如何找到HTML选择标签的所有选定选项
在这篇文章中,我们将学习如何找到HTML<select>标签的所有选定选项。在一些基于多选题的考试中,你可能需要选择正确的选项来获得分数。为了实现这一点,我们首先要找到所选的选项,并将其与正确的选项相匹配。我们可以在JQuery的帮助下非常容易地建立它。
在这里,我们将看到两种情况。
- 当你想从一个单选的下拉菜单中获得所选的选项值时。
- 当你想从一个多选的下拉菜单中获得选定的选项值时。
例子1:从HTML选择标签中找到一个单一的选定选项。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>How do you find all selected options
of HTML select tag?</h2>
<h3>You are a?</h3>
<select id="animals">
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="lion">Rabbit</option>
<option value="human">Human</option>
<p>
You have selected:
<span id="selected"></span>
</p>
<p id="correct"></p>
<button id="submit">See result</button>
<script>
(document).ready(function () {
const ans = "The correct answer is: Human";
let chosen = "Your answer is: ";
("#submit").click(function () {
const vals =
("#animals").find(
"option:selected"
).text();
("#correct").text(ans);
$("#selected").text(vals);
});
});
</script>
</body>
</html>
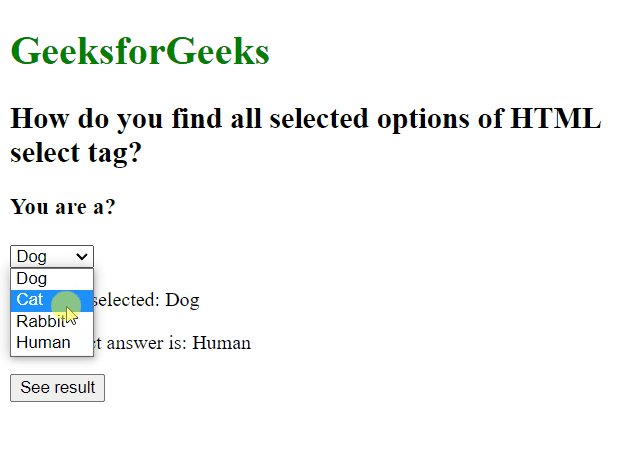
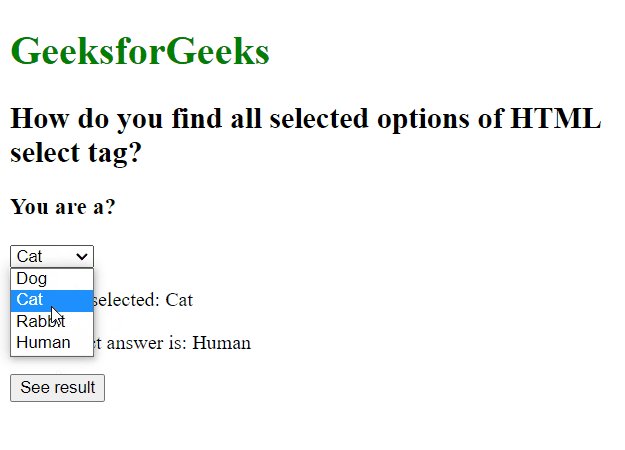
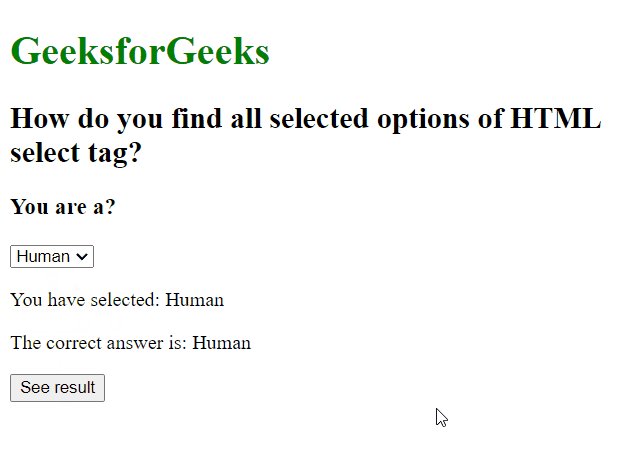
输出:

在某些情况下,我们只需要选择一个单一的选项,比如上面你需要选择你是狗、猫、兔子还是人,当然,如果你正在阅读这篇文章,那么你就是一个人。因此,其他选项就变得无足轻重了。在这种情况下,我们可以使用$("select") .find("option:selected")或者直接使用$(“option:selected”) 。在这两种方法中,”option:selected “都是必须的,它给了我们第一个被选中的选项。
注意:建议使用$("select") .find("option:selected"),因为如果有多个选择标签,使用这个可以从一个特定的选择标签中选择选项。
例子2:从HTML选择标签中获得多个选择选项。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>How do you find all selected options
of HTML select tag?</h2>
<h3>Programming languages you love</h3>
<select id="languages" multiple="multiple">
<option value="cpp">CPP</option>
<option value="java">Java</option>
<option value="c">C</option>
<option value="js">Javascript</option>
<button id="submit">Get Selected Values</button>
<script>
(document).ready(function () {
("#submit").click(function () {
const opts = $(
"#languages option:selected"
).map(function () {
return this.value;
}).get().join(",");
alert("Selected options are: " + opts);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程