如何使用jQuery在点击文本框时打开数据时间选择器
在这篇文章中,我们将看到如何使用jQuery设置一个datetimepicker来在点击文本框或输入元素时选择日期和时间。
方法1:使用jQuery中的datetimepicker插件。
- 有两个输入元素,每个都有一个datetimepicker的类。
- 我们使用jQuery类选择器[$(“class-name”)]选择这些元素。
- 使用jQuery中的each()方法,将插件中的datetimepicker()方法应用于每个输入元素。
- jQuery中的this对象被用来指代这些输入元素,这样datetimepicker()方法就可以应用到每一个元素。
CDN Links:
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.min.css” /> _
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js”></script>
注意:这些CDN链接必须包含在 head标签中,以便利用datetimepicker插件的所有功能。
例子:下面的代码演示了该插件的日期选择器功能。
<!DOCTYPE html>
<html>
<head>
<!-- jQuery CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- CSS CDN -->
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.min.css"
/>
<!-- datetimepicker jQuery CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
p {
font-size: 25px;
font-weight: bold;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<p>jQuery - Set datetimepicker on textbox click</p>
<input type="text"
class="datetimepicker" />
<input type="text"
class="datetimepicker" />
<script type="text/javascript">
(".datetimepicker").each(function () {
(this).datetimepicker();
});
</script>
</body>
</html>
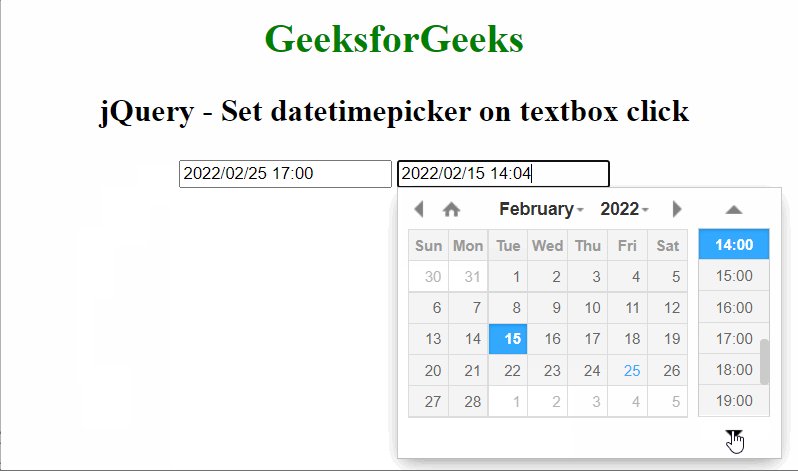
输出:

方法2:使用Bootstrap datetimepicker插件和jQuery。
- 这种方法使用了一个不同的插件,它利用了Bootstrap框架以及Moment.js库。
- 在下面的例子中定义了一个输入元素,其id为date-time-picker。我们使用jQuery的id选择器
[$("#id")]选择这个元素,然后应用Bootstrap datetime-picker插件中的datetime-picker()方法。
CDN Links:
<link href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css” rel=”stylesheet” />
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js”></script>
<script type=”text/javascript” src=”https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment.min.js”></script>
<link href=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/css/bootstrap-datetimepicker.min.css” rel=”stylesheet”/>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/js/bootstrap-datetimepicker.min.js”></script>
注意:这些CDN链接必须包含在head 标签中,以便利用Bootstrap datetimepicker插件的所有功能。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- jQuery CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Bootstrap CDN -->
<link href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
rel="stylesheet"/>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js">
</script>
<!-- Moment.js CDN -->
<script type="text/javascript"
src=
"https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment.min.js">
</script>
<!-- CSS CDN -->
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/css/bootstrap-datetimepicker.min.css"
rel="stylesheet"/>
<!-- Bootstrap datetimepicker CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/js/bootstrap-datetimepicker.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
p {
font-size: 25px;
font-weight: bold;
}
</style>
</head>
<body>
<h1 style="color:green; font-weight:bold">
GeeksforGeeks
</h1>
<p>jQuery - Set datetimepicker on textbox click</p>
<div class="container col-xs-2 col-xs-offset-5">
<div style="position:relative">
<input class="form-control"
type="text"
id="date-time-picker" />
</div>
</div>
<script type="text/javascript">
$("#date-time-picker").datetimepicker();
</script>
</body>
</html>
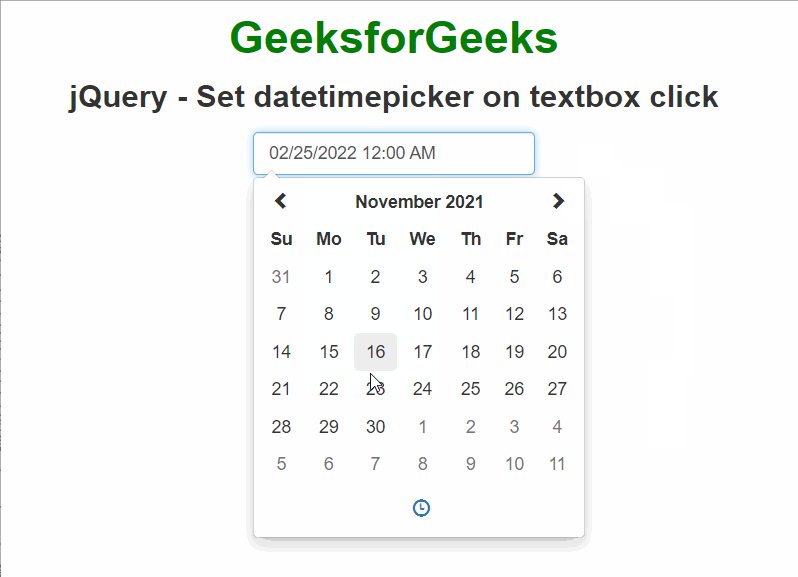
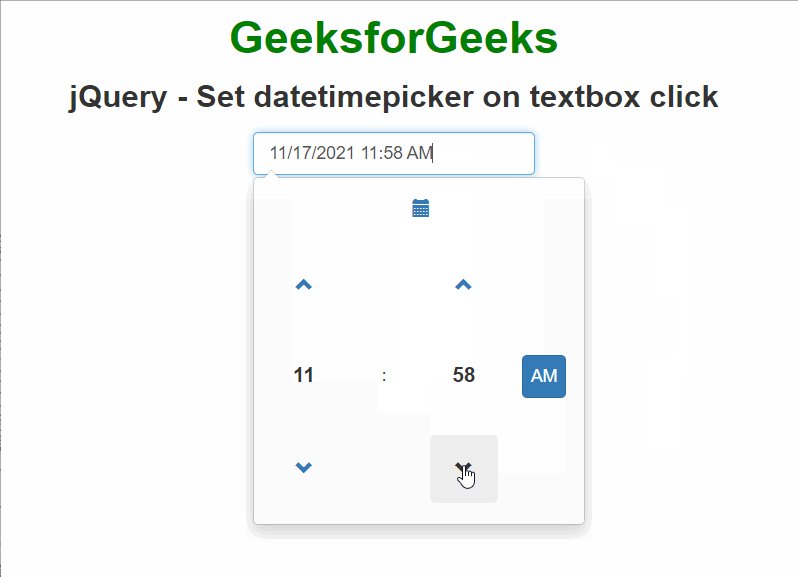
输出:

 极客教程
极客教程