如何使用jQuery改变文本对齐方式
在这篇文章中,我们将看到如何使用jQuery来改变一个元素的文本对齐方式。为了改变一个元素的文本对齐,我们使用css()方法。
css()方法是用来改变所选元素的样式属性。
语法:
$(selector).css(property)
在下面的例子中,首先,我们创建一个 <h3>元素,包含一个id属性,同时创建一个按钮元素。当用户点击按钮时,css()方法被调用,该方法将text-align属性值设置为中心。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to change the text
alignment using jQuery ?
</h3>
<h3 id="content">
Welcome to GeeksforGeeks
</h3>
<br>
<button>Change font size</button>
<script>
(document).ready(function() {
('button').click(function() {
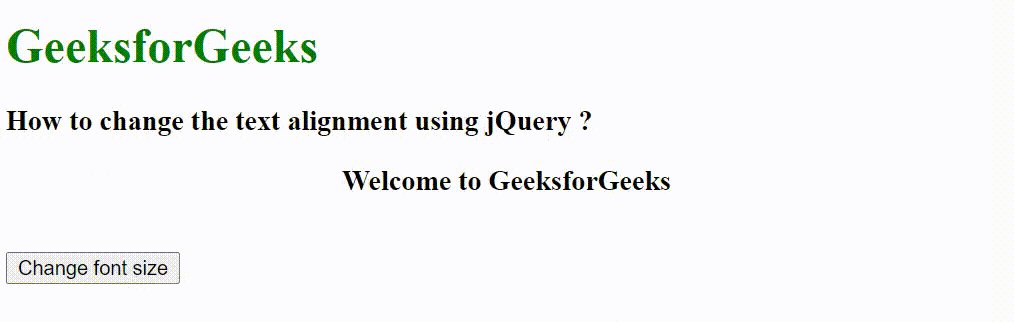
$("#content").css("textAlign", "center");
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程