如何使用jQuery进行JSON调用
在jQuery中使用getJSON()函数来加载JSON数据。getJSON()函数使用GET HTTP请求,从服务器上检索JSON编码的数据。在这篇文章中,我们将通过实例了解jQuery getJSON()函数及其实现。
语法:
$(selector).getJSON(url, data, success(data, status, xhr))
参数:该方法接受三个参数,列在下面。
- url。参数URL是必要的。它被用来表示作为字符串的URL,请求被发送到那里。
- data。这是一个参数,是可选的,表示将被传送到服务器的数据。
- callback。这也是一个可选的参数,如果请求成功就会执行。
返回值:它返回一个XMLHttpRequest对象。
例子1:在这个例子中,我们使用getJSON()函数从一个外部JSON文件中检索JSON数据。有一个名为emp.json的外部JSON文件,里面有一个雇员的信息。
URL和回调函数是我们正在利用的getJSON()方法的两个参数。它使用一个GET HTTP请求从服务器上获取JSON编码的数据。URL参数已经被设置为emp.json。该回调函数有两个参数data和status。第一个参数包含所请求的页面内容,而第二个参数包含请求状态。从服务器加载的数据在输出中是可见的,而请求状态是成功的。
为了从外部的JSON文件中检索数据,我们必须点击给定的按钮。
emp.json:
{
"name": "Vishal Kumar",
"age" : "22",
"gender": "Male",
"salary": 56000
}
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
body {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#output {
background-color: #ecf721;
}
</style>
<script>
(document).ready(function () {
("#btn").click(function (event) {
.getJSON("emp.json", function (emp) {
("#output").html("<p> Name: "
+ emp.name + "</p>");
("#output").append("<p>Age : "
+ emp.age + "</p>");
("#output").append("<p>Gender: "
+ emp.gender + "</p>");
$("#output").append("<p>Salary: "
+ emp.salary + "</p>");
});
});
});
</script>
</head>
<body>
<h2 style="color:green;">
GeeksforGeeks
</h2>
<p>
Click on the button to load
data from emp.json file
</p>
<div id="output"></div>
<input type="button" id="btn"
value="Get Employee Data" />
</body>
</html>
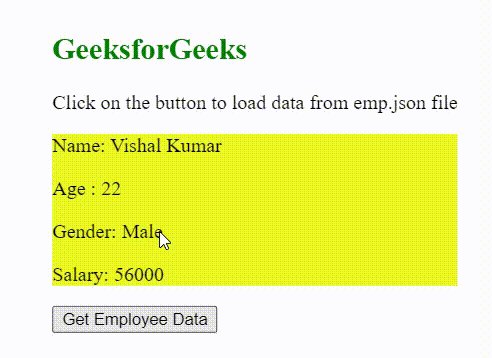
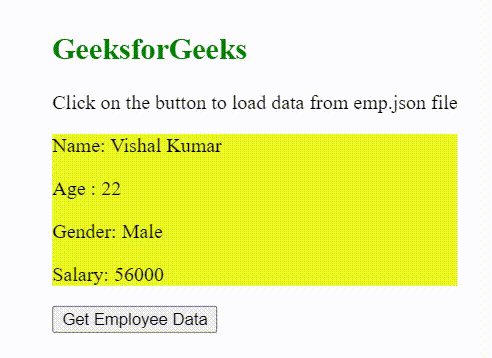
输出:

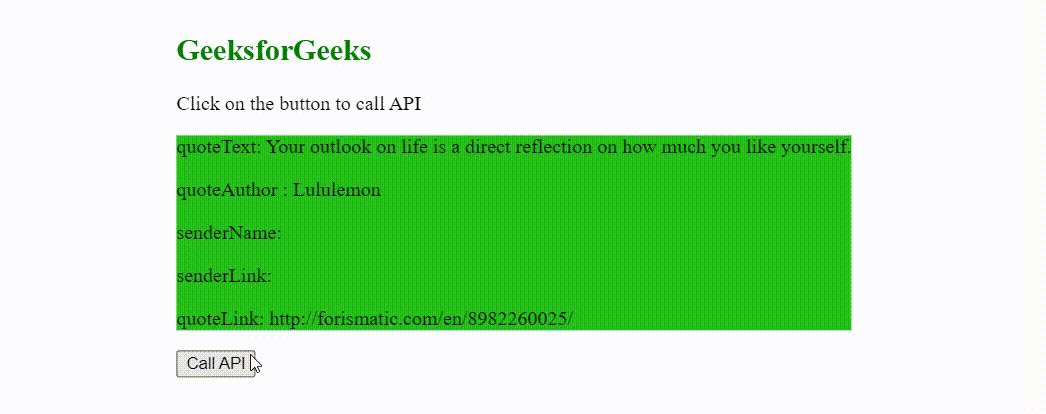
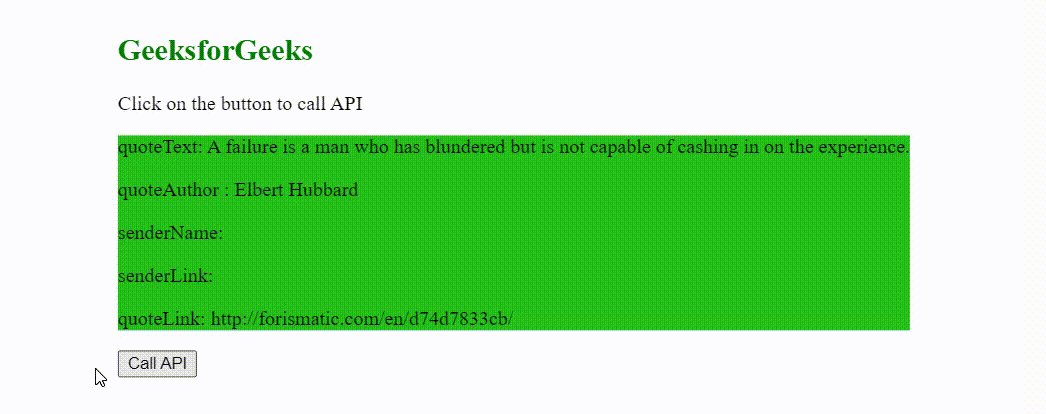
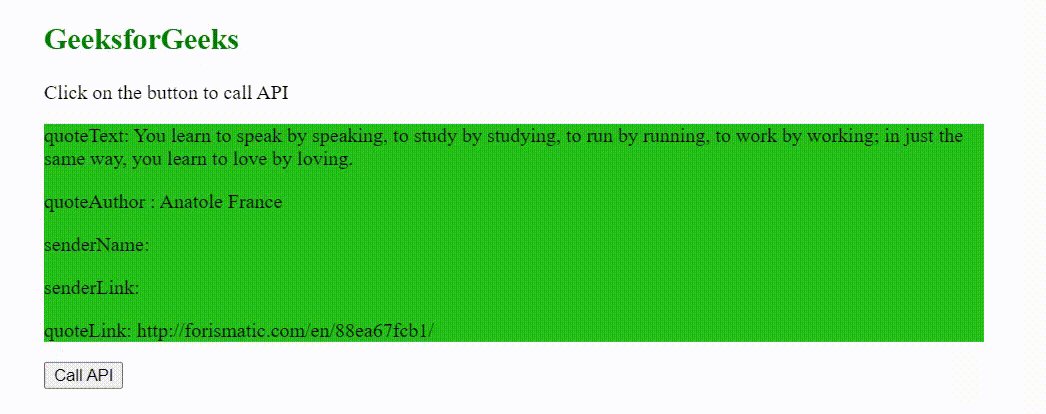
例子2:下面的例子使用getJSON()方法从FormasticAPI加载随机引语。
每当用户点击给定的按钮,就会向API服务器发出请求。在成功接收到服务器的数据后,它就会转到完成界面,该界面包含一个回调函数,该函数有一个名为quote的参数。这个参数持有所请求的页面的数据。
如果在接收数据时出现错误,那么它将进入失败回调函数,该函数有一个名为err的参数。 这个参数持有服务器返回的错误信息,你可以记录并尝试解决。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<style>
body {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#quote {
background-color: #25bf1a;
}
</style>
</head>
<body>
<h2 style="color:green;">
GeeksforGeeks
</h2>
<p>Click on the button to call API</p>
<div id="quote"></div>
<input type="button" id="btn" value="Call API" />
<script>
(document).ready(function () {
var forismaticAPI =
"http:.../api/1.0/?method=getQuote⟨=en&format=jsonp&jsonp=?";
("#btn").click(function () {
.getJSON(forismaticAPI)
.done(function (quote) {
("#quote").html("<p> quoteText: "
+ quote.quoteText + "</p>");
("#quote").append("<p>quoteAuthor : "
+ quote.quoteAuthor + "</p>"
);
("#quote").append("<p>senderName: "
+ quote.senderName + "</p>");
("#quote").append("<p>senderLink: "
+ quote.senderLink + "</p>");
("#quote").append("<p>quoteLink: "
+ quote.quoteLink + "</p>");
})
.fail(function (err) {
console.log(err);
});
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程