如何用jQuery找到所有的textarea和段落来做一个边框
给定一组文本区,任务是在每个文本区上应用一个边框,随后添加一些段落,然后使用jQuery库在每个段落上定义一个边框。
方法1:使用jQuery中的click()、css()和add()方法。
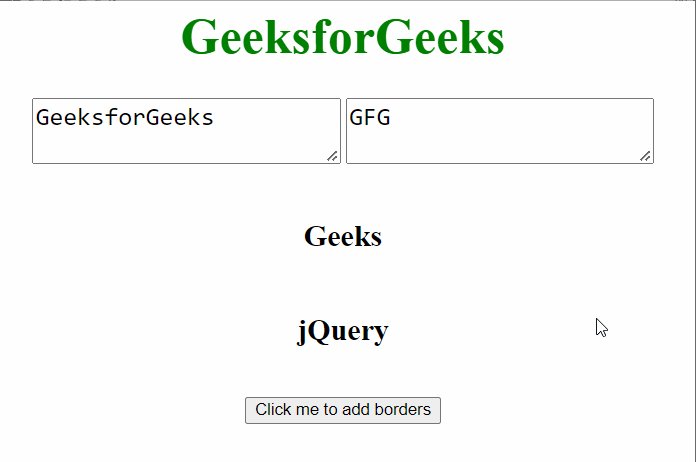
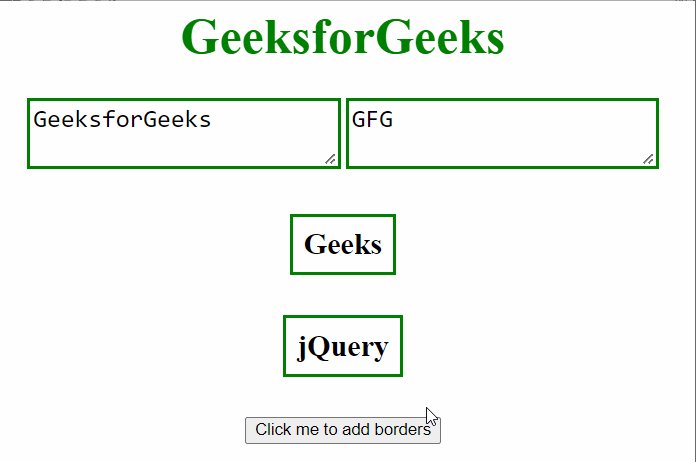
在下面的例子中,有两个文本区、两个段落和一个按钮。这个按钮有apply-border类,并有一个使用click()方法连接的点击事件监听器。在点击按钮时,使用css()方法在每个文本区元素上应用一个边框。第一个参数是要设置的属性,在本例中是一个边框,第二个参数是这个边框属性的值。
此外,我们把add()方法和css()方法连接起来,把所有的段落添加到这个jQuery对象中。再一次,我们使用css() 方法为段落元素设置边框,使用与讨论textarea元素相同的程序。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 2.5rem;
}
p {
font-size: 1.5rem;
font-weight: bold;
width: fit-content;
margin: 2rem auto 0 auto;
padding: 0.5rem;
}
textarea {
font-size: 1.25rem;
}
button {
margin-top: 2rem;
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<textarea>GeeksforGeeks</textarea>
<textarea>GFG</textarea>
<p>Geeks</p>
<p>jQuery</p>
<button class="apply-border">
Click me to add borders
</button>
<script type="text/javascript">
(".apply-border").click(function () {
("textarea")
.css("border", "3px solid green")
.add("p")
.css("border", "3px solid green");
});
</script>
</body>
</html>
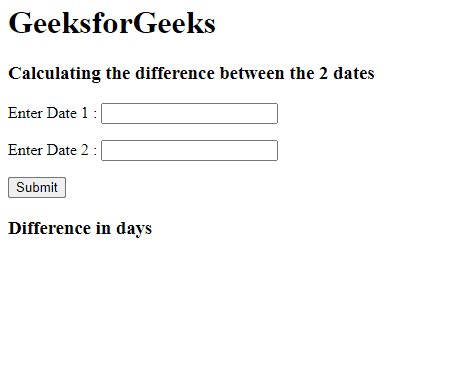
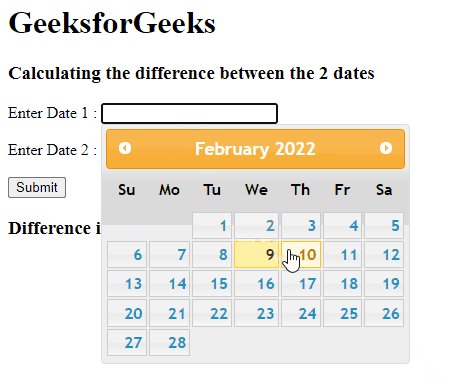
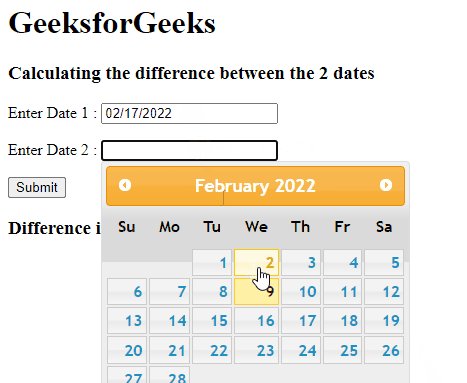
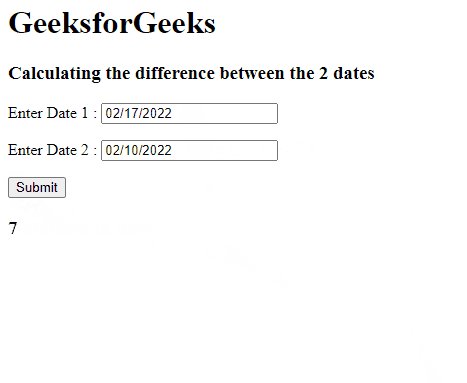
输出:

方法2:使用jQuery中的bind()、css()和add()方法。
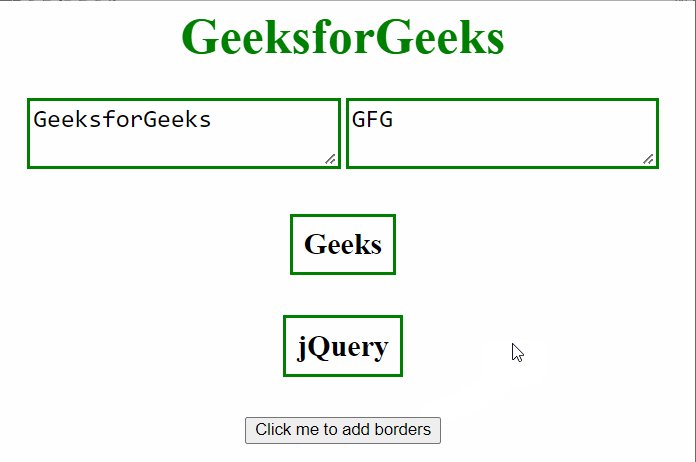
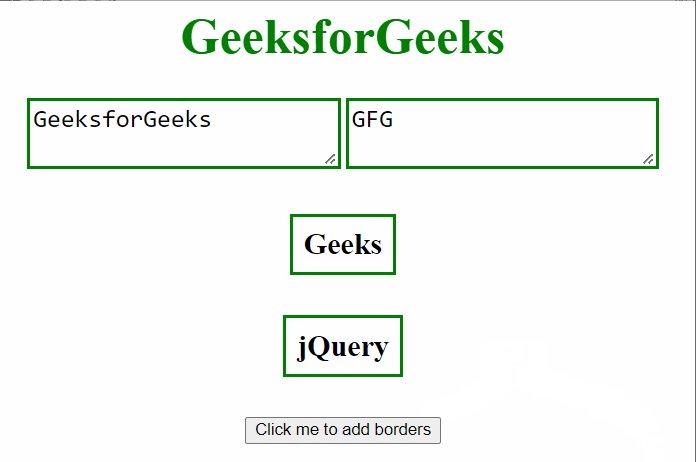
这种方法与前面的方法很相似,但关键的区别是,用于将事件监听器附加到按钮上的方法是带有两个参数的bind()方法,第一个参数是”点击”事件,第二个参数是匿名函数,其逻辑与前面的方法相同,而不是使用click()方法。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 2.5rem;
}
p {
font-size: 1.5rem;
font-weight: bold;
width: fit-content;
margin: 2rem auto 0 auto;
padding: 0.5rem;
}
textarea {
font-size: 1.25rem;
}
button {
margin-top: 2rem;
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<textarea>GeeksforGeeks</textarea>
<textarea>GFG</textarea>
<p>Geeks</p>
<p>jQuery</p>
<button class="apply-border">
Click me to add borders
</button>
<script type="text/javascript">
(".apply-border").bind("click", function () {
("textarea")
.css("border", "3px solid green")
.add("p")
.css("border", "3px solid green");
});
</script>
</body>
</html>
输出:

 极客教程
极客教程