如何使用jQuery检查当前选择与表达式的关系
任务是使用jQuery检查当前选择的表达式。jQuery是一个轻量级和快速的JavaScript,它简化了HTML/CSS文档,或者更确切地说,文档对象模型(DOM)和JavaScript之间的互动。
jQuery因其 “少写多做 “的格言而广为人知。简单地说,只要写几行代码就能达到目的。
在jQuery中,我们可以使用is(selector)方法,根据一个表达式检查当前的选择,如果选择中至少有一个元素符合给定的选择器,则返回true。记住,如果没有元素符合,或者选择器无效,那么响应将是”false“。
语法:
element.is( selector )
- selector。要过滤的表达式。
示例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script type="text/javascript" language="javascript">
(document).ready(function () {
("li").click(function () {
if ((this).is(":first-child")) {
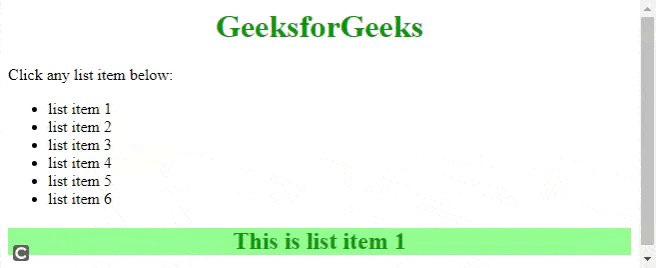
("h2").text("This is list item 1");
} else if ((this).is(".middle0,.middle1")) {
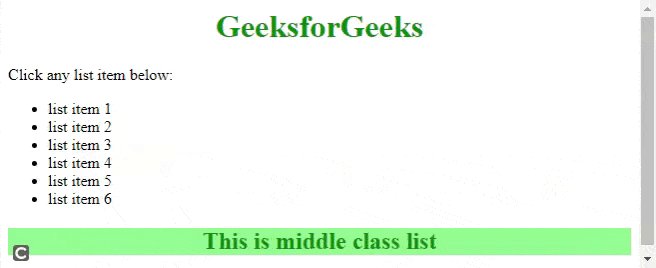
("h2").text("This is middle class list");
} else if ((this).is(":contains('item 5')")) {
("h2").text("It's 5th list");
} else if ((this).is(":contains('item 6')")) {
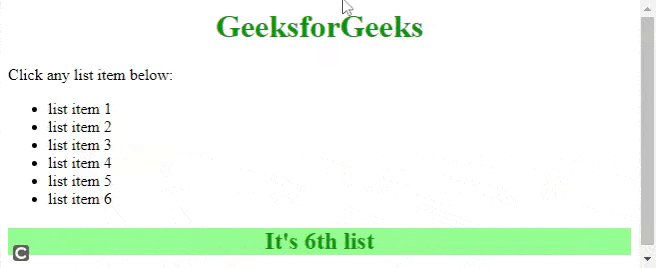
("h2").text("It's 6th list");
}
});
});
</script>
</head>
<body>
<div>
<h1 style="color:green;text-align:center">
GeeksforGeeks
</h1>
<span style="color:green:">
Click any list item below:
</span>
<ul>
<li class="top0">list item 1</li>
<li class="top1">list item 2</li>
<li class="middle0">list item 3</li>
<li class="middle1">list item 4</li>
<li class="bottom0">list item 5</li>
<li class="bottom1">list item 6</li>
</ul>
<h2 style="color:green;
text-align:center;
background-color:lightgreen;">
FILLER
</h2>
</div>
</body>
</html>
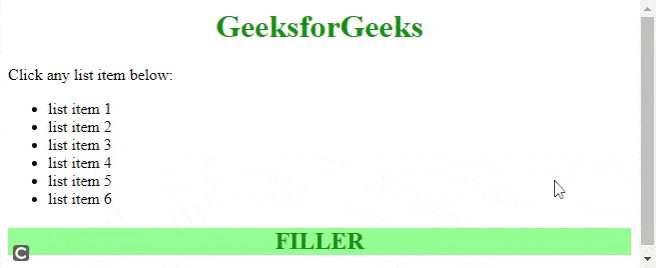
输出:

 极客教程
极客教程