Bootstrap 5在按钮上的Reboot pointers
Bootstrap 5 Reboot是一个在单个文件中变化的特定元素CSS的集合,kickstart Bootstrap提供了一个优雅、一致和简单的基线来建立。Reboot按钮上的指针可以通过给元素添加role=”button “属性来创建。当我们把鼠标悬停在该元素上时,它将默认的光标改为指针。
Reboot Pointers on button使用的属性:
- role=”button”。这个属性用来改变元素上指针的默认光标样式。
语法:
<span role="button" tabindex="0">...</span>
例子1:在这个例子中,我们将学习按钮的重启指针。
<!DOCTYPE html>
<html>
<head>
<title>
BootStrap5 Reboot Pointers on buttons
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="container">
<div>
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Reboot Pointers on buttons</h3>
<p>
Point on GeeksforGeeks, cursor will
be changes to pointer:
<span role="button" tabindex="0">
GeeksforGeeks
</span>
</p>
</div>
</body>
</html>
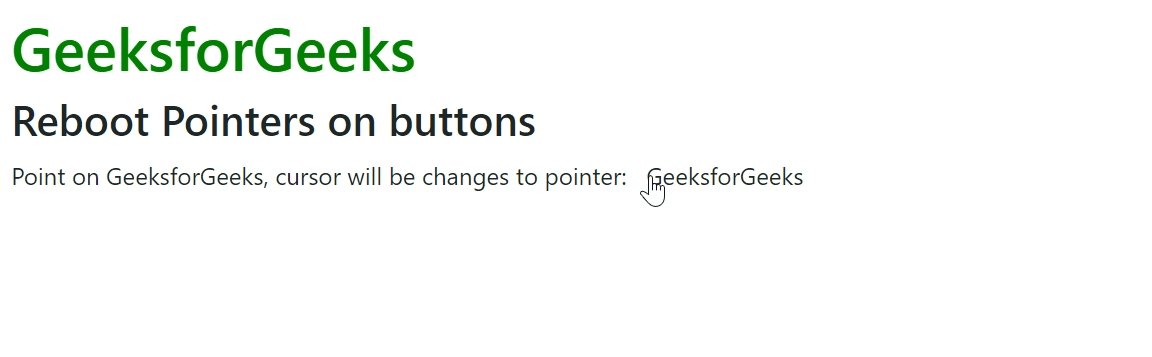
输出:

实例2:在这个例子中,我们将看到如何在改变光标为指针的同时显示元素的一些信息。这可以通过使用title属性来实现
<!DOCTYPE html>
<html>
<head>
<title>
BootStrap5 Reboot Pointers on buttons
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="container">
<div>
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3> Reboot Pointers on buttons</h3>
<p>
Point on GeeksforGeeks, cursor will
be changes to pointer:
<span role="button" tabindex="0"
title="www.geeksforgeeks.org">
GeeksforGeeks
</span>
</p>
</div>
</body>
</html>
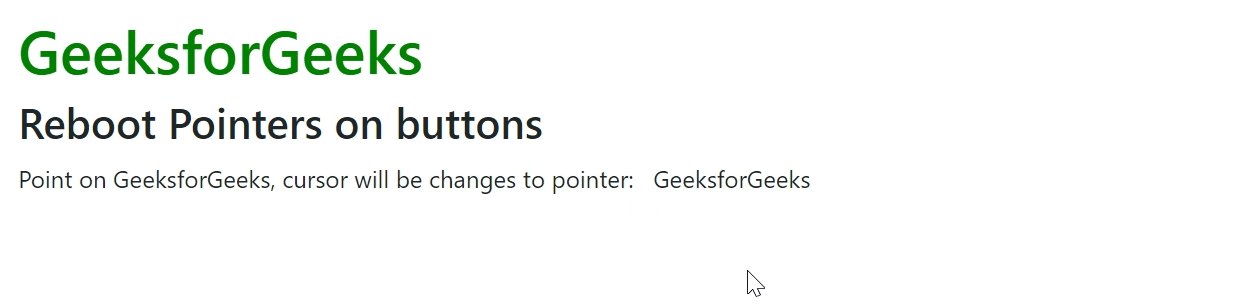
输出

 极客教程
极客教程