如何使用jQuery获取两个日期之间的天数差
在这篇文章中,我们将学习如何使用jQuery找到两个日期之间的天数差异。在这里,我们将使用jquery datepicker来获取日期的输入。
考虑到以下两个输入日期,我们需要计算它们之间的差异,并在若干天内返回。
Input : 02/17/2022
__ 02/10/2022
Output: 7
为此,我们将在代码中使用一些函数,如getTime()方法,Date()。我们将依次讨论这两种方法。
getTime():它返回自1970年1月1日00:00:00以来的毫秒数。该方法不接受任何参数。
语法:
Date.getTime();
Date(): Date对象是用new Date()构造函数创建的。所有传递给Date()的参数都是可选的。
语法:
new Date(year, month, day, hours, minutes, seconds, milliseconds)
jQuery Date Picker: jQuery UI的日期选择器是用来为用户提供一个日历,以便从日历中选择日期。
语法:
$( selector ).datepicker();
步骤:
- 使用datepicker获取两个日期作为输入。
- 现在,使用Date()方法将它们转换成日期类型。
- 通过对两个日期使用getTime(),我们将得到自1970年1月1日00:00:00以来的毫秒数。
- 计算两个日期的毫秒之间的绝对差异。
- 通过使用以下公式将毫秒转换为天数
days = milliseconds / (1000 * 36000 * 24)
例子 。这个例子说明了使用jQuery获得两个日期之间的天数差异。
<html lang="en">
<head>
<meta charset="utf-8">
<title>Difference between dates in days</title>
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function() {
("#date1").datepicker();
var date1 = ("#date1")
});
(function() {
("#date2").datepicker();
var date2 =("#date2")
});
function func() {
date1 = new Date(date1.value);
date2 = new Date(date2.value);
var milli_secs = date1.getTime() - date2.getTime();
// Convert the milli seconds to Days
var days = milli_secs / (1000 * 3600 * 24);
document.getElementById("ans").innerHTML =
Math.round(Math.abs(days));
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Calculating the difference between the 2 dates</h3>
<p>Enter Date 1 :
<input type="text" id="date1">
</p>
<p>Enter Date 2 :
<input type="text" id="date2">
</p>
<button id="sub"
onclick="func()"
type="button"> Submit
</button>
<h3 id="ans">Difference in days</h3>
</body>
</html>
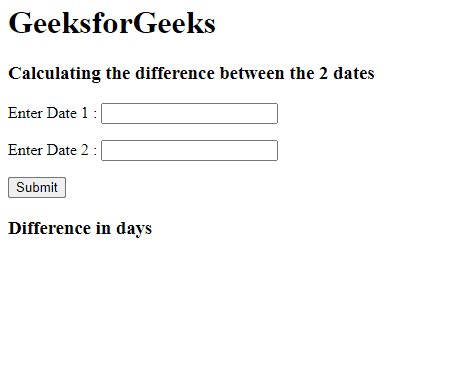
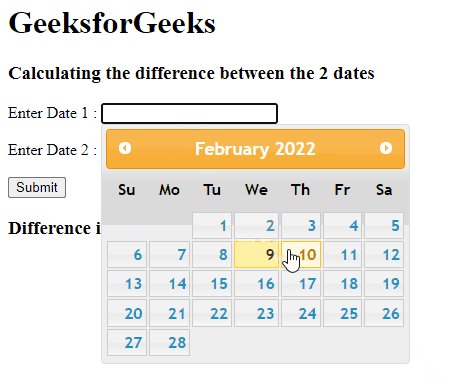
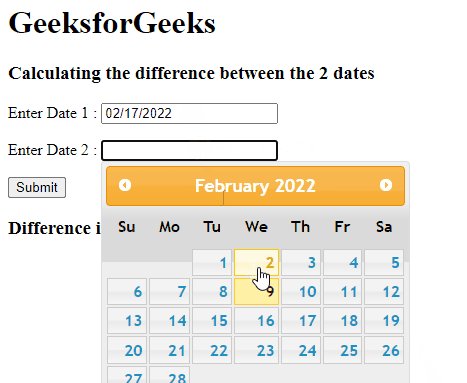
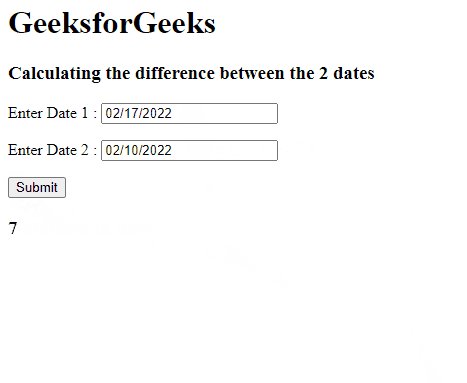
输出:

jQuery日期计算器
 极客教程
极客教程