使用jQuery和维基百科OpenSearch API进行自动完成搜索
在网页设计中,自动完成功能是一个常见的功能。当用户在搜索文本框中键入一些值时,它会自动以下拉的形式显示相关的建议列表,用户可以很容易地选择。关于jQuery的自动完成功能,请参考这篇文章。
方法:在这篇文章中,我们使用维基百科Opensearch API和jQuery Autocomplete UI。基本的HTML代码被用于输入文本框中的关键词搜索的用户界面。当使用jQuery代码时,搜索请求被发送到维基百科,而维基百科则根据用户的输入返回一个建议列表。数据响应是JSON格式的。
语法:维基百科API的URL
"http://en.wikipedia.org/w/api.php"
设置环境:更多选项设置
https://en.wikipedia.org/w/api.php?action=help&modules=opensearch
开发者可以参考上述URL链接,根据应用程序的需要,利用许多选项设置。
jQuery和jQuery UI库:代码中使用了以下文件。
<link href=" https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/themes/smoothness/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js”></script>
<script src=””https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”></script>
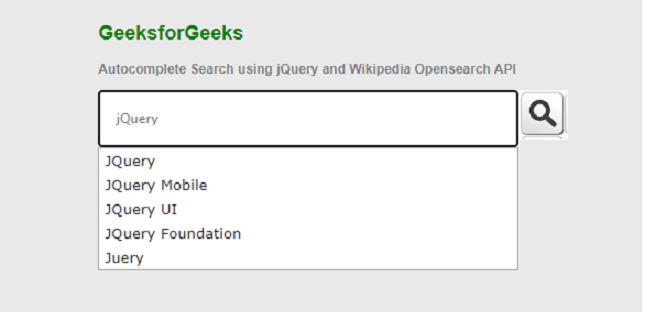
例子:下面的例子通过使用维基百科OpenSearch API和jQuery演示了自动完成的搜索功能。该HTML代码提供了一个普通的搜索输入框,当用户输入一些搜索文本时,它会给出建议。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<link rel="stylesheet" href="
https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/themes/smoothness/jquery-ui.css" />
<script src="
https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js">
</script>
<style>
body {
width: 100%;
background: #e9e9e9;
margin: 0 auto;
padding: 0;
color: #7faf7f;
font-family: Arial, sans-serif;
font-size: 12px;
}
#searchID input {
width: 350px;
height: 20px;
margin: 0;
padding: 15px;
background: #fff;
border: 1px solid black;
color: #727272;
float: left;
font: 12px "Lucida Sans Unicode", sans-serif;
transition: background 0.4s ease-in-out 0s;
}
#searchID button {
width: 45px;
height: 45px;
text-indent: -9999em;
background: url("searchIcon.jpg") #4eac10;
transition: background 0.3s ease-in-out 0s;
border: 1px solid #fff;
}
#containerID {
width: 50%;
margin: 0 auto;
}
h2 {
color: green;
text-align: left;
}
</style>
</head>
<body>
<div id="containerID">
<div>
<h2>GeeksforGeeks</h2>
<b>
Autocomplete Search using jQuery
and Wikipedia Opensearch API
</b>
<p></p>
<form method="get" id="searchID">
<input type="text" class="searchClass"
id="searchInputID" value="" />
<button type="submit">Search</button>
</form>
</div>
</div>
<script type="text/javascript">
(".searchClass").autocomplete({
source: function (request, response) {
console.log(request.term);
.ajax({
// Wikipedia API url link
url:
"http://en.wikipedia.org/w/api.php",
dataType: "jsonp",
data: {
action: "opensearch",
// Output format
format: "json",
search: request.term,
namespace: 0,
// Maximum number of result
// to be shown
limit: 8,
},
success: function (data) {
response(data[1]);
},
});
},
});
</script>
</body>
</html>
输出:

 极客教程
极客教程