在JS/jQuery中触发一个按键/下键/上键事件
在这篇文章中,我们将讨论在网络技术中使用vanilla JavaScript和Jquery来记录按键的两种方法。我们还将讨论与JavaScript中的按键有关的事件。首先,我们必须创建一个结构,所以让我们先做一个HTML和CSS布局。
HTML和CSS布局:在给定的布局中,当在字段中进行输入时,keyCode值将被记录在框中。
与按键有关的事件如下:
- keydown。当一个键被按下时,该事件被触发。
- key。当一个键被按下时,该事件被触发。这个事件不能识别Tab、Shift、ctrl、backspace等键。
- keyup : 当一个键被释放时,该事件被触发。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
h1 {
color: green;
}
.display {
border: 2px solid black;
height: 100px;
width: 400px;
text-align: center;
}
.input {
display: flex;
flex-direction: column;
font-size: 0px;
}
button {
border: none;
margin: 2px;
width: 80px;
height: 3vw;
float: right;
background-color: green;
color: white;
}
button:hover {
background-color: rgb(5, 94, 12);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div class="display"><h3></h3></div>
<div class="input">
<button>emit event</button>
</div>
</body>
</html>
输出:

我们将使用2种方法在JS/jQuery中实现触发按键/下键/上键事件。
- 使用Vanilla JavaScript。我们将使用本地的dispatchEvent来创建键盘事件,如下所示。
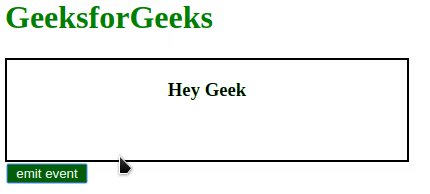
我们给按钮添加一个事件监听器,以触发一系列的事件,在我们创建的显示分区中显示’Hey Geek’。为此我们使用了dispatchEvent(new KeyboardEvent(…))。KeyboardEvent是一个构造函数,它接受一个事件和一个事件属性对象作为参数。
window.addEventListener('load', ()=>{
document.querySelector('button').addEventListener('click', ()=>{
document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'H'}));
document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'e'}));
document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'y'}));
document.dispatchEvent(new KeyboardEvent('keypress', {'key': ' '}));
document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'G'}));
document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'e'}));
document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'e'}));
document.dispatchEvent(new KeyboardEvent('keypress', {'key': 'k'}));
});
});
document.addEventListener('keypress', (event)=>{
document.querySelector('h1').innerHTML += event.key;
});
- 使用jQuery。我们首先创建一个事件e,并将key属性分配给它,如上述代码所示。使用Jquery.trigger(e),我们发出事件,并以与方法1中相同的方式处理它。然而,我们没有使用innerHTML,而是使用Jquery的.append()方法。
$(document).ready(()=>{
$('button').on('click', ()=>{
let e = $.Event('keypress');
e.key = 'H';
$(document).trigger(e);
e.key = 'e';
$(document).trigger(e);
e.key = 'y';
$(document).trigger(e);
e.key = ' ';
$(document).trigger(e);
e.key = 'G';
$(document).trigger(e);
e.key = 'e';
$(document).trigger(e);
e.key = 'e';
$(document).trigger(e);
e.key = 'k';
$(document).trigger(e);
})
});
$(document).on('keypress', (event)=>{
$('h1').append(event.key);
})
最终解决方案:我们将简单地使用本代码中的方法1,你可以使用其中任何一种方法,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.0.slim.js"
integrity="sha256-sCexhaKpAfuqulKjtSY7V9H7QT0TCN90H+Y5NlmqOUE="
crossorigin="anonymous">
</script>
<style>
h1 {
color: green;
}
.display {
border: 2px solid black;
height: 100px;
width: 400px;
text-align: center;
}
.input {
display: flex;
flex-direction: column;
font-size: 0px;
}
button {
border: none;
margin: 2px;
width: 80px;
height: 3vw;
float: right;
background-color: green;
color: white;
}
button:hover {
background-color: rgb(5, 94, 12);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div class="display"><h3></h3></div>
<div class="input">
<button>emit event</button>
</div>
<script type="text/javascript">
window.addEventListener("load", () => {
document.querySelector("button").addEventListener("click", () => {
document.dispatchEvent(new KeyboardEvent("keypress", { key: "H" }));
document.dispatchEvent(new KeyboardEvent("keypress", { key: "e" }));
document.dispatchEvent(new KeyboardEvent("keypress", { key: "y" }));
document.dispatchEvent(new KeyboardEvent("keypress", { key: " " }));
document.dispatchEvent(new KeyboardEvent("keypress", { key: "G" }));
document.dispatchEvent(new KeyboardEvent("keypress", { key: "e" }));
document.dispatchEvent(new KeyboardEvent("keypress", { key: "e" }));
document.dispatchEvent(new KeyboardEvent("keypress", { key: "k" }));
});
});
document.addEventListener("keypress", (event) => {
document.querySelector("h3").innerHTML += event.key;
});
</script>
</body>
</html>
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程