如何删除选择框的所有选项,然后添加一个选项并使用JQuery选择它
给定一个有固定数量选项的选择框,任务是删除所有的选项,然后添加一个选项,并立即使用jQuery选择该特定的选项。有两种方法可以实现这个目标。
方法1:使用find()、remove()、end()和append()方法
在下面的例子中,我们创建了一个有一些选项的选择框和一个按钮元素。该按钮还有一个onclick属性,这意味着在点击按钮时,将执行该属性中指定的脚本或函数。
我们使用参数为 “option “的find()方法,选择选择框中的所有选项。然后,我们使用remove()方法移除所有被选中的选项。我们使用end()方法将选择恢复到选择框中。要增加一个选项,可以使用append()方法。append()方法里面的参数是一个字符串,包含要添加到选择框中的选项的HTML标记。
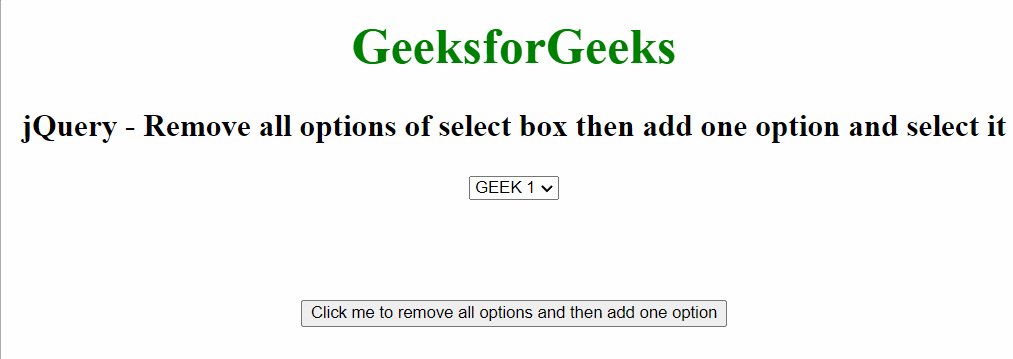
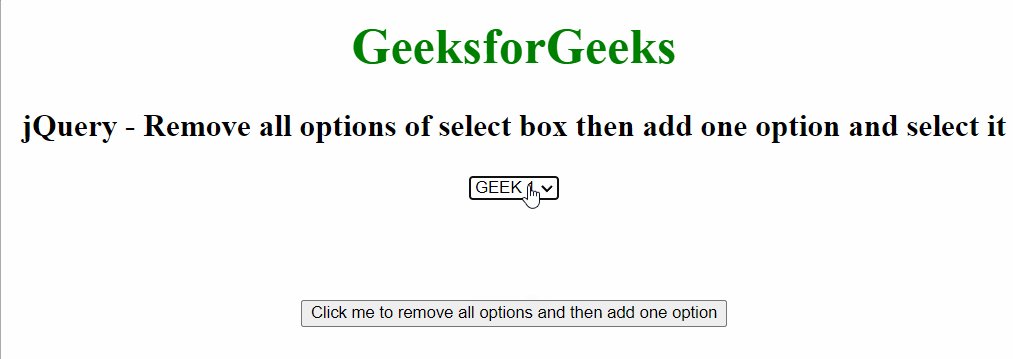
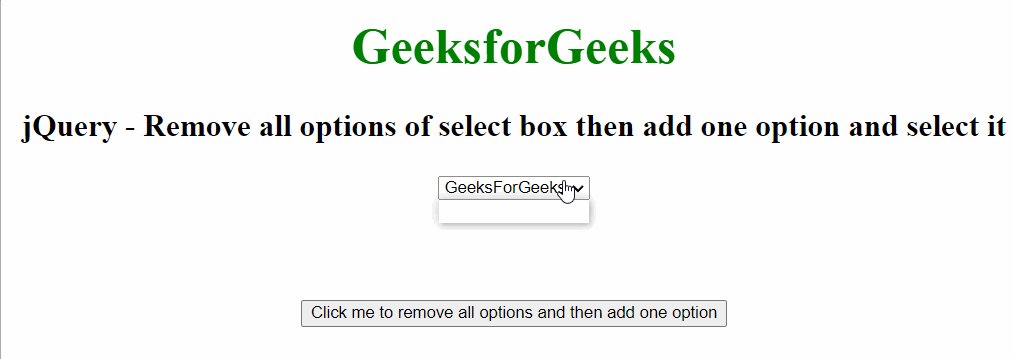
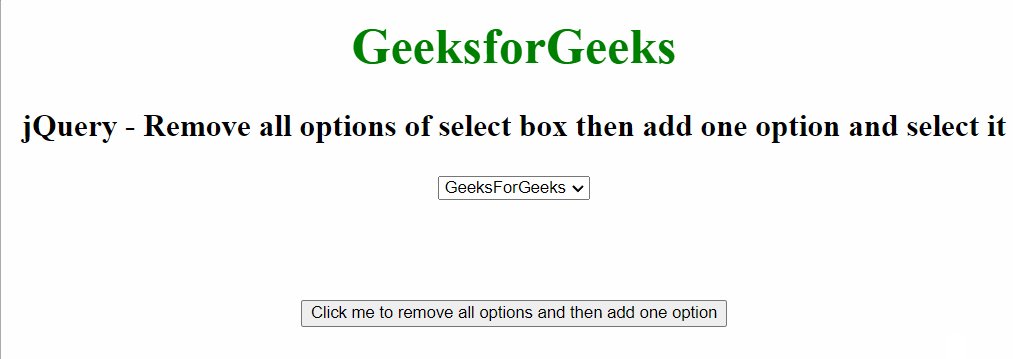
例子:在下面的例子中,创建了一个有4个选项的选择框。在点击按钮时,所有的选项都被删除,并添加一个新的选项。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 25px;
font-weight: bold;
}
button {
display: block;
cursor: pointer;
margin: 5rem auto 0 auto;
}
select {
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
jQuery - Remove all options of select box
then add one option and select it
</p>
<select id="geek-select">
<option value="geek1">GEEK 1</option>
<option value="geek2">GEEK 2</option>
<option value="geek3">GEEK 3</option>
<option value="geek4">GEEK 4</option>
<button onclick="removeThenAdd()">
Click me to remove all options and then add one option
</button>
<script type="text/javascript">
function removeThenAdd() {
$("#geek-select").find("option").remove().end().append(
'<option value = "gfg">GeeksForGeeks</option>');
}
</script>
</body>
</html>
输出:

方法2:使用 empty() 和 append() 方法
我们直接清空或删除选择框的所有子节点,而不是选择所有选项,删除它们,然后再添加一个选项。使用 empty() 方法删除子节点,然后使用 append() 方法添加一个新选项。append()方法里面的参数是一个字符串,包含要添加到选择框中的选项的HTML标记。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 25px;
font-weight: bold;
}
button {
display: block;
cursor: pointer;
margin: 5rem auto 0 auto;
}
select {
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
jQuery - Remove all options of select box
then add one option and select it
</p>
<select id="geek-select">
<option value="geek1">GEEK 1</option>
<option value="geek2">GEEK 2</option>
<option value="geek3">GEEK 3</option>
<option value="geek4">GEEK 4</option>
<button onclick="removeThenAdd()">
Click me to remove all options and then add one option
</button>
<script type="text/javascript">
function removeThenAdd() {
$("#geek-select").empty().append(
'<option value = "gfg">GeeksForGeeks</option>');
}
</script>
</body>
</html>
输出:

 极客教程
极客教程