如何在jQuery中创建一个醒目的多选题
在这篇文章中,我们将在jQuery中创建一个醒目的多选题。这是一个选择菜单,我们可以在其中同时选择多个值。例如,选择不同的学院。
步骤1:首先创建一个HTML文件,在标题标签中添加以下CDN链接。
jQuery的CDN链接:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js” ></script>
所选插件的CDN链接:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.jquery.min.js”></script>
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.min.css” crossorigin=”anonymous” referrerpolicy=”no-referrer” />
在添加了上面列出的所有CDN链接后,我们只需使用HTML创建一个多选菜单,我们只需通过使用以下代码片段启动所选的插件。
语法:
$("<selector>").chosen()
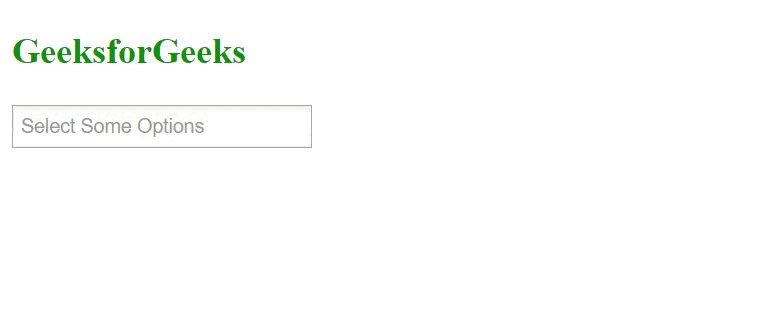
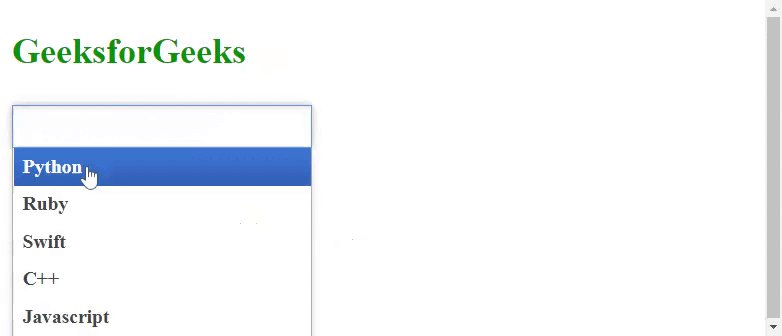
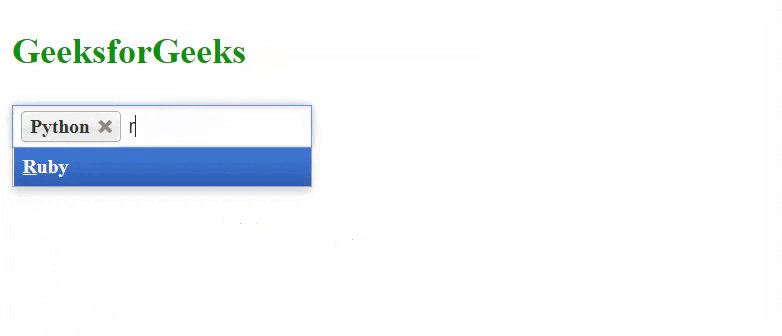
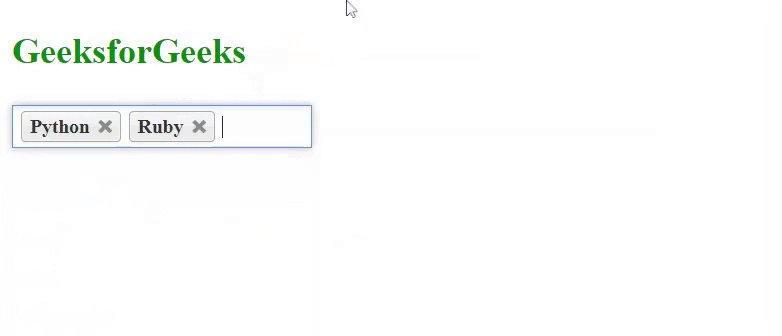
例子1:在这个例子中,我们可以看到动作中的多选。例如,我们可以选择多个值,它们将被添加到列表中,我们可以通过点击所选项目上的小十字图标来删除这些项目。
<!DOCTYPE html>
<head>
<!-- CDN of jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- CDN for chosen plugin -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.jquery.min.js"
crossorigin="anonymous"
referrerpolicy="no-referrer">
</script>
<!-- CDN for CSS of chosen plugin -->
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.min.css"
crossorigin="anonymous"
referrerpolicy="no-referrer" />
</head>
<body>
<h2 style="color:green;">GeeksforGeeks<h2>
<form>
<!-- Multiple select menu with multiple
programming languages -->
<select id="select" multiple
style="width:200px">
<option value="Python">Python</option>
<option value="Ruby">Ruby</option>
<option value="Swift">Swift</option>
<option value="C++">C++</option>
<option value="Javascript">Javascript</option>
</select>
</form>
<script>
// Initiating the chosen plugin
(document).ready(function(){
("#select").chosen();
})
</script>
</body>
</html>
输出:

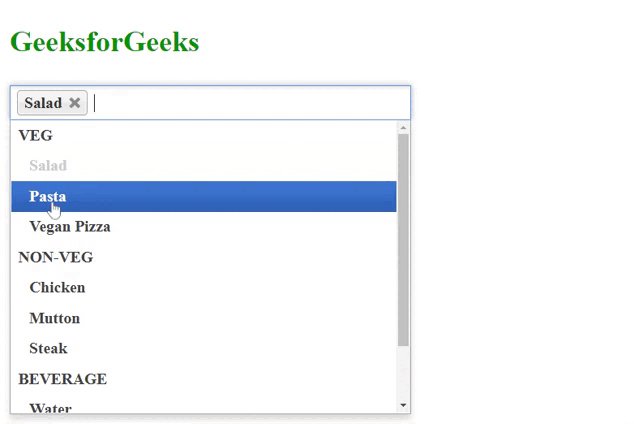
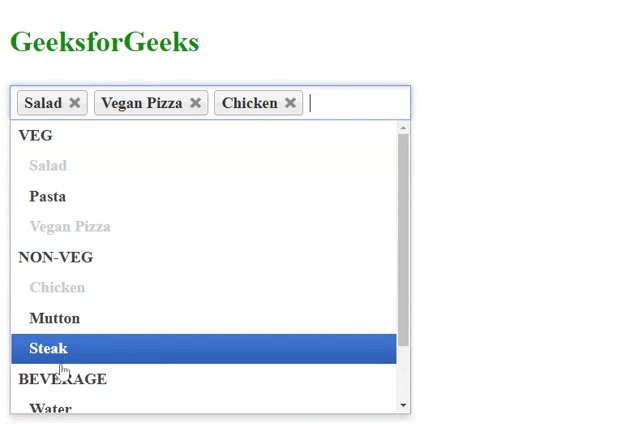
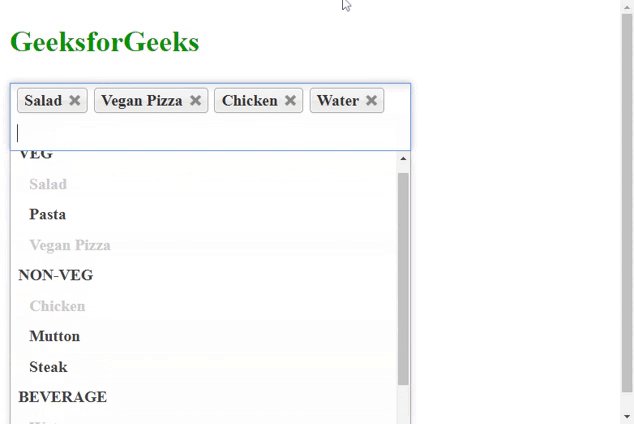
例子2:在这个例子中,我们将为我们的multiselect选项添加一些更多的功能,我们将添加组,这样我们就可以在多个组中进行选择,也可以选择多个项目,这个插件还为我们提供了一些额外的选项来添加在我们的多选中。我们可以选择很多项目,但在这种情况下,我们只能通过设置max_selected_options选项来选择四个项目。另一个选项是通过设置hide_results_on_select选项,使下拉菜单保持开放,直到我们选择项目。
<!DOCTYPE html>
<head>
<!-- CDN of jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- CDN for chosen plugin -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.jquery.min.js"
crossorigin="anonymous"
referrerpolicy="no-referrer">
</script>
<!-- CDN for multiselect jquery plugin -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/multi-select/0.9.12/js/jquery.multi-select.min.js"
crossorigin="anonymous" referrerpolicy="no-referrer">
</script>
<!-- CDN for CSS of chosen plugin -->
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.min.css"
crossorigin="anonymous"
referrerpolicy="no-referrer" />
</head>
<body>
<h2 style="color:green;">GeeksforGeeks<h2>
<form>
<select id="select" multiple
style="width:330px">
<optgroup label="VEG">
<option value="1">Salad</option>
<option value="2">Pasta</option>
<option value="3">Vegan Pizza</option>
</optgroup>
<optgroup label="NON-VEG">
<option value="4">Chicken</option>
<option value="5">Mutton</option>
<option value="6">Steak</option>
</optgroup>
<optgroup label="BEVERAGE">
<option value="4">Water</option>
<option value="5">Soda</option>
<option value="6">Wine</option>
</optgroup>
</select>
</form>
<script>
// Initiating the chosen plugin
(document).ready(function()
{
("#select").chosen({
// This option restricts the number
// of items for selection
max_selected_options: 4,
// This option keeps the dropdown
// open till the selection
hide_results_on_select: false,
});
})
</script>
</body>
</html>
输出:

 极客教程
极客教程