如何在HTML文件中添加jQuery代码
在这篇文章中,我们将看到如何在HTML文件中添加jQuery代码。你可以通过几种方法轻松地将jQuery添加到HTML中,比如从CDN添加jQuery,或者直接下载jQuery文件并将其纳入你的项目中。本文将讨论几种方法。
方法:
- 下载并包含jQuery文件
- 包括来自CDN的jQuery。
方法1:下载并包含jQuery文件
按照下面的信息,在你的HTML文件中包含jQuery。
- 使用这个链接,从JQuery官方网站下载jQuery文件。( 根据你的需要下载压缩或未压缩的文件)。
- 下载后,只需将下载的文件移到你想添加jQuery的HTML文件中。
- 最后,使用下面的语法在HTML文件中包含jQuery,即在脚本标签之间添加jQuery文件名。
<script type="text/javascript" src="jquery-3.5.1.min.js"> </script>
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("h2").html("Complete Portal for Geeks</b>");
});
});
</script>
</head>
<body>
<center>
<h2>GeeksforGeeks</h2>
<button>Click here</button>
</center>
</body>
</html>
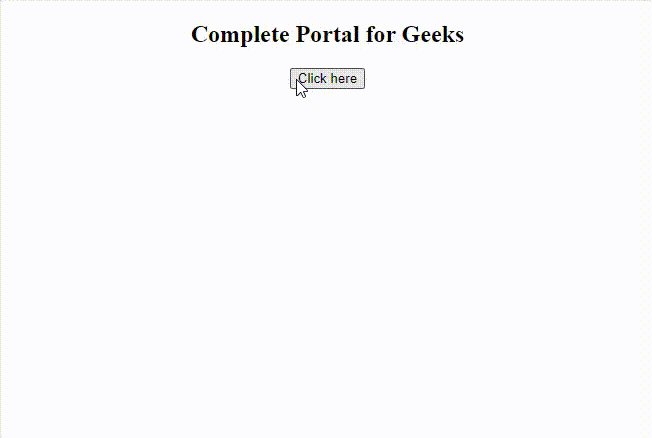
输出:

方法2:按照以下步骤在HTML文件中包含Jquery。
1.在这一点上,你只需要在你的HTML文件中添加下面带有脚本标签的链接,无论是谷歌还是微软提供的CDN。
* 谷歌CDN
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js”></script>
- 微软CDN
<script src=’http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.js’></script>
示例:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<title>Added Jquery into HTML</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks</h1>
<button id="trigger">Click me</button>
<h3 id="demo"></h3>
<script type="text/javascript">
(document).ready(function () {
("#trigger").click(function () {
$("#demo").html("Complete portal for Geeks");
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程