如何创建jQuery UI的自动完成功能
在这篇文章中,我们将看到如何使一个输入文件(输入文本)自动完成。要做到这一点,我们使用jquery UI库。在这里,我们以输入框为例,用户可以通过输入搜索词和过滤器,从预先填充的数值列表中轻松找到和选择。
步骤:
- 按照特定的顺序包括jQuery UI库的CDN路径,然后是下面的代码,这个步骤对CSS和JavaScript都是如此。
- 在包括jQuery CDN文件之后,你必须附加一个
<script>标签位于body标签的末尾或紧接body标签之前。 - 然后按照jQuery UI提供的自动完成API函数的模板。
语法:
$(element).autocomplete(options);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>jQuery UI Autocomplete</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet"
href="/resources/demos/style.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body style="border:2px solid green;min-height:240px;">
<div style="display:flex; justify-content:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
</div>
<div class="ui-widget" style="display:flex;
justify-content:center;margin-top:20px;">
<input id="langs" placeholder="Your Favorite language">
</div>
<script>
(function () {
let availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
("#langs").autocomplete({
source: availableTags
});
});
</script>
</body>
</html>
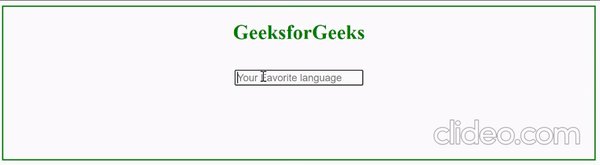
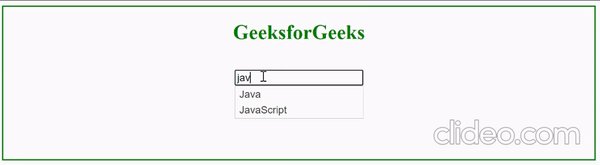
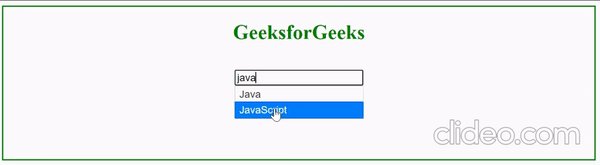
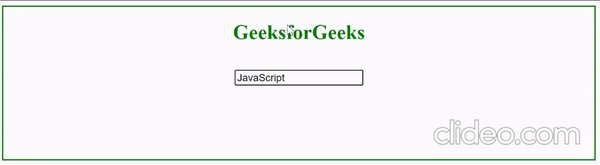
输出:

输出
 极客教程
极客教程