如何使第一个div的左边属性产生动画,并使其余的div同步
在这篇文章中,我们将学习如何将一个分部元素的左边属性与其他分部元素同步动画化。这可以用在只用一个属性对多个分部元素进行重新定位或动画的情况下。
方法:我们将使用jQuery的click(), animate(), gt()和css()方法。每个需要动画的元素都将有一个 “gfg-animate “的类。
定义了一个类别为 “animation-btn “的按钮,点击后将触发应用于第一个分部元素的animate()方法。animate()方法由两个参数组成。第一个参数包含左边属性的样式,它被修改为一个新的值。第二个参数使用该参数中定义的持续时间属性设置参数的速度。
接下来,步骤函数被用来使所有分部元素的左边属性相对于第一个分部元素的左边属性产生动画。分区元素的左边属性是通过步骤函数中的css()方法修改的。使用gt()方法选择所有的分部元素,索引被指定为0。
注意:记得将位置设置为所有分部元素的相对位置,因为每个分部元素都必须与第一个分部元素同步。
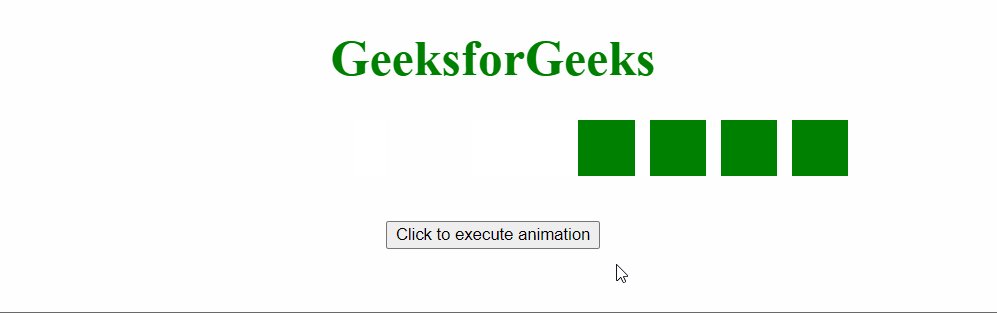
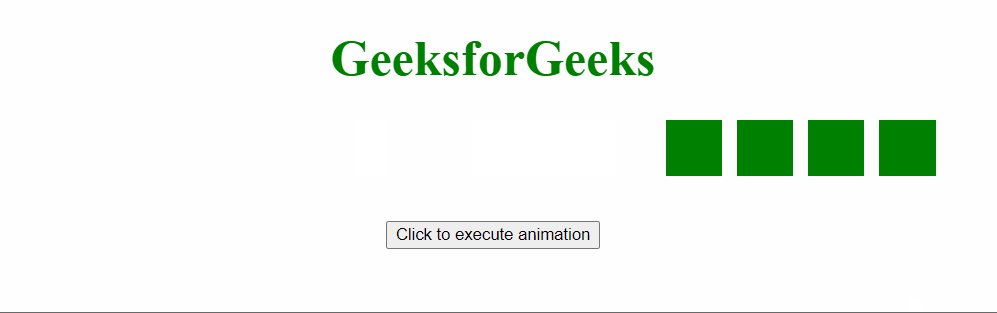
例子:在这个例子中,所有的分部元素都按照第一个分部元素的left属性(250)进行了3秒的动画。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
/* Necessary for animation to work */
.gfg-animate {
position: relative;
display: inline-block;
background-color: green;
width: 45px;
height: 45px;
margin-right: 0.5rem;
}
button {
cursor: pointer;
margin: 0 auto;
display: block;
margin-top: 2rem;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div class="gfg-animate"></div>
<div class="gfg-animate"></div>
<div class="gfg-animate"></div>
<div class="gfg-animate"></div>
<button class="animation-btn">
Click to execute animation
</button>
<script type="text/javascript">
(".animation-btn").click(function () {
// Get the first division element
// and animate it
(".gfg-animate:first").animate(
{
left: 250,
},
{
duration: 3000,
step: function (param) {
$(".gfg-animate:gt(0)")
.css("left", param);
},
}
);
});
</script>
</body>
</html>
输出:

 极客教程
极客教程