如何使用jQuery检查事件发生时是否按下了META键
jQuery是一个功能丰富的JavaScript库。它是一个快速和最常用的JavaScript库。在使用jQuery之前,你必须有HTML、CSS和JavaScript的基本知识。
在这篇文章中,我们将学习如何检查META键是否在事件触发时被按下JQuery。
META键 – 它是一个特殊的键,位于键盘上空格键的旁边。对于不同的操作系统,它位于不同的位置。
- Windows – META键映射到Windows键。
- Macintosh – META键映射到命令键(⌘)。
event.metaKey –它将返回一个布尔值(真或假),表明在事件发生时META键是否被按下。
示例:
<!doctype html>
<html lang="en">
<head>
<style>
h1 {
color: green;
}
body {
background-color: lightgreen;
text-align: center;
}
div {
padding: 20px;
}
p {
font-size: 25px;
}
button {
background-color: #4CAF50;
/* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>
Click here to check whether
Meta key was pressed of not.
</p>
<button value="Test" name="Test"
id="check">
click Here!!
</button>
<h1 style="color:black;"
id="display">****
</h1>
<script>
("#check").click(function(event) {
("#display").text(event.metaKey);
});
</script>
</body>
</html>
输出:
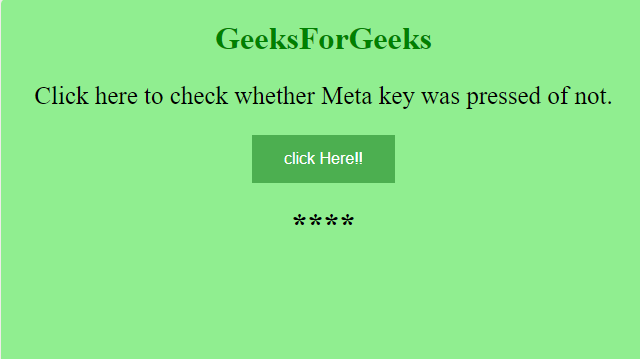
在点击按钮之前-只有一个名为 “请点击我!”的按钮。

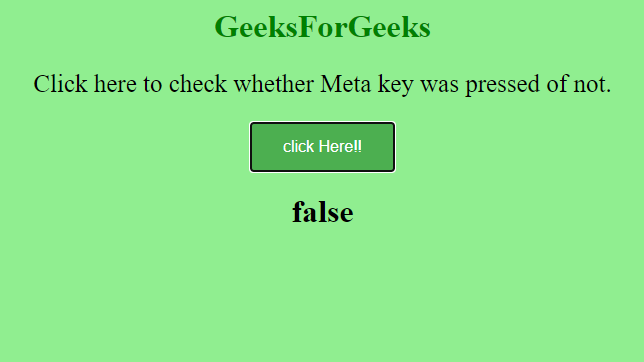
点击按钮后-点击按钮后,如果你看到的是true,那么它表明你确实按了一个元键,但如果你注意到你的输出是false,它表明你没有按任何元键。

 极客教程
极客教程