如何使用jQuery改变双击段落的背景颜色
在这篇文章中,我们将看到如何使用jQuery来改变一个段落的背景颜色。为了改变背景颜色,我们使用on()方法。on()方法是用来监听一个元素的事件。在这里,我们将使用dblclick事件。为了改变背景颜色,我们将使用css()方法。这个方法可以帮助我们动态地添加CSS属性。更多的细节你可以参考这篇文章。
语法 :
$("p").on({
dblclick: function(){
$(this).css("property", "value");
}
});
在这里,我们在body标签内创建了一个段落,即 <p>元素。我们在它上面添加了一个双击事件。如果有人双击该段,背景颜色将根据给定的值进行切换。
例子1:在这个例子中,我们将使用css()方法,动态地给我们的段落元素添加背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
var toggle = true; // Toggle state
("p").on({
dblclick: function () {
if (toggle) {
// Change background to red
(this).css("background-color", "red");
toggle = false;
} else {
// Change background to default
(this).css("background-color", "white");
toggle = true;
}
}
});
});
</script>
</head>
<body>
<p>Double click to change background color</p>
</body>
</html>
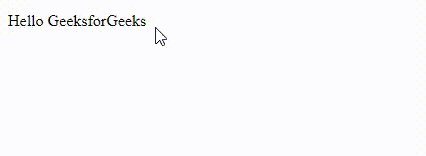
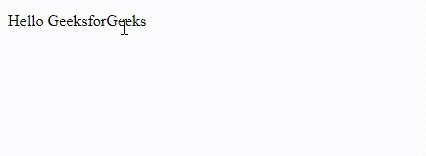
输出:

例2:在这个例子中,我们将使用addClass()和removeClass()方法来动态地添加或删除CSS。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<style>
.toggle {
background-color: green;
}
</style>
<script>
(document).ready(function () {
var toggle = true; // Toggle state
("p").on({
dblclick: function () {
if (toggle) {
// Add class toggle to the paragraph
(this).addClass("toggle");
toggle = false;
} else {
// Remove class toggle to the paragraph
(this).removeClass("toggle");
toggle = true;
}
}
});
});
</script>
</head>
<body>
<p>Hello GeeksforGeeks</p>
</body>
</html>
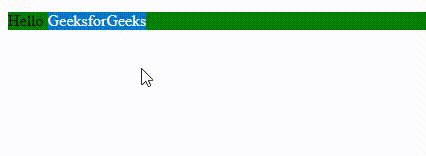
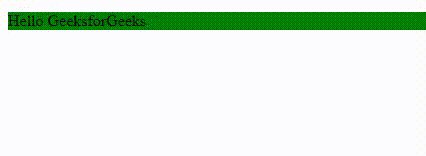
输出:

 极客教程
极客教程