jQuery遍历是什么意思
jQuery遍历意味着在一个HTML页面中移动链接的元素。使用jQuery遍历,我们可以根据元素的关系来搜索和寻找不同的元素。这些元素可以是父母,兄弟姐妹,子女等。
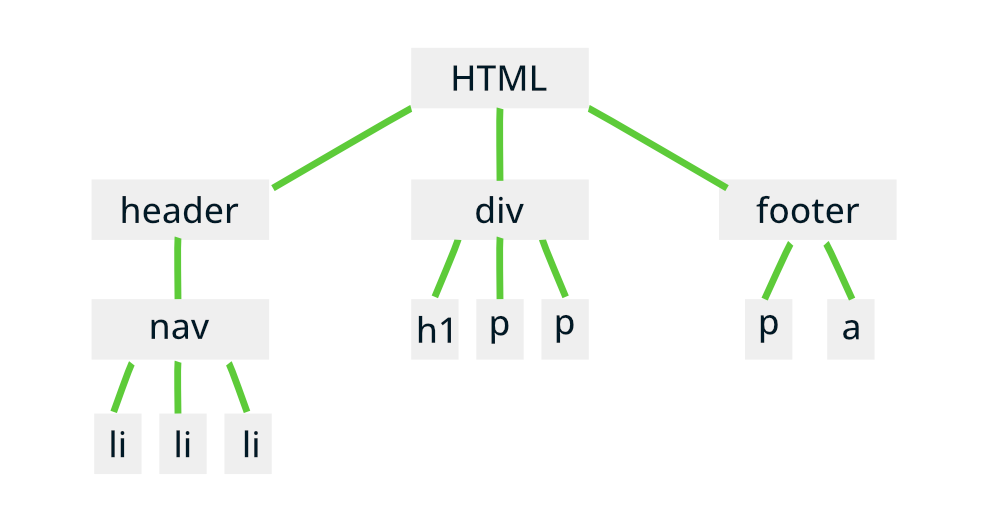
我们可以向上(祖先)、向下(后代)和横向(兄弟姐妹)移动。我们可以在下图中看到一个DOM。这只是为了演示DOM是如何工作的,并不完美。从DOM中的任何元素开始,我们可以到达DOM中的任何元素,因为每个元素都是HTML的后裔,这是遍历的一部分。

DOM
从上面的说明中可以得出以下结论。
<html>是根元素。<header>、<div>和<footer>是<html>元素的子女。<nav>它是<header>三个<li>元素的子元素,而子元素<nav><header>又是三个<li>元素的父元素。- 再如
<div>元素,其兄弟姐妹<header>是其祖先<h1>,而两个<p>。 <footer>的继承者<html>,它是<p>和<a>的祖先。
向上遍历:向上遍历DOM意味着向父辈或祖先移动。在jQuery中,以下三种方法被用来向上遍历。
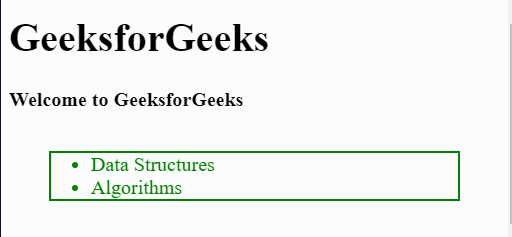
jQuery parent() 方法:这个方法是用来获取我们正在搜索的元素的最近的父元素。下面是一个例子,我们要找到的父元素<li>是<ul>。我们使用CSS parent()函数来获得直接的父元素。<ul>是这两个<li>元素的直接父元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<h4>Welcome to GeeksforGeeks</h4>
<ul>
<li>Data Structures</li>
<li>Algorithms</li>
</ul>
</div>
<script>
$("li").parent().css({
"color": "green",
"margin": "2rem",
"border": "2px solid green"
})
</script>
</body>
</html>
输出:

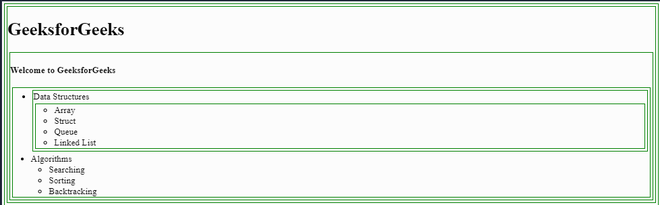
jQuery parents() 方法:这个方法是用来获取所有的祖先,直到文档的根部,也就是<html>.NET。在下面的例子中,我们有一个嵌套的元素树,我们将应用一个样式到所有<li>具有 “lastchild “id的项目的祖先上。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<h4>Welcome to GeeksforGeeks</h4>
<ul>
<li>
Data Structures
<ul>
<li id="lastchild">Array</li>
<li>Struct</li>
<li>Queue</li>
<li>Linked List</li>
</ul>
</li>
<li>
Algorithms
<ul>
<li>Searching</li>
<li>Sorting</li>
<li>Backtracking</li>
</ul>
</li>
</ul>
</div>
<script>
$('#lastchild').parents().css({
"margin": ".2rem",
"border": "2px solid green"
})
</script>
</body>
</html>
输出:

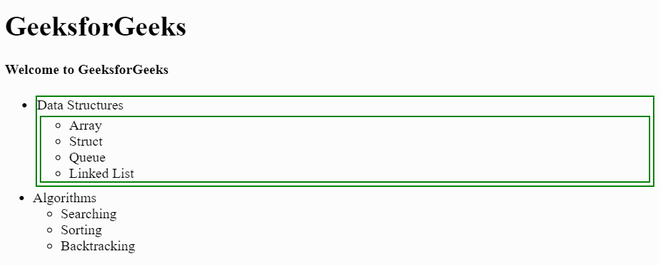
jQuery parentsUntil() 方法:jQuery的这个方法是用来获取只到声明元素的父元素。下面的例子有一个HTML div,它有一个项目的列表。我们希望从<ul> <li>项目的 “lastchild “id开始,得到第一个<ul>id为 “finalparent “的样式。
所以边框和边距应该应用于两个元素。首先是直接的父元素<ul>,然后是<li>.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<h4>Welcome to GeeksforGeeks</h4>
<ul id="finalparent">
<li>
Data Structures
<ul>
<li id="lastchild">Array</li>
<li>Struct</li>
<li>Queue</li>
<li>Linked List</li>
</ul>
</li>
<li>
Algorithms
<ul>
<li>Searching</li>
<li>Sorting</li>
<li>Backtracking</li>
</ul>
</li>
</ul>
</div>
<script>
$('#lastchild').parentsUntil("#finalparent").css({
"margin": ".2rem",
"border": "2px solid green"
})
</script>
</body>
</html>
输出:

向下遍历。向下遍历意味着我们要到达祖先元素的后代。后裔可以是直接的孩子或嵌套的孩子。我们可以使用以下两个函数在jQuery中找到不同的后裔。
- jQuery children()方法
- jQuery find()方法
jQuery children() 方法 。使用这个jQuery函数,我们可以访问该元素的所有直接子元素。直接子元素指的是元素内部的元素,而不是进一步嵌套的元素。
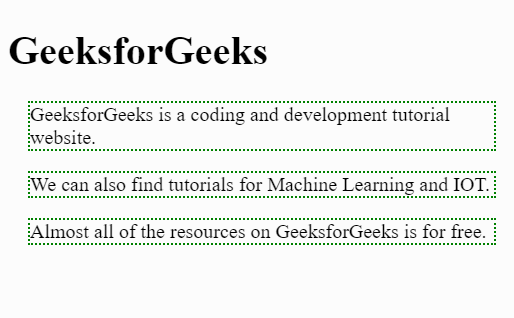
下面是一个例子,其中的 <div>元素有三个 <p>段落。结果是所有的段落都有一个绿色的边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<p>GeeksforGeeks is a coding and development tutorial website.</p>
<p>We can also find tutorials for Machine Learning and IOT.</p>
<p>Almost all of the resources on GeeksforGeeks is for free.</p>
</div>
<script>
$('div').children().css({
"margin": "1rem",
"border": "2px dotted green"
})
</script>
</body>
</html>
输出:

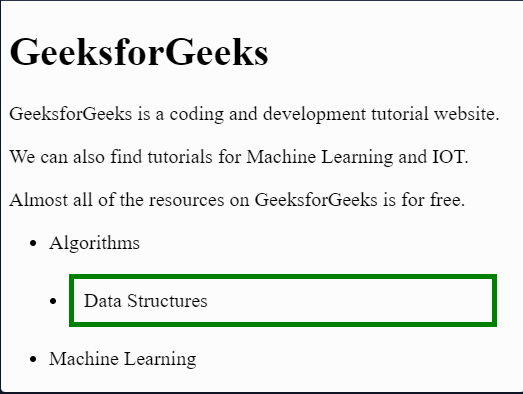
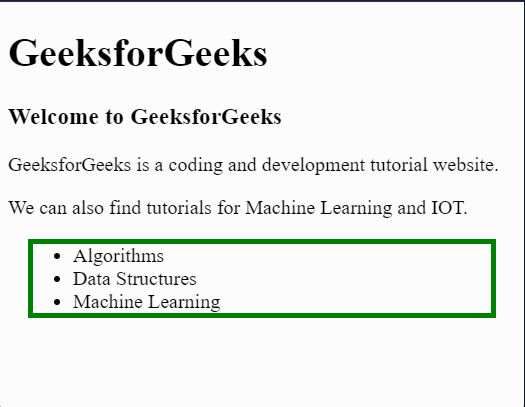
jQuery find() 方法: 在这个函数中,我们传递元素的名称、ID或类的名称,它是元素的直接或间接的孩子。在这个例子中,我们想找到<li>id为 “lastchild “的项目,它是<div>.NET<li>的间接子代。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<p>
GeeksforGeeks is a coding and
development tutorial website.
</p>
<p>
We can also find tutorials for
Machine Learning and IOT.
</p>
<p>
Almost all of the resources on
GeeksforGeeks is for free.
</p>
<ul>
<li>Algorithms</li>
<li id="lastchild">Data Structures</li>
<li>Machine Learning</li>
</ul>
</div>
<script>
$('div').find("#lastchild").css({
"padding": ".5rem",
"margin": "1rem",
"border": "5px solid green"
})
</script>
</body>
</html>
输出:

旅行中的兄弟姐妹 。兄弟姐妹可以是兄弟和姐妹的关系。假设无序列表中的列表项都是兄弟姐妹。我们可以在jQuery中使用以下函数来查找兄弟姐妹。
- jQuery siblings()方法
- jQuery next()方法
- jQuery nextAll()方法
- jQuery nextUntil()方法
- jQuery prev()方法
- jQuery prevAll()方法
- jQuery prevUntil()方法
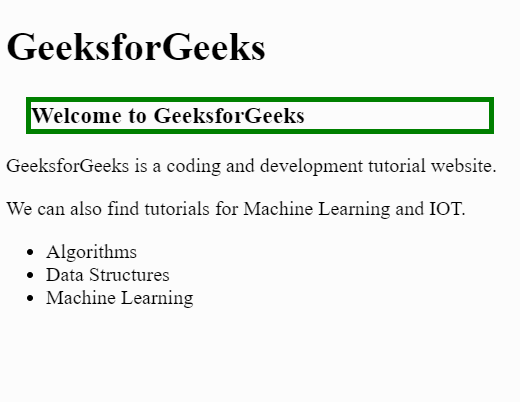
jQuery siblings() 方法:该方法用于查找所有的侧向元素,除了元素本身,它在上面或下面。这个方法找到所有的兄弟姐妹的 <h3>标签,并且为了识别这些元素,应用了一个CSS。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<h3>Welcome to GeeksforGeeks</h3>
<p>
GeeksforGeeks is a coding and
development tutorial website.
</p>
<p>
We can also find tutorials for
Machine Learning and IOT.
</p>
<ul>
<li>Algorithms</li>
<li>Data Structures</li>
<li>Machine Learning</li>
</ul>
</div>
<script>
$('h3').siblings().css({
"margin": "1rem",
"border": "5px solid green"
})
</script>
</body>
</html>
输出:

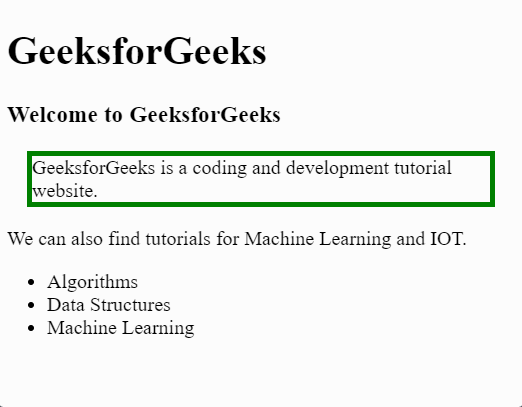
jQuery next() Method:该方法用于寻找下一个兄弟姐妹元素。在下面的例子中,我们要找到的元素是在 <h3>这是第一个 <p>元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<h3>Welcome to GeeksforGeeks</h3>
<p>
GeeksforGeeks is a coding and
development tutorial website.
</p>
<p>
We can also find tutorials for
Machine Learning and IOT.
</p>
<ul>
<li>Algorithms</li>
<li>Data Structures</li>
<li>Machine Learning</li>
</ul>
</div>
<script>
$('h3').next().css({
"margin": "1rem",
"border": "5px solid green"
})
</script>
</body>
</html>
输出:

jQuery nextAll() Method:该方法与next()方法非常相似,但它可以找到我们想找到的元素旁边的所有元素。在下面的例子中,我们想找到在 <p>元素,它有一个id。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<h3>Welcome to GeeksforGeeks</h3>
<p>GeeksforGeeks is a coding and development tutorial website.</p>
<p id="paragraph">
We can also find tutorials for Machine Learning and IOT.
</p>
<ul>
<li>Algorithms</li>
<li>Data Structures</li>
<li>Machine Learning</li>
</ul>
</div>
<script>
$('#paragraph').nextAll().css({"margin": "1rem",
"border": "5px solid green"})
</script>
</body>
</html>
输出:

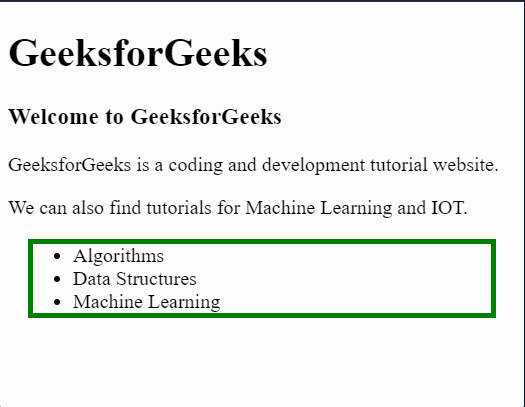
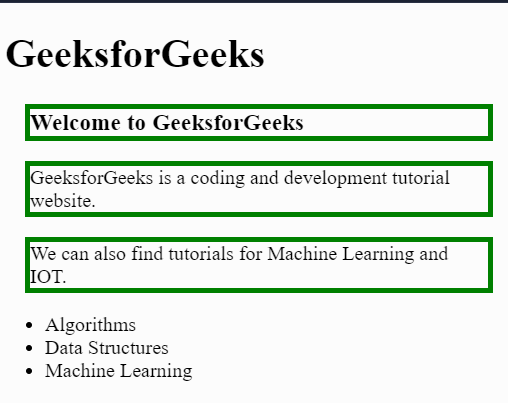
jQuery nextUntil() Method:该方法用于寻找同级元素,直到指定或传递给该函数的元素。在这个例子中,我们从第一个 <p>元素,我们将移动,直到<ul>.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<h3>Welcome to GeeksforGeeks</h3>
<p id="paragraph">
GeeksforGeeks is a coding and
development tutorial website.
</p>
<p>We can also find tutorials for Machine Learning and IOT.</p>
<ul>
<li>Algorithms</li>
<li>Data Structures</li>
<li>Machine Learning</li>
</ul>
</div>
<script>
$('#paragraph').nextUntil("ul").css({"margin": "1rem",
"border": "5px solid green"})
</script>
</body>
</html>
输出:

jQuery prev() Method: The prev() function finds the element that is before or above the current element.两个元素都是兄弟姐妹。它找到它的前一个元素。因此,我们在下面的例子中使用这个函数来寻找前一个元素到 <p>元素,它有一个id。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<h3>Welcome to GeeksforGeeks</h3>
<p id="paragraph">
GeeksforGeeks is a coding and
development tutorial website.
</p>
<p>
We can also find tutorials for
Machine Learning and IOT.
</p>
<ul>
<li>Algorithms</li>
<li>Data Structures</li>
<li>Machine Learning</li>
</ul>
</div>
<script>
$('#paragraph').prev().css({"margin": "1rem",
"border": "5px solid green"})
</script>
</body>
</html>
输出 :

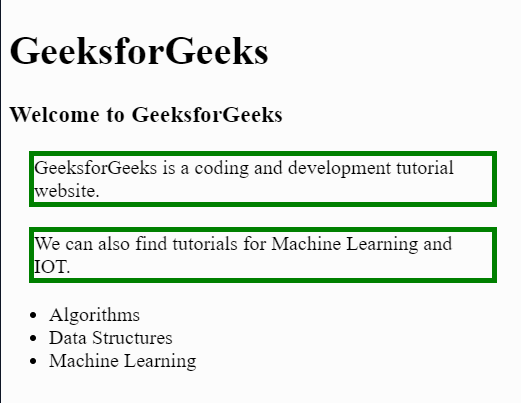
jQuery prevAll() 方法:该函数用于查找所有的元素,这些元素是当前元素的兄弟姐妹和之前的。这个方法类似于nextAll()函数。在下面的例子中,我们正在寻找<ul>元素之前的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<h3>Welcome to GeeksforGeeks</h3>
<p>
GeeksforGeeks is a coding and
development tutorial website.
</p>
<p>
We can also find tutorials for
Machine Learning and IOT.
</p>
<ul>
<li>Algorithms</li>
<li>Data Structures</li>
<li>Machine Learning</li>
</ul>
</div>
<script>
$('ul').prevAll().css({"margin": "1rem",
"border": "5px solid green"})
</script>
</body>
</html>

jQuery prevUntil() 方法: 这个函数找到当前元素之前的所有元素,直到指定的元素。在下面的例子中,我们想找到<ul>直到该<h3>元素之前的所有元素。该元素<h3>不会被包括在内。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>
<h3>Welcome to GeeksforGeeks</h3>
<p>
GeeksforGeeks is a coding and
development tutorial website.
</p>
<p>
We can also find tutorials for
Machine Learning and IOT.
</p>
<ul>
<li>Algorithms</li>
<li>Data Structures</li>
<li>Machine Learning</li>
</ul>
</div>
<script>
$('ul').prevUntil('h3').css({"margin": "1rem",
"border": "5px solid green"})
</script>
</body>
</html>
输出 :

 极客教程
极客教程