如何使用jQuery创建一个HTML元素
在这篇文章中,我们将看到如何使用jQuery创建一个HTML元素。为了创建和追加HTML元素,我们使用jQuery append()方法。
jQuery的append()方法是用来在所选元素的末端插入一些内容。
语法:
$(selector).append( content, function(index, html) )
参数:
- content。这是一个必要的参数,用于指定要插入到所选元素末尾的内容。内容的可能值是HTML元素,jQuery对象和DOM元素。
- function(index, html)。这是一个可选参数,用于指定将返回要插入的内容的函数。
- index。它用于返回元素的索引位置。
- html。它用于返回所选元素的当前HTML。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to create an HTML element using jQuery?
</title>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to add div element in the HTML document -->
<script>
(document).ready(function() {
("button").click(function() {
$(".append").append(
'<div class="added">New HTML element added</div>');
});
});
</script>
<!-- Style to use on div element -->
<style>
.added {
padding: 20px;
margin-top: 20px;
background: green;
color: white;
display: inline-block;
}
</style>
</head>
<body>
<center>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>
How to create an HTML element using jQuery?
</h3>
<button id="append">Append New HTML Element</button>
<div class="append"></div>
</center>
</body>
</html>
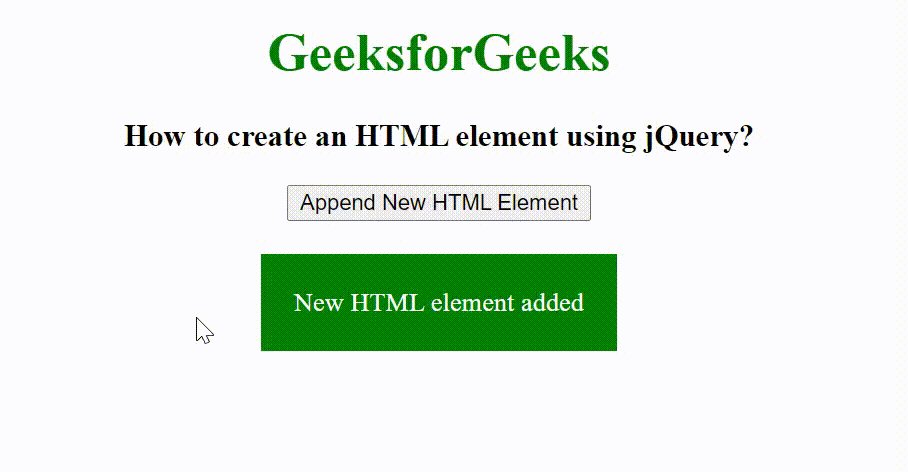
输出:

 极客教程
极客教程