如何用jQuery改变颜色框的位置
Colorbox是一个jQuery插件,它扩展了jQuery库,包括额外的功能。
方法:我们可以在jQuery中使用位置参数,如top, left, right, bottom来改变colorbox的位置。
语法:
$(element).colorbox({
top: "Apx",
left: "Bpx",
right: "Cpx",
bottom: "Dpx"
});
例子1:下面的例子演示了没有参数的插件。
<!doctype html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script src=
"jquery.colorbox-min.js">
</script>
<style>
body {
text-align: center;
margin-top: 22%;
}
</style>
</head>
<body>
<a href='geeksimage.png'>
Click to open colorbox
</a>
<script>
$('a').colorbox();
</script>
</body>
</html>
输出:

例子2:下面的例子演示了,用left : 0px将色块向左移动。
<!doctype html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script src=
"jquery.colorbox-min.js">
</script>
<style>
body {
text-align: center;
margin-top: 22%;
}
</style>
</head>
<body>
<a href='geeksimage.png'>
Click to open colorbox
</a>
<script>
$('a').colorbox({ left: "0px" });
</script>
</body>
</html>
输出:

例子3:下面的例子演示了使用right: 0px将色块向右移动。
<!doctype html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script src=
"jquery.colorbox-min.js">
</script>
<style>
body {
text-align: center;
margin-top: 22%;
}
</style>
</head>
<body>
<a href='geeksimage.png'>
Click to open colorbox
</a>
<script>
$('a').colorbox({ right: "0px" });
</script>
</body>
</html>
输出:

我们也可以同时使用1个以上的位置参数。
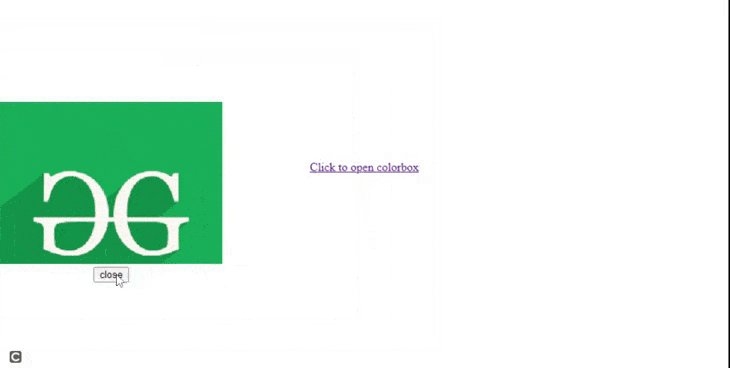
例子4:下面的例子演示了左上角的位置。
<!doctype html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script src=
"jquery.colorbox-min.js">
</script>
<style>
body {
text-align: center;
margin-top: 22%;
}
</style>
</head>
<body>
<a href='geeksimage.png'>
Click to open colorbox
</a>
<script>
$('a').colorbox({
top: "0px",
left: "0px"
});
</script>
</body>
</html>
输出:

 极客教程
极客教程