如何使用jQuery改变占位符文本
占位符文本是为用户输出的文本,输入的内容是什么。就像在HTML中,我们使用 “姓名 “作为一个输入字段,并在该空间内放置一个文本,即输入你的姓名。如下面的图片所示。
Name:
因此,我们希望有一个按钮或一些事件,将占位符文本改为其他文本。要做到这一点,我们有2种方法,如下所述。
方法1:在这个方法中我们将使用attr()方法。attr()方法是用来设置或返回一个选定元素的指定属性。它需要两个参数,第一个是要设置的属性,第二个是要改变的属性的值。
“占位符 “属性控制将在输入区作为占位符显示的文本。这个属性被作为第一个参数传递给attr()方法。需要设置的文本被作为第二个参数传递。这将改变该元素的占位符文本为新的文本。
- 语法:
$('selectedTextarea').attr('placeholder', 'Placeholder text');
- 示例:
<!DOCTYPE html>
<html>
<head>
<title>
Changing Placeholder text
</title>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Changing Placeholder text
</b>
<p>
Click the button to change placeholder
of the textarea.
</p>
<textarea id="area1" placeholder="Default Text"></textarea>
<br>
<button onclick="changePlaceholder()">
Change Placeholder
</button>
<script src="https://code.jquery.com/jquery-3.4.1.min.js">
</script>
<script type="text/javascript">
function changePlaceholder() {
$('#area1').attr('placeholder',
'This is a new placeholder');
}
</script>
</body>
</html>
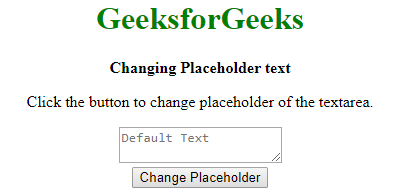
输出:
- 在点击按钮之前。

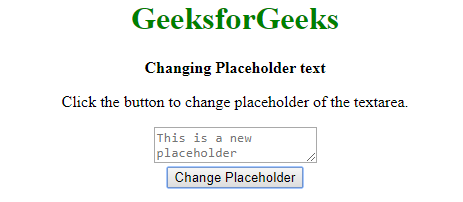
- 点击按钮后。

方法2:使用占位符属性。placeholder “属性用于获取或设置输入文本的占位符。这可以用来改变占位符文本到一个新的。该元素首先是使用jQuery选择器选择的。然后,新的占位符文本可以分配给该元素的占位符属性。这将改变该元素的占位符文本为新的文本。
- 语法:
selectedTextarea = $('selectedTextarea')[0];
selectedTextarea.placeholder = "Placeholder text";
- 示例:
<!DOCTYPE html>
<html>
<head>
<title>
Changing Placeholder text
</title>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Changing Placeholder text
</b>
<p>
Click the button to change placeholder
of the textarea.
</p>
<textarea id="area1" placeholder="Default Text"></textarea>
<br>
<button onclick="changePlaceholder()">
Change Placeholder
</button>
<script src="https://code.jquery.com/jquery-3.4.1.min.js">
</script>
<script type="text/javascript">
function changePlaceholder() {
selectedTextarea = $('#area1')[0];
selectedTextarea.placeholder =
"This is a new placeholder";
}
</script>
</body>
</html>
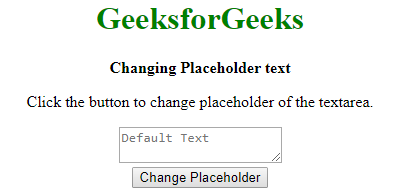
输出:
* 在点击按钮之前。

* 点击按钮后。

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程