Bootstrap 5 reboot用户输入
Bootstrap 5 Reboot是一个在单个文件中变化的特定元素的CSS集合,kickstart Bootstrap提供了一个优雅、一致和简单的基线来建立。Reboot用户输入是用来表示通常通过键盘输入的输入。
Reboot用户输入使用的标签:
<kbd>:该标签用于定义键盘输入。该<kbd>标签所包含的文本通常以浏览器默认的单色字体显示。
语法:
<kbd>Content</kbd>
例子1:在这个例子中,我们将看到如何使用reboot用户输入。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 Reboot User Input
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Reboot User input</h3>
<p>
For Selecting all the content of the page
Use <kbd>Ctrl + A</kbd>
</p>
</div>
</body>
</html>
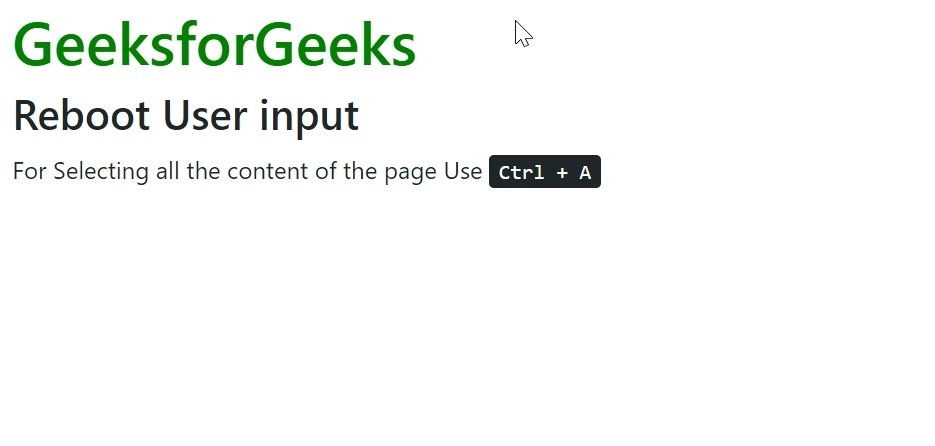
输出:

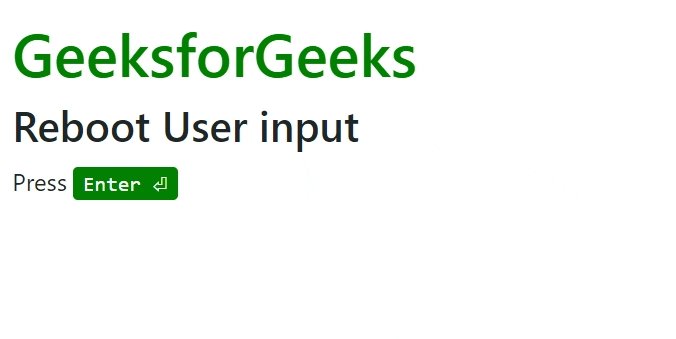
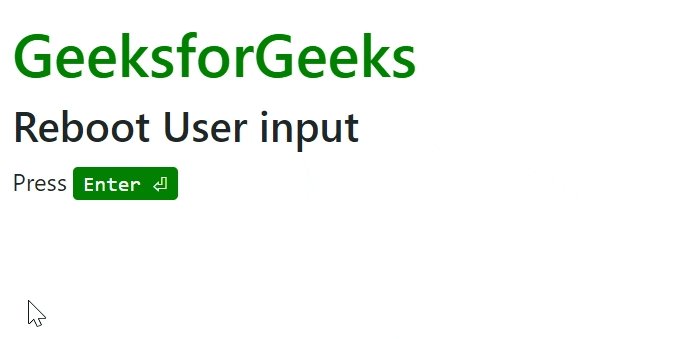
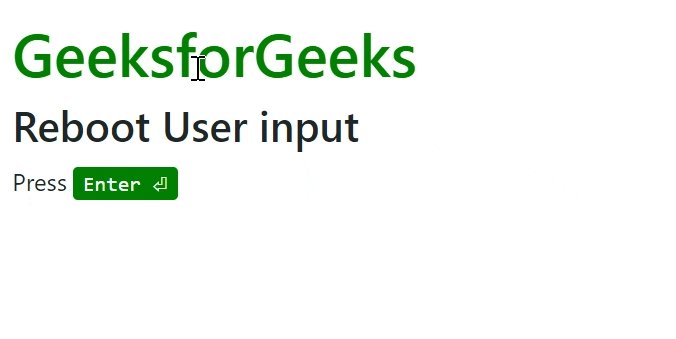
实例2:在这个例子中,我们将学习如何将样式化<kbd>,并使用Enter符号与<kbd>。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 Reboot User Input
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Reboot User input</h3>
<p>
Press <kbd style="background: green;
color: white;">Enter ⏎</kbd>
</p>
</div>
</body>
</html>
输出:

 极客教程
极客教程