Bootstrap中的显示属性及实例
Bootstrap中的display属性用于设置一个元素的显示属性。诸如block、inline等工具是用来设置元素的显示属性的。Bootstrap的显示属性类有助于直接为一个元素设置CSS显示属性。可用的类有。
- .d-block : 这个类与一个元素一起使用时,将其显示属性设置为block。在一个元素上使用这个类,相当于下面的样式设计。
style = "display: block;"
- .d-inline : 这个类与一个元素一起使用时,将其显示属性设置为inline。在一个元素上使用这个类,相当于下面的样式设计。
style = "display: inline;"
- .d-inline-block : 这个类与一个元素一起使用时,将其显示属性设置为inline-block。在一个元素上使用这个类,相当于下面的样式设计。
style = "display: inline-block;"
- .d- flex:该类与一个元素一起使用,以盒子的形式显示网页的内容。
style = " display: flex;"
- .d-grid:该类与一个元素一起使用,以网格格式显示网页的内容。
style = " display: grid;"
语法:
<div class=”d-inline”>内联</div>//用于内联显示<div class=”d-block”>块状</div>// 用于块状显示<div class=”d-inline-block”>内联块</div>//用于内联块显示<div class=”d-flex”>Flex box</div>// 适用于柔性框显示<div class=”d-grid”>网格</div>//用于网格显示
下面的例子说明了bootstrap的显示属性类的使用:
例子1
<!DOCTYPE html>
<html>
<head>
<style>
div{ font-size: 30px; }
</style>
<!-- Include Bootstrap CSS and JS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<title>Webpage</title>
</head>
<body>
<div class="d-block bg-primary">
GeeksforGeeks
</div>
<div class="d-block bg-primary">
GeeksforGeeks
</div>
</body>
</html>
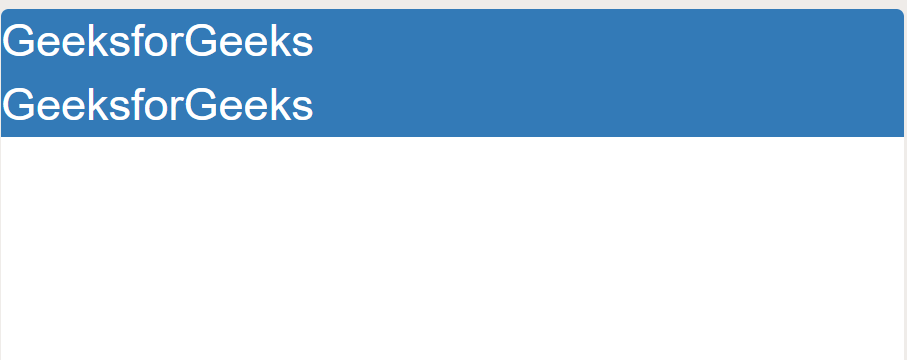
输出:

例子2:
<!DOCTYPE html>
<html>
<head>
<style>
div{ font-size: 30px; }
</style>
<!-- Add Bootstrap CSS and JS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<title>Webpage</title>
</head>
<body>
<div class="d-inline bg-success">
GeeksforGeeks
</div>
<div class="d-inline bg-success">
GeeksforGeeks
</div>
</body>
</html>
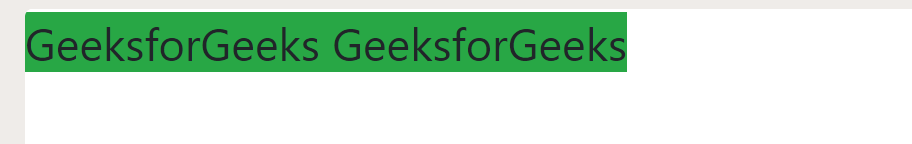
输出:

例子3:
<!DOCTYPE html>
<html>
<head>
<style>
body{ font-size: 75px; }
</style>
<!-- Add Bootstrap CSS and JS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<title>Webpage</title>
</head>
<body>
<div class="d-inline-block bg-warning">
GeeksforGeeks
</div>
<div class="d-inline-block bg-warning">
GeeksforGeeks
</div>
</body>
</html>
输出:

 极客教程
极客教程