如何使用jQuery获得一个元素的字体大小
在这篇文章中,我们将看到如何使用jQuery获得一个元素的字体大小。为了获得一个元素的字体大小,我们将使用css()方法。css()方法是用来设置或返回所选元素的样式属性。
语法:
var style = $(selector).css(property)
返回值:该方法返回选定元素的样式属性值。
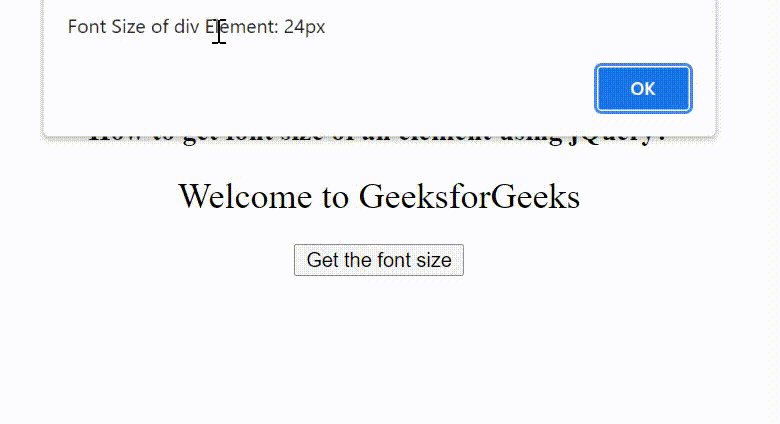
方法:在下面的例子中,我们将创建一个包含一些文本的div元素,并在其上添加一些CSS样式(字体大小)。此外,我们还将创建一个按钮元素。当用户点击按钮时,css()方法被调用,该方法返回div元素的font-size属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
h1 {
color: green;
}
#content {
font-size: 24px;
}
</style>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to get font size of
an element using jQuery?
</h3>
<div id="content">
Welcome to GeeksforGeeks
</div>
<br>
<button>Get the font size</button>
</center>
<script>
(document).ready(function () {
('button').click(function () {
var fs = $("#content").css("fontSize");
alert("Font Size of div Element: " + fs);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程