如何在jQuery中检查一个元素是否包含特定的类
在这篇文章中,我们将看到如何使用jQuery来检查一个元素是否包含一个特定的类。我们将使用Jquery函数_hasClass()函数,它将返回一个布尔结果,如果特定元素包含任何特定的类。请注意,我们可以在一个标签中检查多个可用的类。
语法:
$(<slector>).hasClass(<Name of the class or classes>);
例如,我们有一个div标签有一个名为parent的类。
<div class = "parent"></div>
那么下面的jQuery脚本将返回true,如果我们传递其他参数,那么它将简单地返回false。
$("div").hasClass("parent");
例子1:在这个工作例子中,我们将有一个<h1>标签。 和一个<p>标签中,我们在<p>中会有一个类名。 标签,并且会有两个按钮分别检查以下HTML标签中的类。由于我们在标签中包含了副标题类,所以我们将有两个按钮来分别检查以下HTML标签中的类。 <p>标签,所以它将返回true作为警报弹出,false为<h1>标签,我们可以在输出中看到。
<!DOCTYPE html>
<html>
<head>
<title>
Checking the element for containing
the specific class
</title>
<!-- CDN of jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.Parent {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
</style>
</head>
<body>
<div class="Parent">
<h1 style="color: green;">GeeksforGeeks</h1>
<button id="btn1">Check</button>
<p class="subtitle"
style="color: green">
GeeksforGeeks
</p>
<button id="btn2">Check</button>
</div>
<script>
(document).ready(function() {
('#btn1').click(function() {
// h1 does not contain any class
alert(("h1").hasClass("subtitle"));
});
// p contain a class name subtitle
('#btn2').click(function() {
alert($("p").hasClass("subtitle"));
})
})
</script>
</body>
</html>
输出:

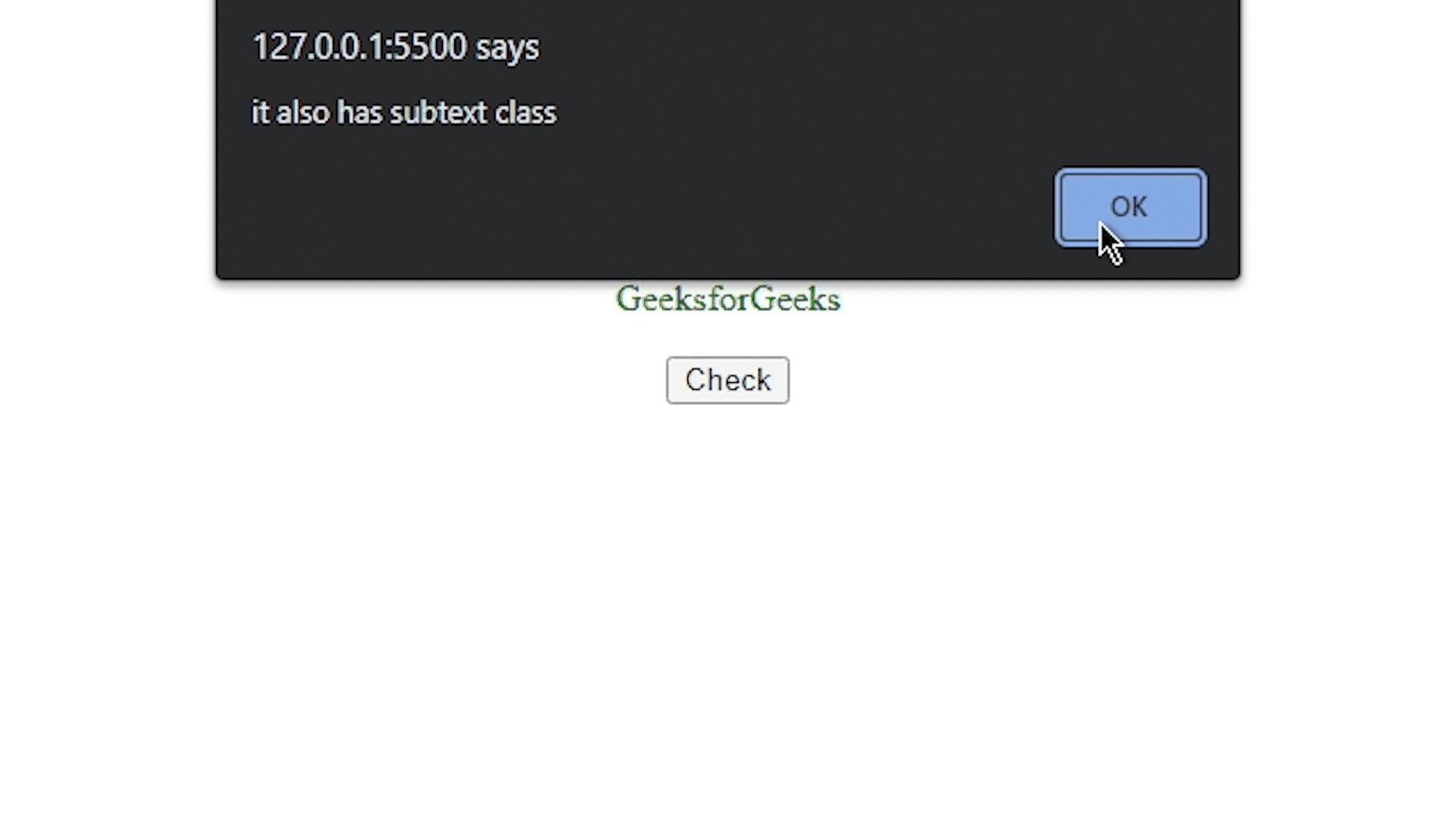
例子2:在这个例子中,我们又在<p>中加入了两个类。 这个hasClass()方法将对多个类起作用,所以它将在每种情况下返回真实结果,我们将使用多个if语句来检查不同的类名。
<!DOCTYPE html>
<html>
<head>
<title>
Checking the element for containing
the specific class
</title>
<!-- CDN of jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.Parent {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
</style>
</head>
<body>
<div class="Parent">
<h1 style="color: green">
GeeksforGeeks
</h1>
<button id="btn1">Check</button>
<p class="subtitle subtext testclass"
style="color: green">
GeeksforGeeks
</p>
<button id="btn2">Check</button>
</div>
<script>
(document).ready(function() {
('#btn1').click(function() {
// h1 does not contain any class;
alert(("h1").hasClass("subtitle"));
});
// p contain a class name subtitle;
('#btn2').click(function() {
// Checking for subtitle class.
if(("p").hasClass("subtitle"))
alert("it has subtitle class");
// Checking for subtext class.
if(("p").hasClass("subtext"))
alert("it also has subtext class");
// Checking for testclass.
if($("p").hasClass("testclass"))
alert("and it also has testclass");
})
})
</script>
</body>
</html>
输出:

 极客教程
极客教程