如何在jQuery中检查元素的存在与否
有两种方法可以使用jQuery检查HTML文档中的元素是否存在。
方法1:使用jQuery中的length属性。如果元素存在,那么length属性将返回与指定选择器匹配的元素的总计数。在JavaScript中,所有的东西要么是真值,要么是假值,因此,如果长度是0,那么它评估为假,其他都是真。
在下面的例子中定义了一个 div 元素,有两个按钮,点击后会检查是否存在两个独立的 div。如果点击第一个按钮,会显示一条警告信息,指出 “div 1存在”,因为HTML标记中存在一个id为div1的div元素。然而,如果点击第二个按钮,仍然会显示一条警告信息,但它指出 “div 2 不存在”,因为不存在一个id为div2的div元素。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<title>Check whether an element exists or not using jQuery</title>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 2.5rem;
}
div {
font-weight: bold;
font-size: 1.5rem;
}
button {
cursor: pointer;
margin-top: 2rem;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div id="div1">This is div with id div1</div>
<button id="div-1-check-btn">
Click to check if div 1 exists
</button>
<button id="div-2-check-btn">
Click to check if div 2 exists
</button>
<script type="text/javascript">
(document).ready(function () {
("#div-1-check-btn").click(function () {
if (("#div1").length) {
alert("Div 1 exists");
} else {
alert("Div 1 does not exist");
}
});
("#div-2-check-btn").click(function () {
if ($("#div2").length) {
alert("Div 2 exists");
} else {
alert("Div 2 does not exist");
}
});
});
</script>
</body>
</html>
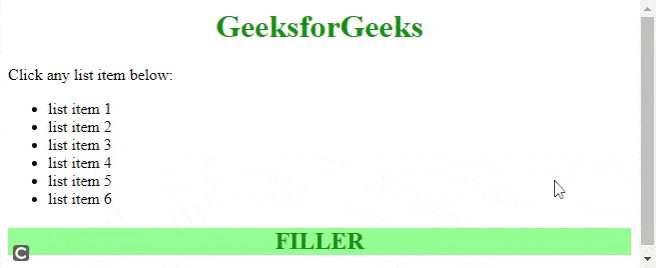
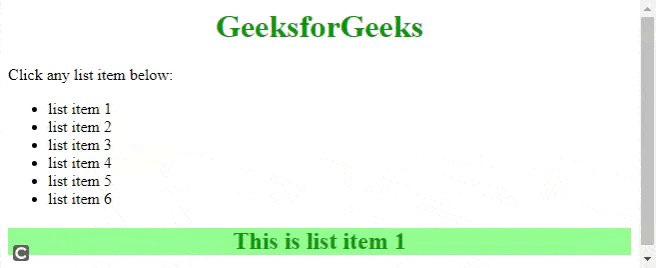
输出:

方法2:使用一个带有方法的jQuery插件。这种方法与第一种方法很相似,因为它也使用了jQuery的长度属性,但不同的是,一个用户定义的方法exists()是由插件创建的,使用的逻辑与前面的技术中讨论的长度的真假值一样。
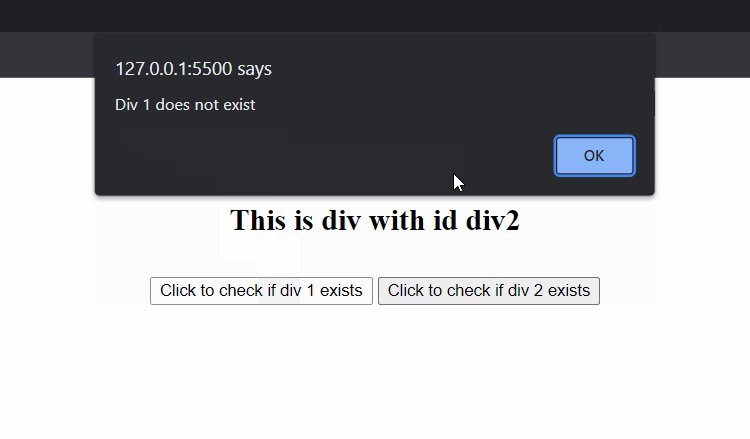
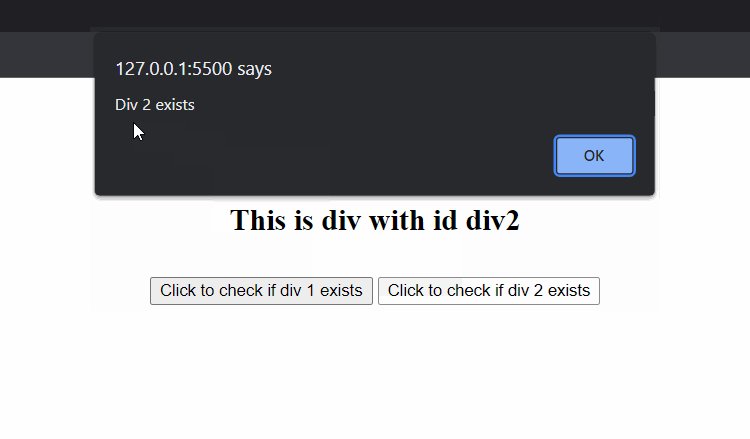
在下面的例子中定义了一个 div 元素,有两个按钮,点击后会检查是否存在两个独立的 div。如果点击第一个按钮,会显示一条警告信息,指出 “div 1 不存在”,因为在 HTML 标记中没有 id 为 div1 的 div 元素。然而,如果点击第二个按钮,仍然会显示一条警告信息,但它指出 “div2存在”,因为一个id为div2的div元素是存在的。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<title>Check whether an element exists or not using jQuery</title>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 2.5rem;
}
div {
font-weight: bold;
font-size: 1.5rem;
}
button {
cursor: pointer;
margin-top: 2rem;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div id="div2">This is div with id div2</div>
<button id="div-1-check-btn">
Click to check if div 1 exists
</button>
<button id="div-2-check-btn">
Click to check if div 2 exists
</button>
<script type="text/javascript">
(document).ready(function () {
jQuery.fn.exists = function () {
return this.length>0;
};
("#div-1-check-btn").click(function () {
if (("#div1").exists()) {
alert("Div 1 exists");
} else {
alert("Div 1 does not exist");
}
});
("#div-2-check-btn").click(function () {
if ($("#div2").exists()) {
alert("Div 2 exists");
} else {
alert("Div 2 does not exist");
}
});
});
</script>
</body>
</html>
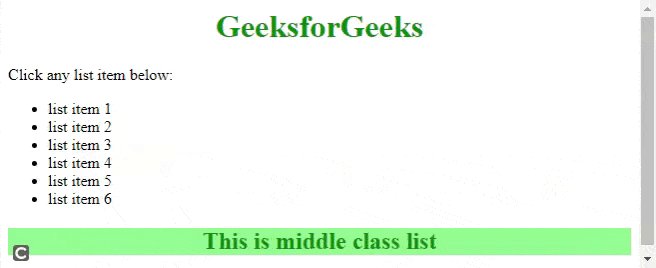
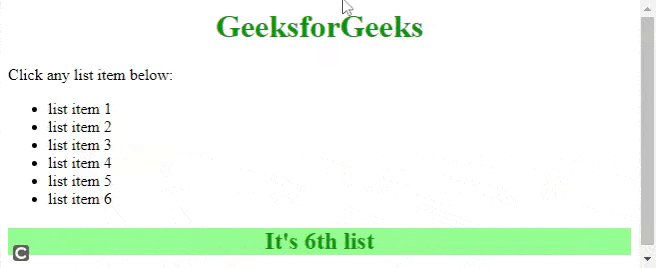
输出:

 极客教程
极客教程