如何在jQuery中读取、写入和删除cookies
在这篇文章中,我们将学习如何在jQuery中读取,写入和删除cookies。这可以通过jquery-cookie库的cookie()和removeCookie()方法来完成。我们将首先了解究竟什么是cookie。
Cookie: Cookie是用户在使用网站时由网络服务器创建的小块数据,Cookie存储在用户的设备上。这些cookie会记住关于用户的某些信息。
1.创建或写入cookie:我们使用cookie()方法来创建cookie。
语法:
$.cookie('name', 'value', { settings });
参数:该方法有两个参数。
- name: 这是该cookie的关键。
- value。这是该cookie的值。
- settings。这是一个可以用来为Cookie设置额外参数的对象。
2.读取cookie:我们可以使用cookie()方法,通过传递cookie的名称来读取cookie,它将返回cookie的值。
语法:
$.cookie('name');
参数:它有一个参数,即,要读取的cookie的名称。
返回值:它返回cookie的值。
3.删除一个cookie:我们可以使用removeCookie()方法,通过传递cookie的名称来读取一个cookie。当一个cookie被成功删除时,它返回真,否则,它返回假。
语法:
$.removeCookie('name');
参数:它有一个参数,是cookie的名称。
返回值:当一个cookie被成功删除时,它返回真,否则,它返回假。
下面的例子演示了上述所有的方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js">
</script>
</head>
<body>
<form class="form-inline mt-4">
<input type="text" class="form-control mx-2"
id="cookieData"
placeholder="Enter something for cookie">
<button id="write" type="button"
class="btn btn-secondary mx-2">
Write / Add cookie
</button>
<button id="read" type="button"
class="btn btn-secondary mx-2">
Read /Show cookie
</button>
<button id="delete" type="button"
class="btn btn-secondary mx-2">
Remove cookie
</button>
</form>
<script type="text/javascript">
(function () {
("#write").click(function () {
.cookie("data",("#cookieData").val());
});
("#read").click(function () {
alert(.cookie("data"));
});
("#delete").click(function () {
.removeCookie("data")
});
});
</script>
</body>
</html>
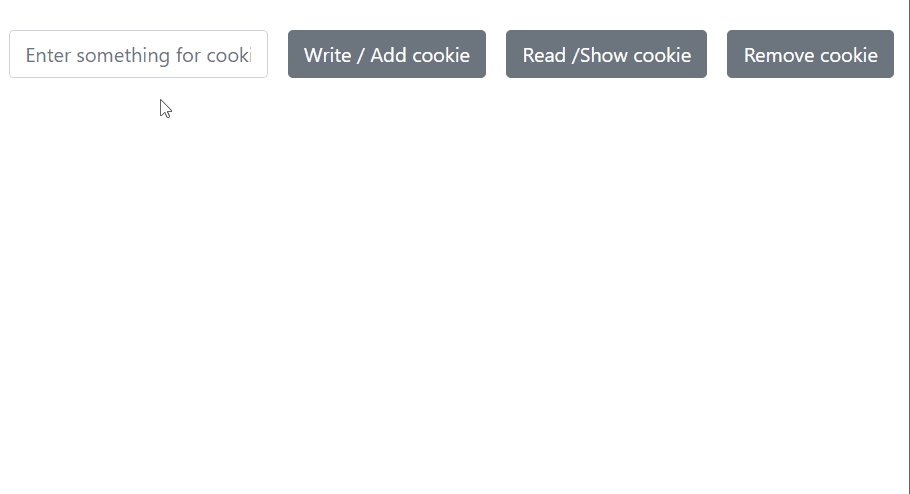
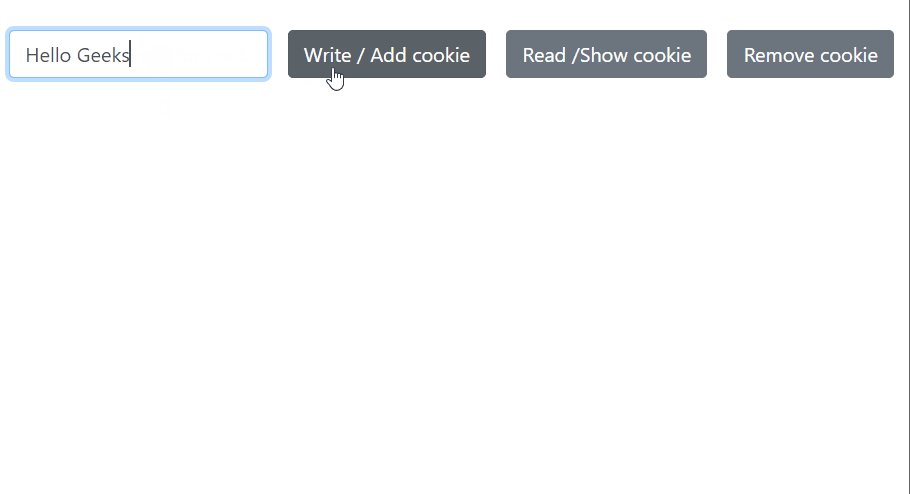
输出:

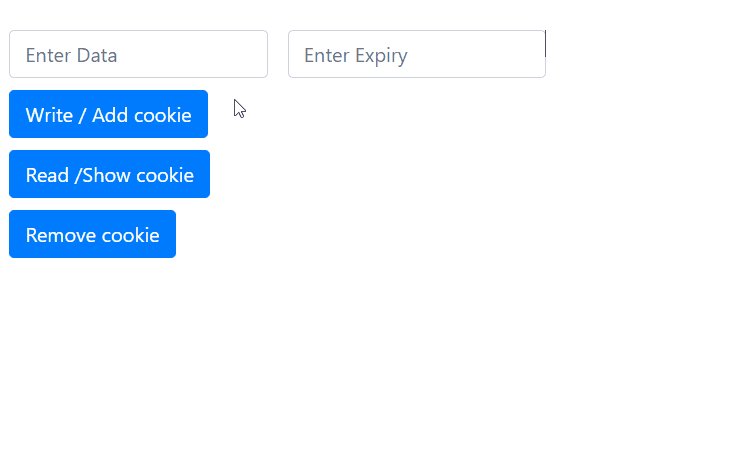
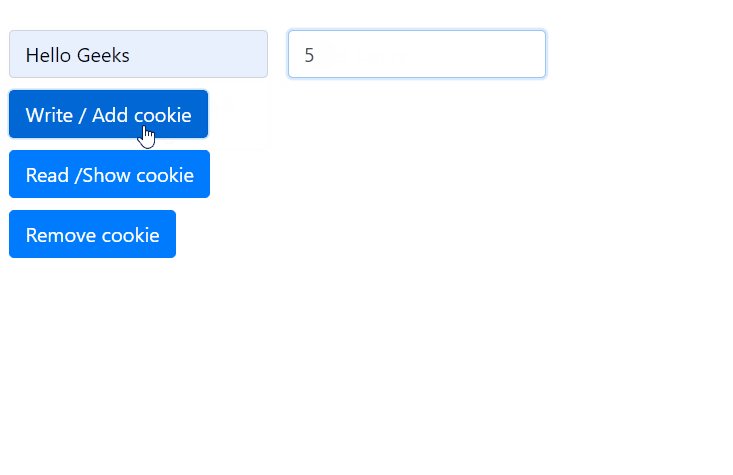
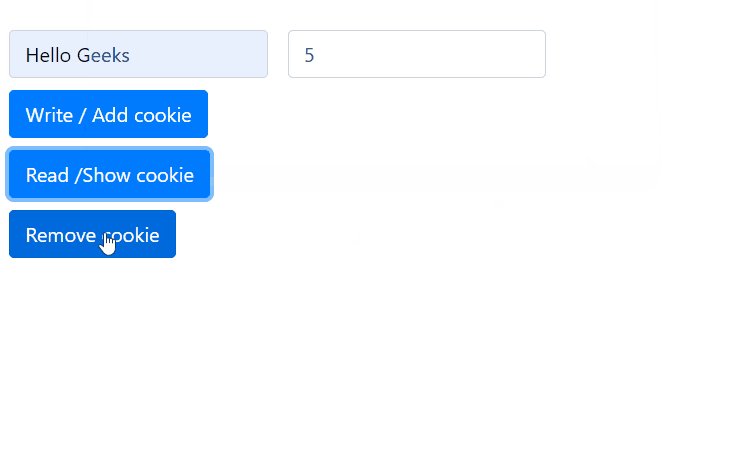
例子2:创建一个以天为单位的失效时间的cookie。这个方法与上面的例子类似,我们只需要在创建cookie时传递一个额外的过期值。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js">
</script>
</head>
<style>
button {
display: block !important;
margin: 10px;
}
</style>
<body>
<form class="form-inline mt-4">
<input type="text" class="form-control mx-2"
id="cookieData" placeholder="Enter Data">
<input type="text" class="form-control mx-2"
id="cookieExpiry" placeholder="Enter Expiry">
</form>
<button id="write" type="button"
class="btn btn-primary mx-2">
Write / Add cookie
</button>
<button id="read" type="button"
class="btn btn-primary mx-2">
Read /Show cookie
</button>
<button id="delete" type="button"
class="btn btn-primary mx-2">
Remove cookie
</button>
<script type="text/javascript">
(function () {
("#write").click(function () {
// Write the cookie and set its expiry value
.cookie("expiry",("#cookieExpiry").val(),
{ expires: .cookie("expiry") });
.cookie("data", ("#cookieData").val());
});
("#read").click(function () {
alert(.cookie("data") +
"\n expires in days = " +
.cookie("expiry"));
});
("#delete").click(function () {
.removeCookie("data")
$.removeCookie("expiry")
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程