使用HTML、CSS和Bootstrap创建响应式网格香草
许多现代网站使用网格系统在其主页以及其他页面上显示大块数据。在很大程度上,网格类似于表格,然而,它在视觉上更有吸引力,而且最常显示同级元素。网格必须是响应式的,也就是说,它应该根据用户的屏幕大小进行调整。
Bootstrap是一个非常流行的开源HTML、CSS和JavaScript库,有助于设计网站的前端。一般来说,bootstrap的代码是非常紧凑和强大的,但有几个原因,每个开发人员都应该掌握香草(可定制)HTML和CSS。
- 大量的实用程序和组件从未被使用,因此成为网页的负担。
- Bootstrap代码难以定制。
- Bootstrap使网站的下载速度有点慢,因为它首先加载jQuery,然后是bootstraps CSS,然后是bootstrap JS。
创建网格的两种可能的方法:
1.Grid without Bootstrap(Vanilla HTML CSS)。
HTML代码:我们首先定义了三个div,每个div都有 “customRow“的类别。然后在每个customRow的div中创建一个img标签。
<!DOCTYPE html>
<html>
<head>
<title>geeksforgeeks vanilla grid</title>
<!-- Custom CSS Link -->
<link rel="stylesheet"
type="text/css"
href="gfgVanillaGrid.css">
</head>
<body>
<!-- gfg(G),gfg(E) ... gfg(R) are images
for corresponding letters -->
<div class="customRow">
<!-- First Row G E E K S-->
<img src="gfg(G).png" alt="">
<img src="gfg(E).png" alt="">
<img src="gfg(E).png" alt="">
<img src="gfg(K).png" alt="">
<img src="gfg(S).png" alt="">
</div>
<div class="customRow">
<!-- Second Row F O R-->
<img src="gfg(F).png" alt="">
<img src="gfg(O).png" alt="">
<img src="gfg(R).png" alt="">
</div>
<div class="customRow">
<!-- Third Row G E E K S-->
<img src="gfg(G).png" alt="">
<img src="gfg(E).png" alt="">
<img src="gfg(E).png" alt="">
<img src="gfg(K).png" alt="">
<img src="gfg(S).png" alt="">
</div>
</body>
</html>
CSS代码:大部分的造型是预定义的。然而,我们必须将每张图片的宽度设置为 “customRow”的百分比,这样,这些图片就会有反应,即它们的宽度会随着屏幕大小的变化而变化。我们为行设置一些非零的边距,这样它们就不会相互粘连。最后,我们通过使用text-align属性,将所有的图片对齐到屏幕的中心。
img{
width: 14%;
}
/* 40px margin on top and bottom,
zero margin on left and right*/
.customRow{
margin: 40px 0;
text-align: center;
}
####
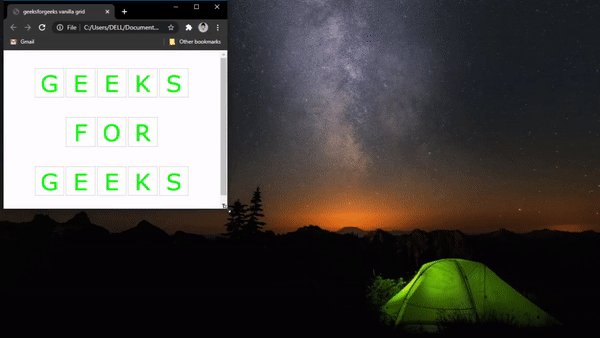
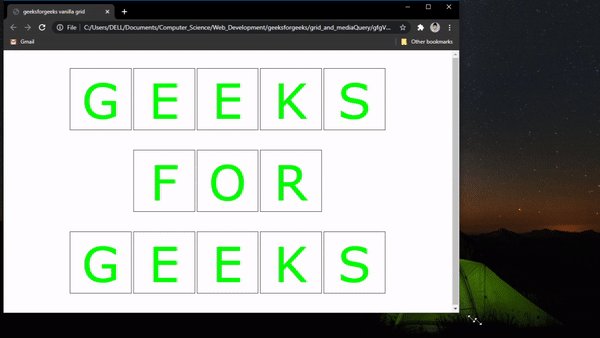
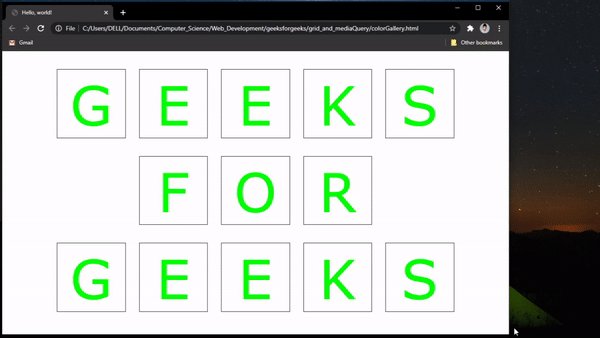
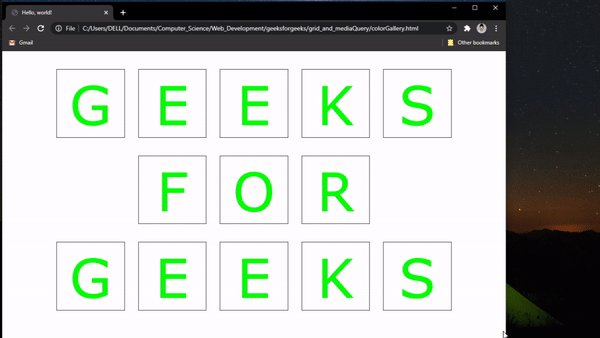
输出:

2.使用Bootstrap的网格
HTML代码:首先,我们需要从其官方网站复制bootstrap starter模板。这个模板包含一个bootstrapCDN,jQueryCDN,popper.jsCDN,和BootstrapJavaScript文件。为了方便,我把它放在这里。
然后我们开始建立我们的网格,创建一个容器类的div。这个div将包裹我们所有的行,然后对于每一行,我们 :
1.创建一个具有行类的div
2.在这个 “行DIV “中,根据所需的列数创建尽可能多的DIV,并为每一个列DIV赋予col-*的类别。这里的星号(*)类似于列的宽度。任何屏幕的总宽度都被设定为12,这个总宽度也被平均或不平均地分配给各列。在第一行中,定义了五列,每列的宽度为2,总共为10,其余的2(12-10)为空白。
3.然后按要求放上图像标签
4.在每一行的图片中间,给每一个 “行div “添加一个bootstrap类justify-content-center。
5.将自定义CSS文件的链接( gfgBootstrapGrid.css在此)放在页眉处。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1,
shrink-to-fit=no" />
<!-- Bootstrap CSS CDN -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/css/bootstrap.min.css"
integrity=
"sha384-VCmXjywReHh4PwowAiWNagnWcLhlEJLA5buUprzK8rxFgeH0kww/aWY76TfkUoSX"
crossorigin="anonymous" />
<!-- Custom CSS Link-->
<link rel="stylesheet"
href="gfgBootstrapGrid.css" />
<title>Geeksforgeeks grid with bootstrap</title>
</head>
<body>
<!-- gfg(G),gfg(E) ... gfg(R) are images
for corresponding letters -->
<div class="container-fluid">
<!-- First Row G E E K S-->
<div class="row justify-content-center">
<div class="col-2">
<img src="gfg(G).png" alt="" />
</div>
<div class="col-2">
<img src="gfg(E).png" alt="" />
</div>
<div class="col-2">
<img src="gfg(E).png" alt="" />
</div>
<div class="col-2">
<img src="gfg(K).png" alt="" />
</div>
<div class="col-2">
<img src="gfg(S).png" alt="" />
</div>
</div>
<!-- Second Row F O R-->
<div class="row justify-content-center">
<div class="col-2">
<img src="gfg(F).png" alt="" />
</div>
<div class="col-2">
<img src="gfg(O).png" alt="" />
</div>
<div class="col-2">
<img src="gfg(R).png" alt="" />
</div>
</div>
<!-- Third Row G E E K S-->
<div class="row justify-content-center">
<div class="col-2">
<img src="gfg(G).png" alt="" />
</div>
<div class="col-2">
<img src="gfg(E).png" alt="" />
</div>
<div class="col-2">
<img src="gfg(E).png" alt="" />
</div>
<div class="col-2">
<img src="gfg(K).png" alt="" />
</div>
<div class="col-2">
<img src="gfg(S).png" alt="" />
</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src=
"https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity=
"sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/js/bootstrap.min.js"
integrity=
"sha384-XEerZL0cuoUbHE4nZReLT7nx9gQrQreJekYhJD9WNWhH8nEW+0c5qq7aIo2Wl30J"
crossorigin="anonymous">
</script>
</body>
</html>
CSS代码:首先,我们需要给每一行留出空白,以避免它们粘连。为此,我们附加了bootstrap的row类,并给它一个 “上下40px “和 “左右0 “的边距。我们还调整了每个图片标签的大小,以获得其父元素(这里是 “column div”)的100%,这使得图片能够响应。
.row{
margin: 40px 0;
}
img{
width: 100%;
}
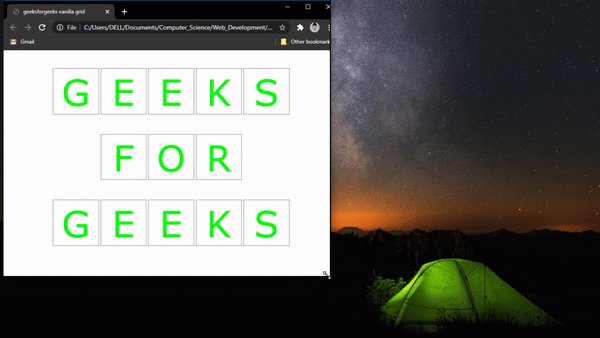
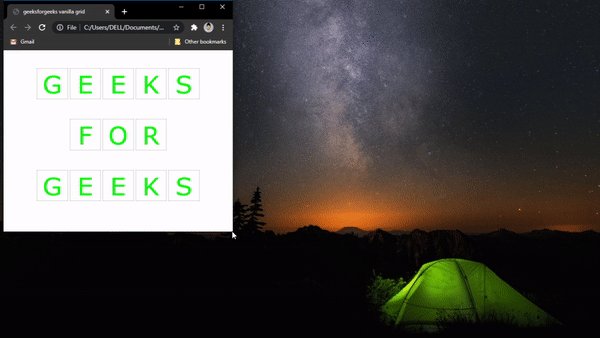
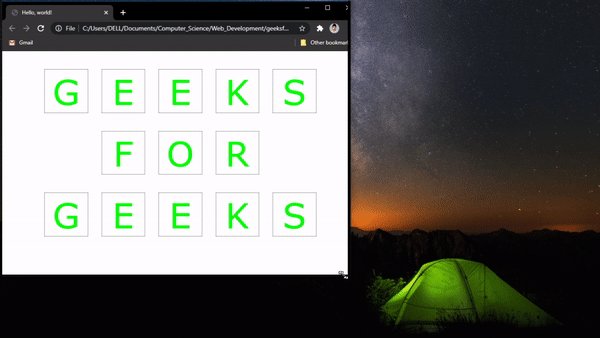
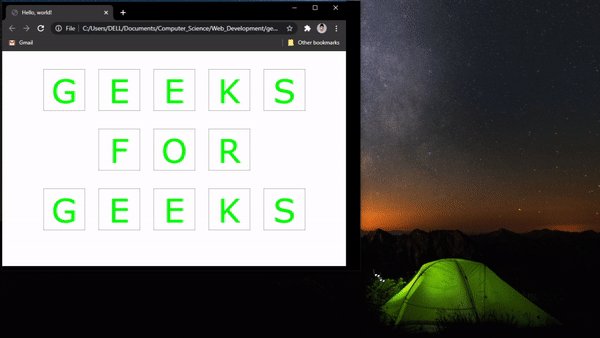
输出:

两种方法的不同之处:
1.正如代码所反映的,对于小型项目(如本项目),自定义CSS是更好的选择。这是因为要做的类和泛化较少,而且代码是专门为特定的使用情况编写的。
2.然而,如果是一个有很多元素的大型项目(例如登录页面、注册页面、主页……等),一般的边距和填充总是相同的。因此,使用bootstrap可以避免任何重复的代码,因此是首选。
3.由于Bootstrap是一个预定义的库,与自定义CSS相比,出现错误代码的几率非常小。
 极客教程
极客教程