如何在Angular 10中检查一个表单或控件是否被触及
在这篇文章中,我们将检查Angular 10中的表单是否被触碰。touched属性是用来报告控件或表单是否被触及。
语法:
form.touched
返回值:
- boolean:布尔值,用于检查表单是否被触及。
NgModule:触及的属性所使用的模块是。
- FormsModule
步骤:
- 创建要使用的Angular应用程序。
- 在app.component.html中,使用ngForm指令制作一个表单。
- 在app.component.ts中使用touched属性获取信息。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例:
import { Component } from '@angular/core';
import { FormGroup, FormControl, FormArray,
Validators } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
form = new FormGroup({
name: new FormControl(
),
rollno: new FormControl()
});
get name(): any {
return this.form.get('name');
}
onSubmit(): void {
console.log("Form is touched : ",this.form.touched);
}
}
<form [formGroup]="form" (ngSubmit)="onSubmit()">
<input formControlName="name" placeholder="Name">
<br>
<button type='submit'>Submit</button>
<br><br>
</form>
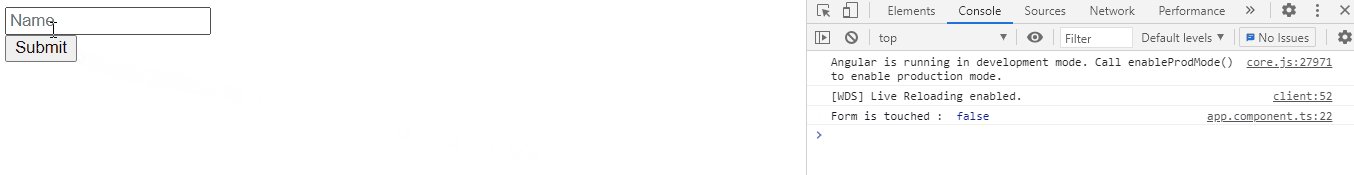
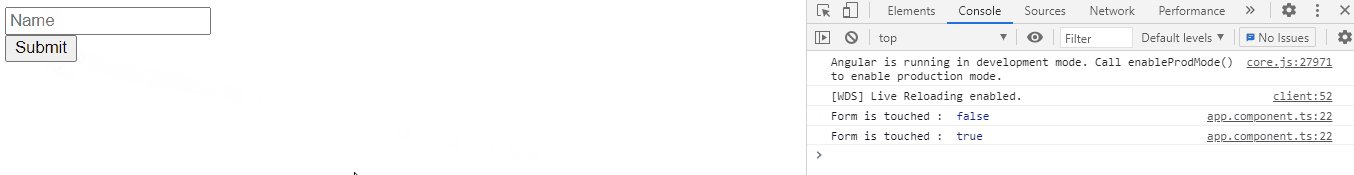
输出:

 极客教程
极客教程