Bootstrap 5选择
Bootstrap 5 Select表格用于创建自定义的选择元素,其自定义的CSS可以改变元素的初始外观。
Bootstrap 5选择选项:
- Default:它用于创建一个默认的选项列表,可以从中选择一个选项。为了创建一个选择选项,我们使用
<select>和<option>元素的.form-select类。 - Sizing:它用于创建一个选择元素的小尺寸和大尺寸的选项列表。
- Disabled。它用于在选择元素中创建一个禁用的选项列表。
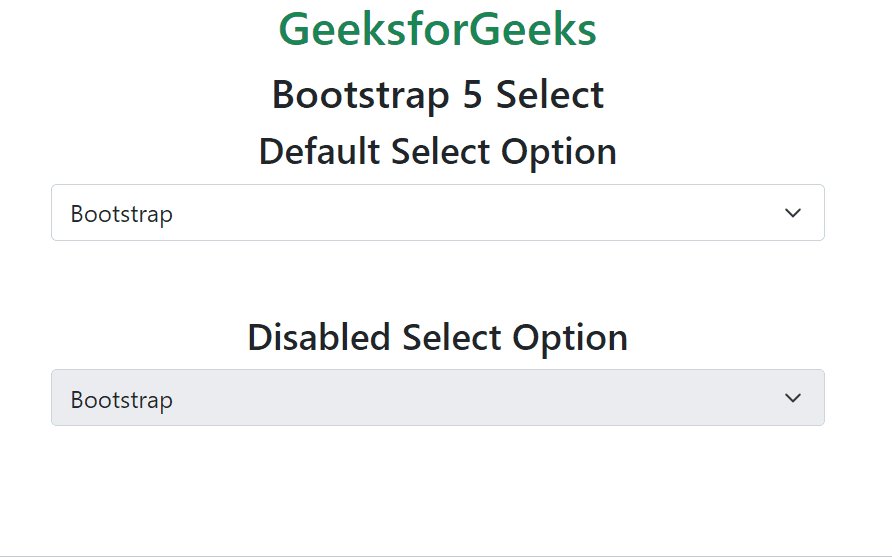
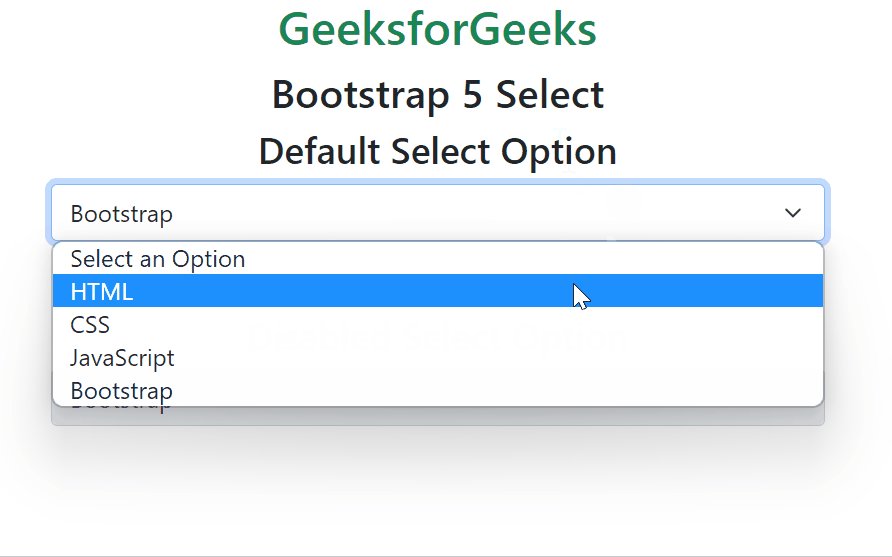
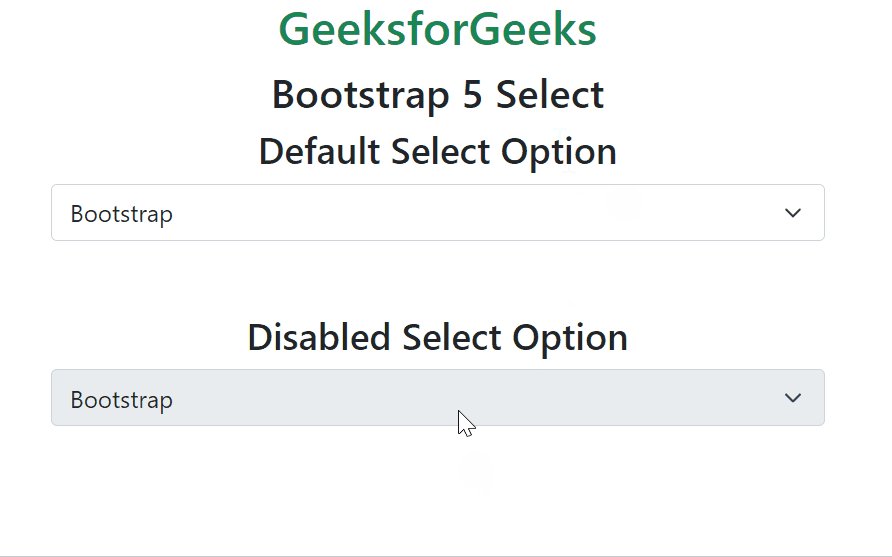
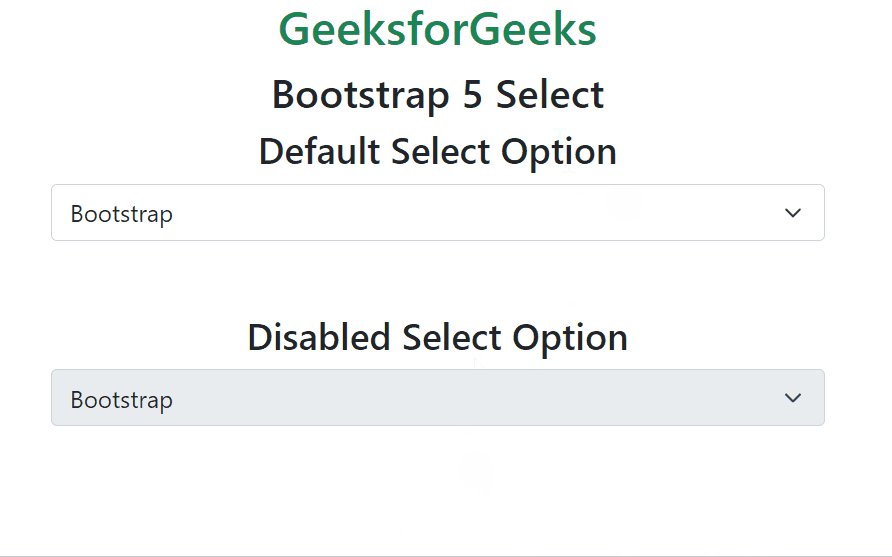
例子1:在这个例子中,我们将创建默认和禁用的选择元素。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Select</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Select</h2>
<h3>Default Select Option</h3>
<select class="form-select" aria-label="GFG Select">
<option>Select an Option</option>
<option value="GFG1">HTML</option>
<option value="GFG2">CSS</option>
<option value="GFG3">JavaScript</option>
<option value="GFG4" selected>Bootstrap</option>
</select>
<br><br>
<h3>Disabled Select Option</h3>
<select class="form-select"
aria-label="GFG Disabled Select" disabled>
<option>Select an Option</option>
<option value="GFG1">HTML</option>
<option value="GFG2">CSS</option>
<option value="GFG3">JavaScript</option>
<option value="GFG4" selected>Bootstrap</option>
</select>
</div>
</body>
</html>
输出:

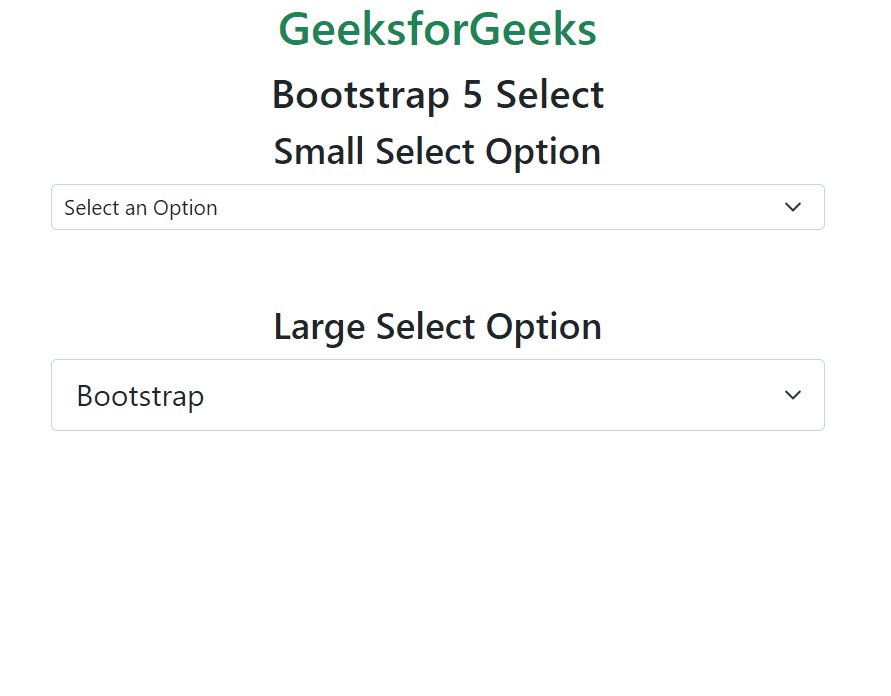
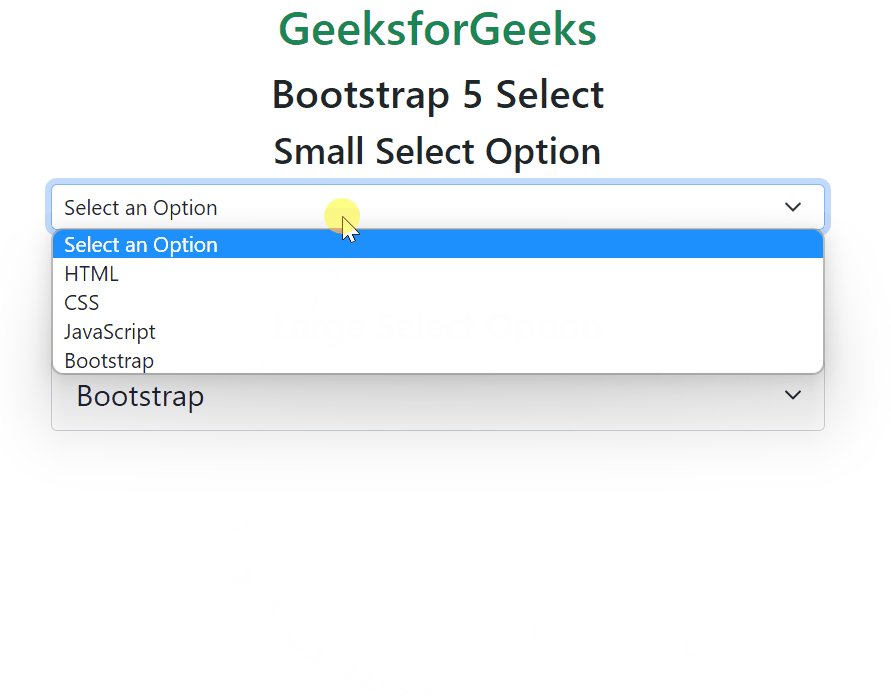
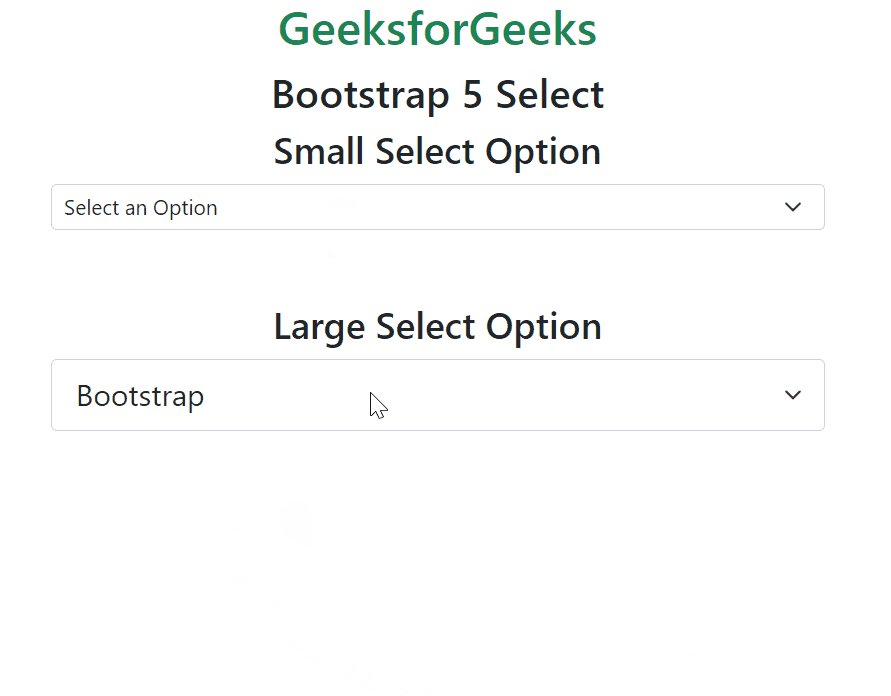
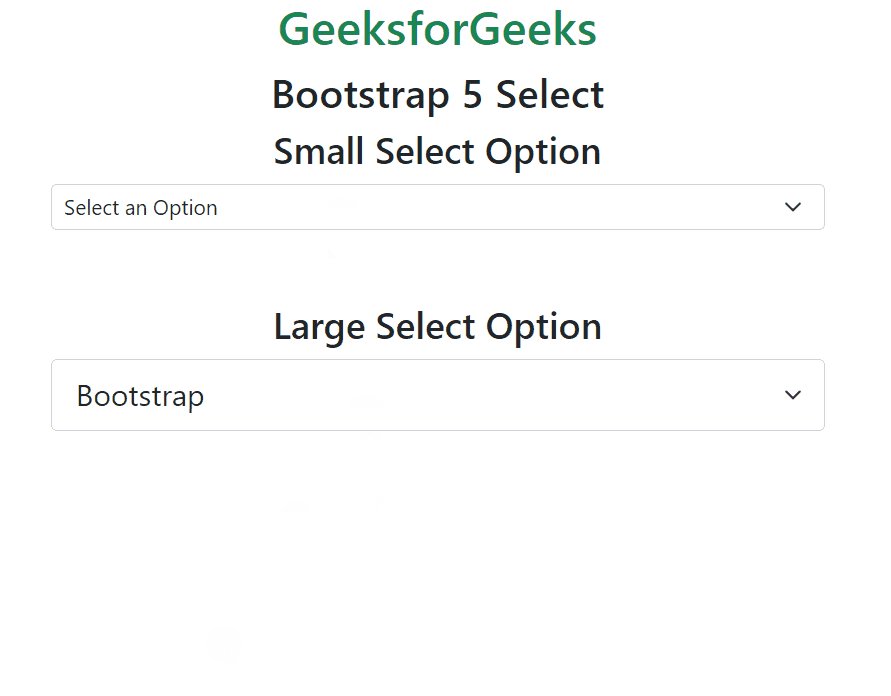
例子2:在这个例子中,我们将创建小尺寸和大尺寸的选择元素。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Select</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Select</h2>
<h3>Small Select Option</h3>
<select class="form-select form-select-sm"
aria-label="GFG Small Select">
<option>Select an Option</option>
<option value="GFG1">HTML</option>
<option value="GFG2">CSS</option>
<option value="GFG3">JavaScript</option>
<option value="GFG4">Bootstrap</option>
</select>
<br><br>
<h3>Large Select Option</h3>
<select class="form-select form-select-lg"
aria-label="GFG Large Select">
<option>Select an Option</option>
<option value="GFG1">HTML</option>
<option value="GFG2">CSS</option>
<option value="GFG3">JavaScript</option>
<option value="GFG4" selected>Bootstrap</option>
</select>
</div>
</body>
</html>
输出:

 极客教程
极客教程