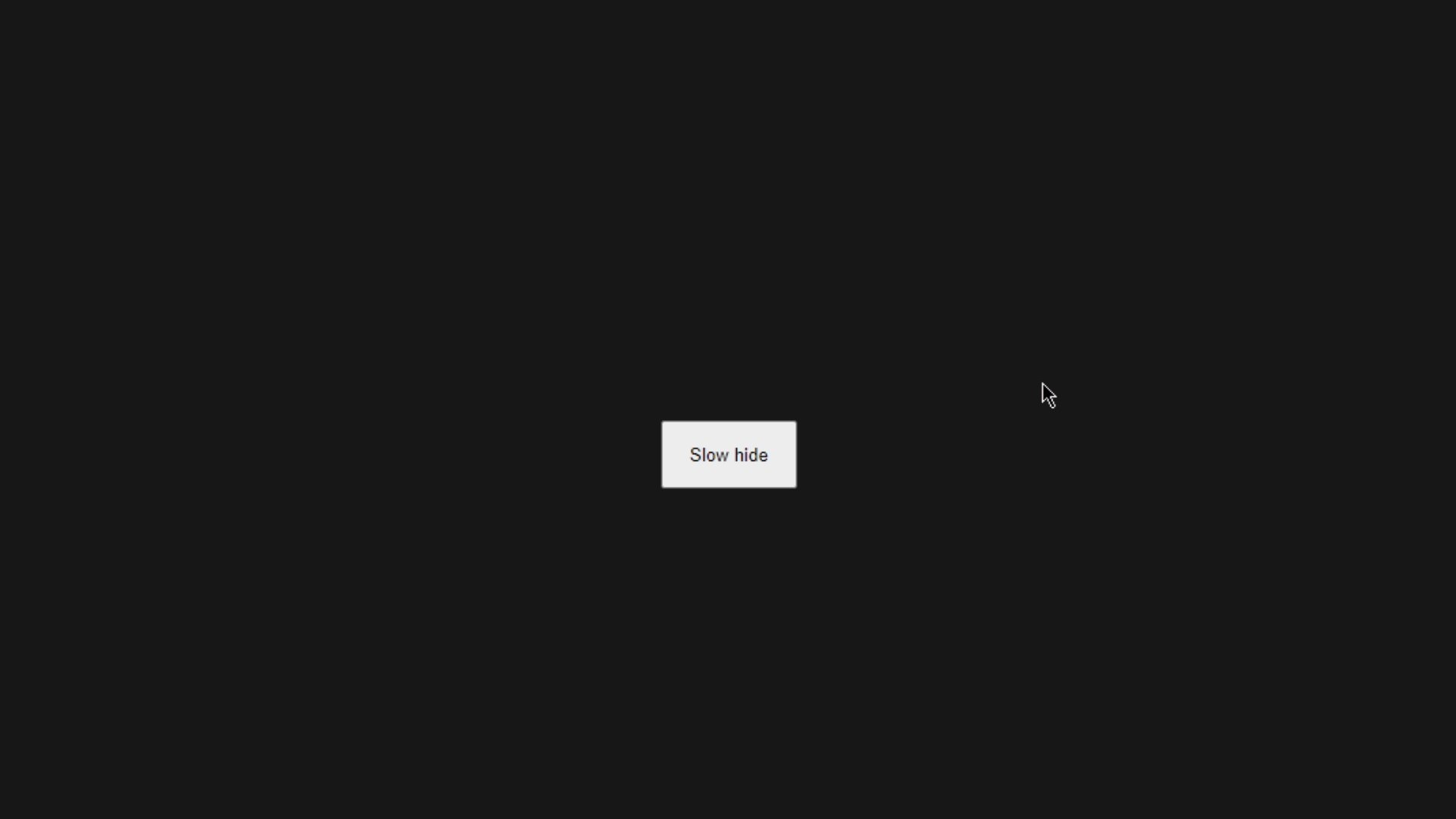
例子5:在这个例子中,我们将看到如何使用回调函数,以便当隐藏效果完成后,该函数将被调用。我们将在隐藏效果完成后设置一个警报信息。在例1中使用这个代码片段。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- jQuery CDN link. -->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: rgb(24, 24, 24);
height: 100vh;
}
button {
margin: 50px;
height: 50px;
width: 100px;
}
h1 {
color: green;
}
</style>
</head>
<body>
<div class="container">
<h1><b>GeeksforGeeks</b></h1>
<button id="btn">Slow hide</button>
</div>
<!-- Using hide() method to hide <h1/> element. -->
<script>
(document).ready(function () {
("#btn").click(function () {
$("h1").hide("slow",function(){
alert('The text is hidden!')
});
});
}
);
</script>
</body>
</html>
输出:

 极客教程
极客教程