如何使用jQuery将一个jQuery对象追加到所有段落
在这篇文章中,我们将看到如何使用jQuery将一个jQuery对象追加到所有段落。附加的意思是我们在一个现有的元素上添加一些东西。这个对象是用来定义一个外部资源的容器,如一个页面,一张图片,一个媒体播放器,或一个插件应用程序。
使用的方法:
- ready()方法。该方法用于指定一个函数,在DOM完全加载时执行。
- click()方法。该方法用于触发点击事件,或附加一个函数,在点击事件发生时运行。
- append()方法。该方法用于在所选元素的末端插入指定的内容。
步骤:
- 创建带有段落的HTML页面
<p>元素。 - 接下来,写一个脚本,把这个对象追加到段落元素中。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
text-align: center;
font-size: 20px;
}
button {
background-color: #4CAF50;
/* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
object {
font-size: 30px;
color: lightgreen;
background-color: green;
}
</style>
<script>
(document).ready(function () {
("button").click(function () {
$("p").append(
"<object>This is object</object>.");
});
});
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<b>
Click on the button to append object
at the end of every paragraph.
</b>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>Append Object</button>
</body>
</html>
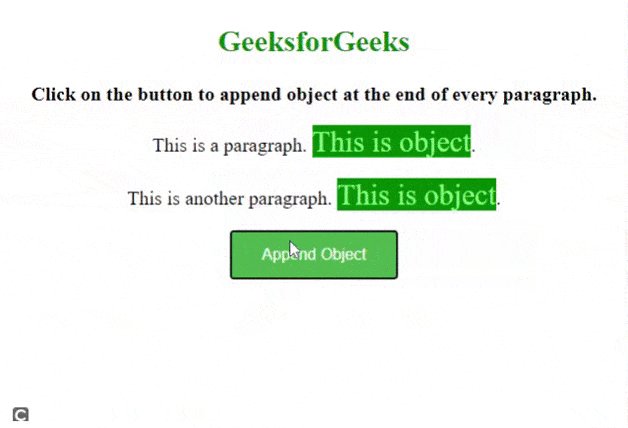
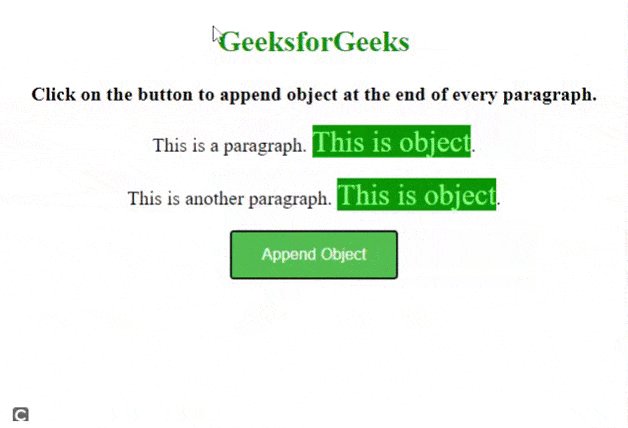
输出:

Append object
 极客教程
极客教程