如何使用jQuery排除HTML表单单选按钮的值被提交
给定一个HTML表单,表单元素包括一些单选按钮的值,任务是用jQuery排除这些值的提交。有一个主要的方法可以遵循。
方法:使用这个属性和jQuery中的submit()、find()和prop()方法。我们将submit() 方法应用于表单,这意味着只要表单被提交,submit()方法内的脚本就会被执行。我们以jQuery对象的形式使用this属性来指代当前对象。之后,find() 方法被用来选择所有与该方法的字符串参数中指定的选择器相匹配的表单的后代。
我们使用”:radio”选择器选择所有的单选按钮。最后,我们通过使用prop() 方法并向其传递两个参数来禁用所有这些单选按钮。第一个参数指定要设置的disabled属性。第二个参数设置该属性的值,因为我们希望单选按钮被禁用,所以它是true。在提交表单时,禁用所有与表单相关的单选按钮,这样它们就不会被提交。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
input[type="submit"] {
cursor: pointer;
}
form {
width: 300px;
margin: 0 auto;
}
.submitted-details {
margin-top: 2rem;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<strong>
jQuery - Exclude HTML form radio
button values from being submitted
</strong>
<br>
<form>
<fieldset>
<legend>Details</legend>
<label for="first_name">First name:</label>
<input type="text" id="first-name" name="fname" />
<br><br>
<label for="last_name">Last name:</label>
<input type="text" id="last-name" name="lname" />
<br><br>
<label for="gender">Gender : </label>
<input type="radio" name="gender" /> Male
<input type="radio" name="gender" /> Female
<br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" />
<br><br>
<label for="dob">Date of Birth:</label>
<input type="date" id="dob" name="dob" />
<br><br>
<input type="submit" value="Submit"
class="submit-btn" />
</fieldset>
</form>
<script type="text/javascript">
("form").submit(function (event) {
(this).find(":radio").prop("disabled", true);
});
</script>
</body>
</html>
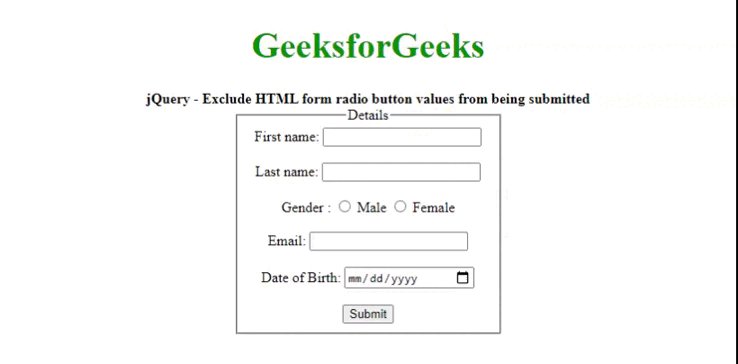
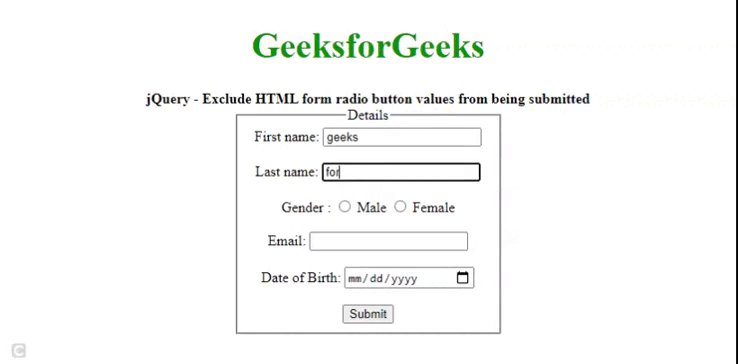
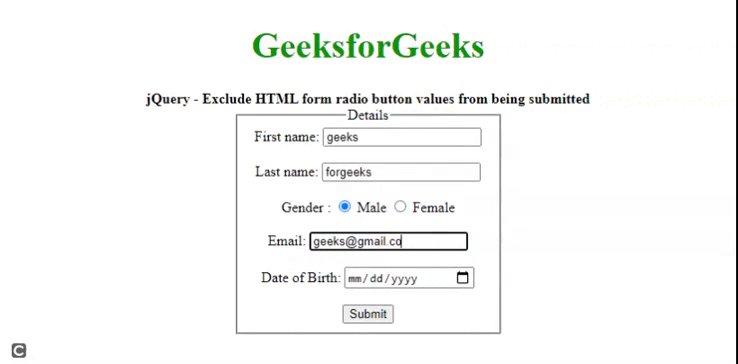
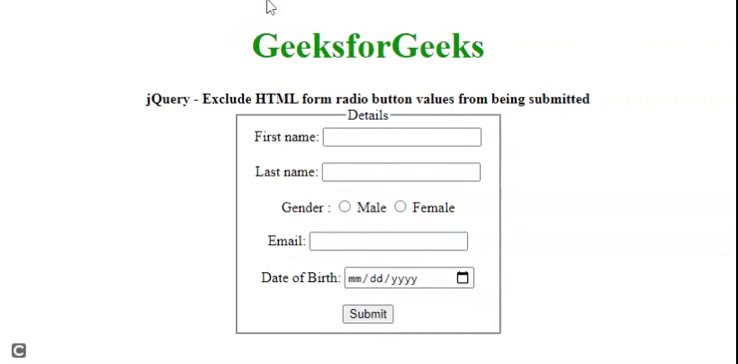
输出:

所有提交的表单值不需要jQuery:
- Unparsed:
fname=geeks&lname=forgeeks&gender=on&email=geeks%40gmail.com&dob=2022-02-18
- Parsed:
fname: geeks
lname: forgeeks
gender: on
email: geeks@gmail.com
dob: 2022-02-18
所有提交的表单值用jQuery:
- Unparsed:
fname=geeks&lname=forgeeks&email=geeks%40gmail.com&dob=2022-02-18
- Parsed:
fname: geeks
lname: forgeeks
email: geeks@gmail.com
dob: 2022-02-18
 极客教程
极客教程