使用jQuery设计和实现计算器
在这篇文章中,我们将使用jQuery和eval()函数来实现一个易于建立的计算器。为了简单起见,我们的计算器将只接受屏幕上的按钮的输入。
拥有前端技术的基本知识,如HTML、CSS、JavaScript、jQuery和Bootstrap。
过程:
开发计算器的面孔。
在这里,我们将利用bootstrap来节省开发计算器面的时间。以下是在做同样事情时需要满足的要求。
- 初级(表达)屏幕
- 二级(结果)屏幕
- 输入按钮:数字、评价的运算符等。
<!-- Initialize the layout -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- Required CDN's -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
<style>
.calculator {
padding: 4px;
margin: 4px;
background-color: #3a4655;
width: 100%;
height: auto;
/* Box shadow for different browsers */
-webkit-box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.75);
}
.form-control {
border: 0px solid transparent;
padding: 0px;
border: 0px;
border-radius: 0px;
}
input[type="text"]:disabled {
background-color: white;
text-align: right;
padding: 8px;
}
.design {
text-align: center;
border-radius: 4px;
width: 100%;
height: auto;
color: white;
padding: 4px;
margin: 4px;
background-color: #2a2e4b;
}
</style>
</head>
<body style="background-color:#f9f9fa;">
<div class="row">
<div class="col-sm-2 col-md-4"> </div>
<div class="col-sm-8 col-md-4">
<!-- Calculator UI -->
<br>
<br>
<br>
<br>
<div class="container calculator">
<div class="form-input">
<input type="text"
class="form-control input-lg"
id="expression"
value="0"
disabled>
<input type="text"
class="form-control input-xs"
id="result"
value="0"
disabled>
</div>
<br>
<br>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3">
<div class="design">1</div>
</div>
<div class="col-sm-3">
<div class="design">2</div>
</div>
<div class="col-sm-3">
<div class="design">3</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
+
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design">4</div>
</div>
<div class="col-sm-3">
<div class="design">5</div>
</div>
<div class="col-sm-3">
<div class="design">6</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
-
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design">7</div>
</div>
<div class="col-sm-3">
<div class="design">8</div>
</div>
<div class="col-sm-3">
<div class="design">9</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
*
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design">0</div>
</div>
<div class="col-sm-3">
<div class="design">.</div>
</div>
<div class="col-sm-3">
<div class="design not"> ? </div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
/
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design"
style="background-color:red;">
(
</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:red;">
)
</div>
</div>
<div class="col-sm-3">
<div class="design not"
style="background-color:red;">
AC
</div>
</div>
<div class="col-sm-3">
<div class="design not"
style="background-color:red;">
=
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-2 col-md-4"> </div>
</div>
</body>
</html>
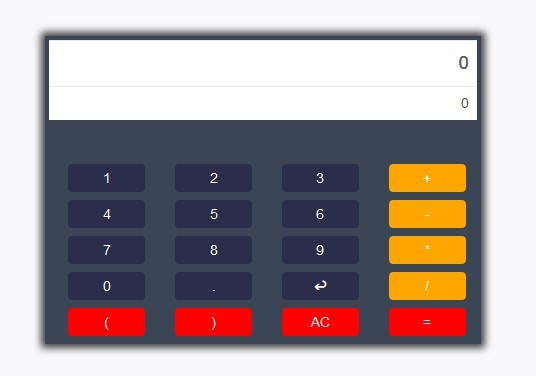
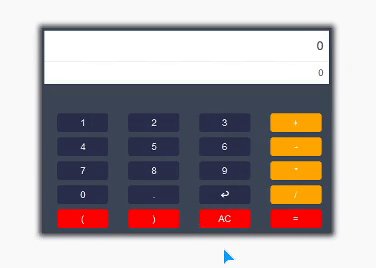
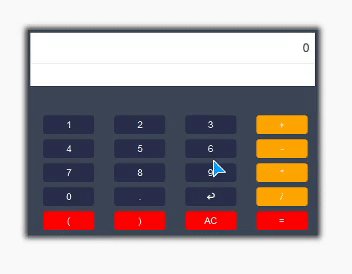
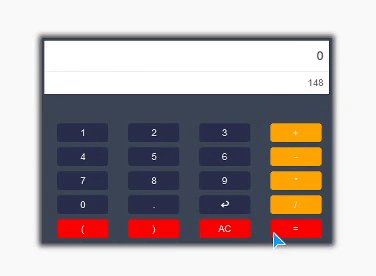
输出:

实现表达屏的功能
现在,我们将相应地实施以下步骤,以使表达式屏幕工作正常。
* 当屏幕被按下时,添加按钮的值。
* 实现了输入的退格。
* 清除表达屏幕(AC)
<!-- Script for Expression Screen -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- Required CDN's -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
<style>
.calculator {
padding: 4px;
margin: 4px;
background-color: #3a4655;
width: 100%;
height: auto;
/* Box shadow for different browsers */
-webkit-box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.75);
}
.form-control {
border: 0px solid transparent;
padding: 0px;
border: 0px;
border-radius: 0px;
}
input[type="text"]:disabled {
background-color: white;
text-align: right;
padding: 8px;
}
.design {
text-align: center;
border-radius: 4px;
width: 100%;
height: auto;
color: white;
padding: 4px;
margin: 4px;
background-color: #2a2e4b;
}
</style>
</head>
<body style="background-color:#f9f9fa;">
<div class="row">
<div class="col-sm-2 col-md-4"> </div>
<div class="col-sm-8 col-md-4">
<!-- Calculator UI -->
<br>
<br>
<br>
<br>
<div class="container calculator">
<div class="form-input">
<input type="text"
class="form-control input-lg"
id="expression"
value="0"
disabled>
<input type="text"
class="form-control input-xs"
id="result" value="0"
disabled>
</div>
<br>
<br>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3">
<div class="design">1</div>
</div>
<div class="col-sm-3">
<div class="design">2</div>
</div>
<div class="col-sm-3">
<div class="design">3</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
+
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design">4</div>
</div>
<div class="col-sm-3">
<div class="design">5</div>
</div>
<div class="col-sm-3">
<div class="design">6</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
-
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design">7</div>
</div>
<div class="col-sm-3">
<div class="design">8</div>
</div>
<div class="col-sm-3">
<div class="design">9</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
*
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design">0</div>
</div>
<div class="col-sm-3">
<div class="design">.</div>
</div>
<div class="col-sm-3">
<div class="design not"
id="backspace">
?
</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
/
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design"
style="background-color:red;">
(
</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:red;">
)
</div>
</div>
<div class="col-sm-3">
<div class="design not"
id="allClear"
style="background-color:red;">
AC
</div>
</div>
<div class="col-sm-3">
<div class="design not"
style="background-color:red;">
=
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-2 col-md-4"> </div>
</div>
<script>
(document).ready(function() {
//Adding to the expression
(".design").click(function() {
if (!(this).hasClass("not")) {
if (("#expression").val() == 0)
("#expression").val((this).text());
else
("#expression").val((
"#expression").val() + (this).text());
}
});
//Backspace
('#backspace').click(function() {
var value = ("#expression").val();
if (!(parseInt(parseFloat(value)) == 0 && value.length == 1))
("#expression").val(value.slice(0, value.length - 1));
if (value.length == 1)
("#expression").val("0");
});
});
// All Clear
("#allClear").click(function() {
$("#expression").val("0");
});
</script>
</body>
</html>
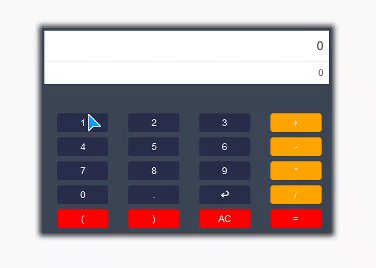
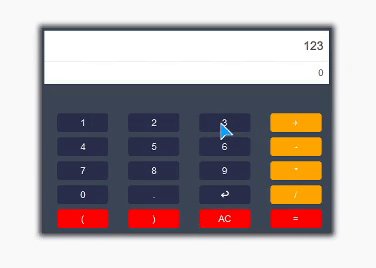
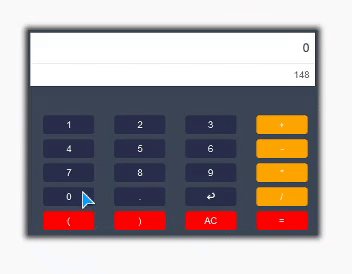
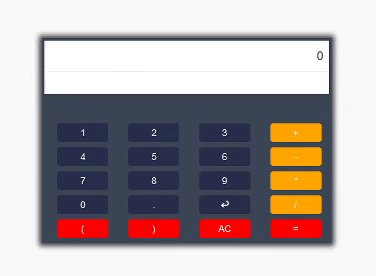
输出:

对结果进行评估
为此,我们需要按顺序添加以下步骤。
* 提取表达式屏幕的值。
* 评估表达式屏幕。
* 报告输出中的错误(如果有)。
* 清除表达式屏幕,并在结果屏幕上附加输出。
* 无论何时,如果使用其他输入按钮,都要清除主屏幕和副屏幕。
最终结果:
<!-- jQuery Calculator -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- Required CDN's -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
<style>
.calculator {
padding: 4px;
margin: 4px;
background-color: #3a4655;
width: 100%;
height: auto;
/* Box shadow for different browsers */
-webkit-box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.75);
}
.form-control {
border: 0px solid transparent;
padding: 0px;
border: 0px;
border-radius: 0px;
}
input[type="text"]:disabled {
background-color: white;
text-align: right;
padding: 8px;
}
.design {
text-align: center;
border-radius: 4px;
width: 100%;
height: auto;
color: white;
padding: 4px;
margin: 4px;
background-color: #2a2e4b;
}
</style>
</head>
<body style="background-color:#f9f9fa;">
<div class="row">
<div class="col-sm-2 col-md-4"> </div>
<div class="col-sm-8 col-md-4">
<!-- Calculator UI -->
<br>
<br>
<br>
<br>
<div class="container calculator">
<div class="form-input">
<input type="text"
class="form-control input-lg"
id="expression"
value="0"
disabled>
<input type="text"
class="form-control input-xs"
id="result"
value="0"
disabled>
</div>
<br>
<br>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3">
<div class="design">1</div>
</div>
<div class="col-sm-3">
<div class="design">2</div>
</div>
<div class="col-sm-3">
<div class="design">3</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
+</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design">4</div>
</div>
<div class="col-sm-3">
<div class="design">5</div>
</div>
<div class="col-sm-3">
<div class="design">6</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
-</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design">7</div>
</div>
<div class="col-sm-3">
<div class="design">8</div>
</div>
<div class="col-sm-3">
<div class="design">9</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
*</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design">0</div>
</div>
<div class="col-sm-3">
<div class="design">.</div>
</div>
<div class="col-sm-3">
<div class="design not"
id="backspace"> ? </div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:orange;">
/</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="design"
style="background-color:red;">
(</div>
</div>
<div class="col-sm-3">
<div class="design"
style="background-color:red;">
)</div>
</div>
<div class="col-sm-3">
<div class="design not"
id="allClear"
style="background-color:red;">
AC</div>
</div>
<div class="col-sm-3">
<div class="design not"
id="equals"
style="background-color:red;">
=</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-2 col-md-4"> </div>
</div>
<script>
(document).ready(function() {
//Adding to the expression
(".design").click(function() {
if (!(this).hasClass("not")) {
if (("#expression").val() == 0)
("#expression").val((this).text());
else
("#expression").val(("#expression").val() + (this).text());
}
});
//Backspace
('#backspace').click(function() {
var value = ("#expression").val();
if (!(parseInt(parseFloat(value)) == 0 && value.length == 1))
("#expression").val(value.slice(0, value.length - 1));
if (value.length == 1)
("#expression").val("0");
});
});
// All Clear
("#allClear").click(function() {
("#expression").val("0");
("#result").val("0");
});
//Evalution
("#equals").click(function() {
var result;
//Check for syntax error
try {
result = (eval((("#expression").val())));
} catch (e) {
if (e instanceof SyntaxError) {
alert("Error! Resetting values.");
("#expression").val("0");
("#result").val("0");
}
if (e instanceof TypeError) {
alert("Error! Resetting values.");
("#expression").val("0");
("#result").val("0");
}
}
// Append if the result is correct
("#result").val(result);
("#expression").val("0");
});
</script>
</body>
</html>
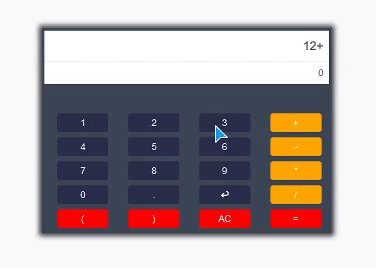
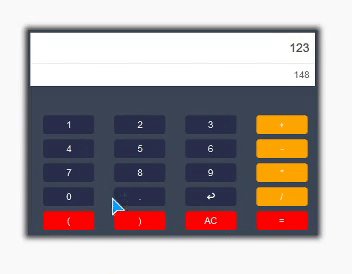
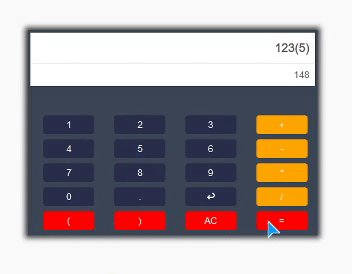
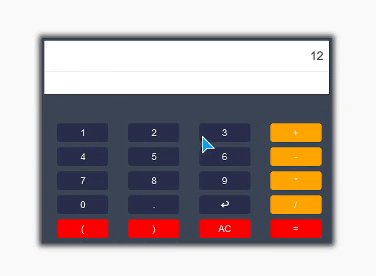
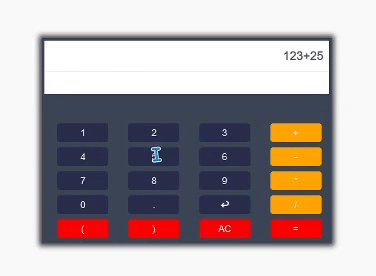
输出:
- 错误:(不是一个有效的表达式,因为操作时需要乘号)。

- 没有错误。

 极客教程
极客教程