如何用jQuery改变图标的颜色
在这篇文章中,我们将看到如何使用jQuery来改变图标的颜色。为了改变图标的颜色,我们将使用一个jquery方法。
jQuery css()方法这个方法是用来改变一个特定选择器的风格。这个方法也可以用来改变图标的颜色。首先,我们将使用font awesome icon创建一个图标元素,并使用CSS属性给它添加一些样式。我们已经添加了一个HTML按钮,当按钮被点击时,css()方法被调用,并在图标元素上添加一些颜色和背景色。
语法:
$(selector).css(property)
返回值 。它将返回所选元素的属性值。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to change the color of the icon using jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.btn {
background-color: blue;
border: none;
color: white;
padding: 16px 16px;
font-size: 100px;
border-radius: 5px;
}
#append {
padding: 5px 15px;
}
</style>
<!-- Script to add div element
in the HTML document -->
<script>
(document).ready(function () {
("button").click(function () {
$(".btn").css({
backgroundColor: "green",
color: "yellow"
});
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to change the color of the icon using jQuery?
</h3>
<button class="btn">
<i class="fa fa-home"></i>
</button>
<br><br>
<button id="append">
Change Icon Color
</button>
</center>
</body>
</html>
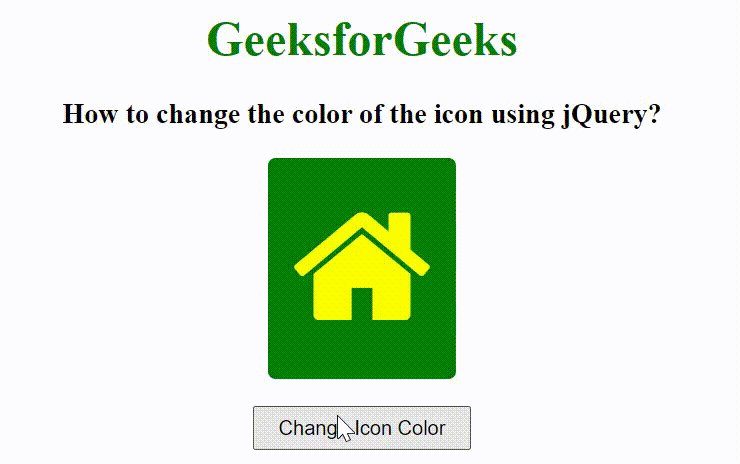
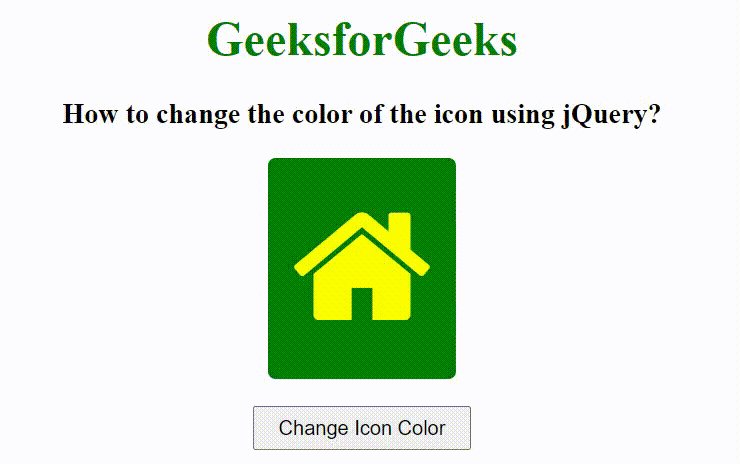
输出:

 极客教程
极客教程