如何使用jQuery在特定的div元素中应用CSS
在这篇文章中,我们将使用jQuery设置一个div元素的CSS。我们将使用CSS属性来设置CSS。
方法:我们将创建一个带有一些文本和超链接的div元素。然后我们将使用jQuery将CSS应用到div元素上。jQuery有一个函数.css(),我们可以获得和设置任何元素的CSS。我们将把它用于div元素。
语法:
<script>
$("div").css("css-property","value");
</script>
例1:使用一个简单的CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width" />
<!-- Include jQuery file using CDN link-->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<!-- Our Body Content-->
<div id="links">
<h1>Welcome to GeeksforGeeks</h1>
<a href=
"https://www.geeksforgeeks.org/data-structures">
Data structures
</a>
<a href=
"https://www.geeksforgeeks.org/fundamentals-of-algorithms">
Algorithms
</a>
</div>
<!-- Using script inline to apply CSS-->
<script>
// Changing text color to green
// and aligning to center
("div").css("color", "green");
("div").css("text-align", "center");
</script>
</body>
</html>
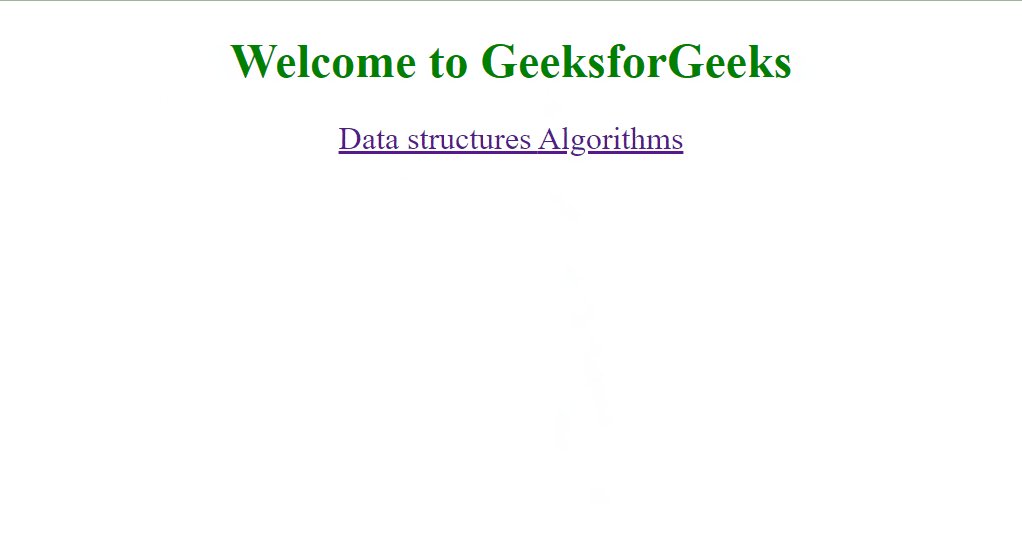
输出:

例2:在元素上使用悬停效果
我们将使用jQuery的hover函数,它需要两个函数。其语法为
$(element).hover(
function(){
// CSS during hover
},
function(){
// CSS when not hovering
},
);
以下是示例代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width" />
<!-- Include jQuery file using CDN link-->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<!-- Our Body Content-->
<div id="links">
<h1>Welcome to GeeksforGeeks</h1>
<a href=
"https://www.geeksforgeeks.org/data-structures">
Data structures
</a>
<a href=
"https://www.geeksforgeeks.org/fundamentals-of-algorithms">
Algorithms
</a>
</div>
<!-- Using script inline to apply CSS-->
<script>
// Changing text color to green
// and aligning to center
("div").css("color", "green");
("div").css("text-align", "center");
// Using hover function
("h1").hover(
// First function is for during hover
function () {
(this).css("font-size", 32);
},
// Second function is for before
// or after hover
function () {
(this).css("font-size", 24);
(this).css("transition-duration", "1s");
}
);
</script>
</body>
</html>
输出

 极客教程
极客教程