如何使用jQuery创建一个可以在悬停时添加/删除一个类的插件
有两种方法可以创建一个插件,可以在悬停在一个HTML元素上时添加和删除一个类。
方法1:使用jQuery中的this属性和hover()及toggleClass()方法。
一个简单的插件$.fn.hoverClass = function(e) {…}被创建,上面有一个匿名函数。参数 “e “包含了一个在悬停时添加或删除的类。这个函数返回hover()方法,由于使用了this属性,这个方法被附加到使用这个插件的HTML元素上。另一个匿名函数被定义在这个hover()方法中,它使用toggleClass()方法和this属性在HTML元素上交替添加和删除类,这次是以jQuery对象的形式,意味着我们可以将jQuery方法绑定到该特定元素上。正如前面所讨论的,被切换的类被传递到附加到插件的方法的参数中。
例子:下面的例子说明了使用一个插件来添加和删除一个 “on-hover“类,它可以改变一个分部元素的背景颜色和字体颜色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p,
div {
font-size: 30px;
font-weight: bold;
}
div {
display: inline-block;
cursor: pointer;
padding: 0.5rem;
background-color: #222221;
color: lightgreen;
}
.on-hover {
background-color: green;
color: white;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>jQuery - Add and remove a class on hover using a plugin</p>
<div>Geeks</div>
<script type="text/javascript">
(function () {
.fn.hoverClass = function (e) {
return this.hover(function () {
(this).toggleClass(e);
});
};
})(jQuery);
("div").hoverClass("on-hover");
</script>
</body>
</html>
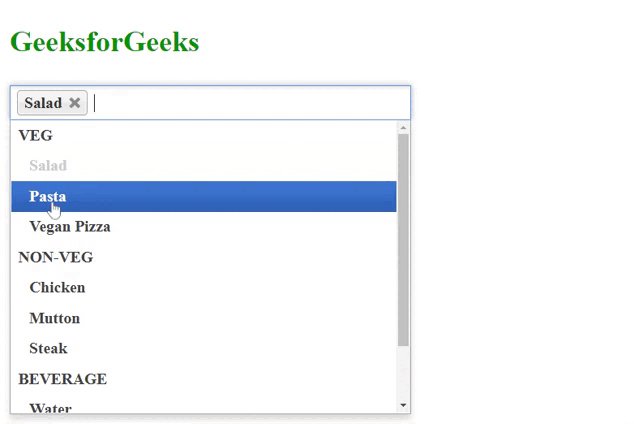
输出:

方法2:使用jQuery中的this属性和hover()、addClass()和removeClass()方法。
同样的插件$.fn.hoverClass = function(e) {…}和以前一样被创建,但关键的区别是,在hover()方法中定义了两个独立的匿名函数,而不是一个匿名函数。第一个匿名函数使用jQuery的this对象和addClass()方法给HTML元素添加一个类,第二个匿名函数使用jQuery的this对象和removeClass()方法从HTML元素中删除一个类。这两个匿名函数结合在一起,与jQuery中的toggleClass()方法有相同的效果,从而达到了预期的效果。
例子:下面的例子说明了使用一个插件来添加和随后删除一个 “on-hover“类,该类改变了一个分部元素的背景颜色和字体颜色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p,
div {
font-size: 30px;
font-weight: bold;
}
div {
display: inline-block;
cursor: pointer;
padding: 0.5rem;
background-color: #222221;
color: lightgreen;
}
.on-hover {
background-color: green;
color: white;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>jQuery - Add and remove a class on hover using a plugin</p>
<div>Geeks</div>
<script type="text/javascript">
(function () {
.fn.hoverClass = function (e) {
return this.hover(
function () {
(this).addClass(e);
},
function () {
(this).removeClass(e);
}
);
};
})(jQuery);
$("div").hoverClass("on-hover");
</script>
</body>
</html>
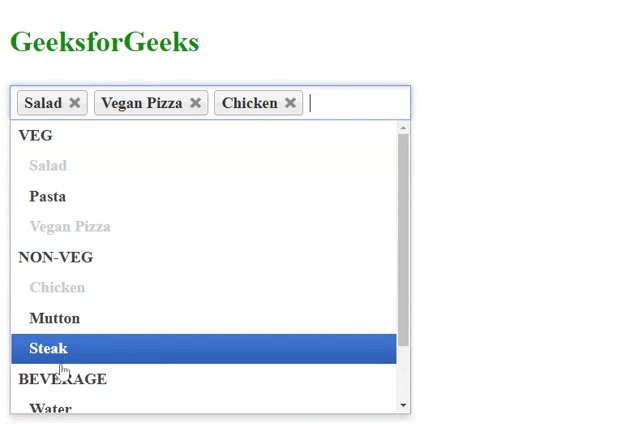
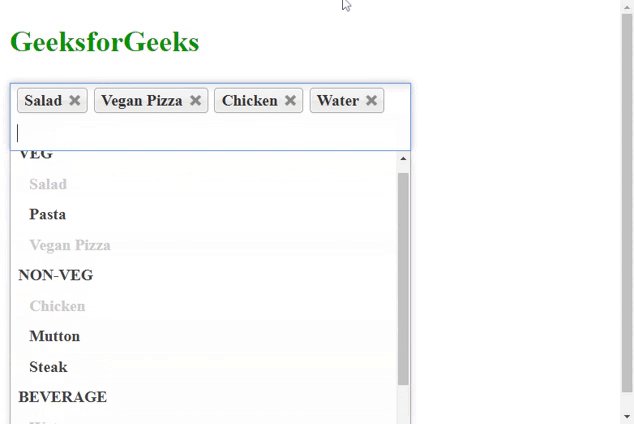
输出:

 极客教程
极客教程