Bootstrap中的Flexbox实用工具及实例
Bootstrap中的Flexible Box Layout模块用于设计灵活和响应式的布局结构。它在Bootstrap 4中使用。
- d-flex 类被用来创建一个简单的flexbox容器
语法:
<div class="d-flex p-2"></div>
- d-inline-flex 类用于创建一个内联的flexbox容器
语法:
<div class="d-inline-flex p-2"></div>
- .d-flex和.d-line-flex可用于所有断点(sm、md、lg、xl),如.d-sm-flex、.d-sm-line-flex等。
语法:
<div class="d-sm-flex p-2"></div>
<div class="d-sm-inline-flex p-2"></div>
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
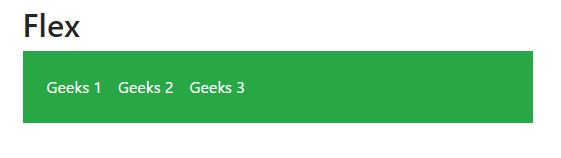
<h2>Flex</h2>
<div class="d-flex p-3 bg-success text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success ">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
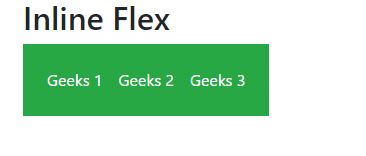
<h2>Inline Flex</h2>
<div class="d-inline-flex p-3 bg-success text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success ">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

Flexbox的水平和垂直方向:
弹性项目的方向可以在弹性容器中定位。
- 要设置一个水平方向(浏览器默认),使用.flex-row 。
语法:
<div class="d-flex flex-row"></div>
- 如果要从反面开始水平方向,请使用.flex-row-reverse。
语法:
<div class="d-flex flex-row-reverse"></div>
- 要设置一个垂直方向,使用.flex-column。
语法:
<div class="d-flex flex-column"></div>
- 如果要从反面开始垂直方向,使用.flex-column-reverse。
语法:
<div class="d-flex flex-column-reverse"></div>
- Flex-direction可用于所有断点(sm, md, lg, xl),如.flex-sm-row, flex-sm-row-reverse,等等。
语法:
<div class="d-flex flex-column-reverse"></div>
<div class="d-flex flex-column"></div>
示例 3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
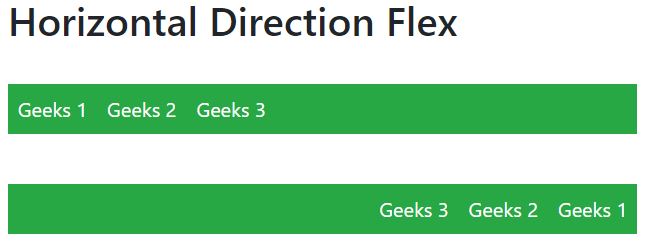
<h2>Horizontal Direction Flex</h2>
<br>
<div class="d-flex flex-row bg-success mb-3 text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success ">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
<br>
<div class="d-flex flex-row-reverse bg-success text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

示例 4:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
<h2>Vertical Direction Flex</h2>
<br>
<div class="d-flex flex-column bg-success mb-3 text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success ">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
<br>
<div class="d-flex flex-column-reverse bg-success text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

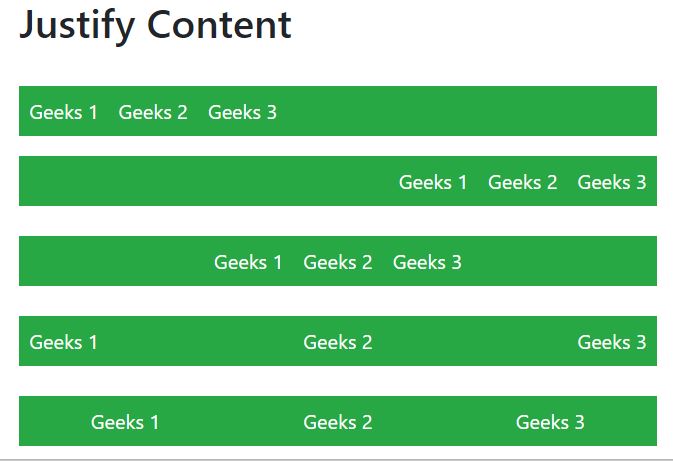
Justify Content:
为了改变Flex项目的对齐方式,可以使用.justify-content-*类。
*可以是其中任何一个开始(默认)、结束、中心、之间或周围。
同样,justify-content也可以用于所有断点(sm, md, lg, xl),如.justify-content-sm-start, .justify-content-sm-end,等等。
语法:
<div class="d-flex justify-content-start"></div>
示例 5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
<h2>Justify Content</h2>
<br>
<div class="d-flex justify-content-start
bg-success mb-3 text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success ">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
<div class="d-flex justify-content-end
bg-success text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
<br>
<div class="d-flex justify-content-center
bg-success text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
<br>
<div class="d-flex justify-content-between
bg-success text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
<br>
<div class="d-flex justify-content-around
bg-success text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

填写柔性项目的宽度:。
通过使用.flex-fill类,可以将Flex项目强制变成等宽。
.flex-fill可用于所有断点(sm, md, lg, xl),如.flex-sm-fill等。
语法:
<div class="p-2 flex-fill"></div>
示例 6:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
<h2>Fill / Equal Widths</h2>
<p>Use .flex-fill on flex items to force
them into equal widths:</p>
<div class="d-flex bg-success mb-3 text-white">
<div class="p-2 flex-fill bg-success">Geeks 1</div>
<div class="p-2 flex-fill bg-success">Geeks 2</div>
<div class="p-2 flex-fill bg-success">Geeks 3</div>
</div>
<p>Example without .flex-fill:</p>
<div class="d-flex bg-success mb-3 text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

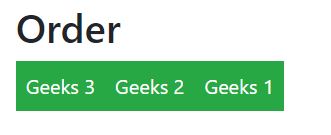
Order:
.order类用于改变一个flex项目的可视化顺序。
订购是按数字进行的,从0到12。
0有最高的优先权。
.order可以用于所有断点(sm, md, lg, xl),如.order-sm-0到.order-sm-12,等等。
语法:
<div class="p-2 order-4"></div>
示例 7:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
<h2>Order</h2>
<div class="d-flex mb-3 text-white">
<div class="p-2 order-3 bg-success">
Geeks 1</div>
<div class="p-2 order-2 bg-success">
Geeks 2</div>
<div class="p-2 order-1 bg-success">
Geeks 3</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

自动化的保证金:。
.mr-auto用于将项目推向右边。.ml-auto用于将项目推到左边。
语法:
<div class="p-2 mr-auto"></div>
示例 8:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
<h2>Auto Margins</h2>
<div class="d-flex mb-3 bg-success text-white">
<div class="p-2 mr-auto bg-success">Geeks 1</div>
<div class="p-2 bg-success">Geeks 2</div>
<div class="p-2 bg-success">Geeks 3</div>
</div>
<div class="d-flex mb-3 bg-success text-white">
<div class="p-2 bg-success">Geeks 1</div>
<div class="p-2 bg-success">Geeks 2</div>
<div class="p-2 ml-auto bg-success">Geeks 3</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

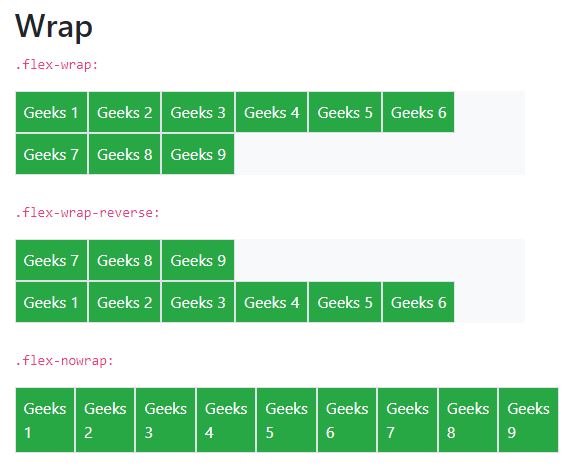
柔性项目的包装:。
.flex-nowrap(默认)、.flex-wrap和.flex-wrap-reverse用于在一个flex容器中包装flex项目。
.flex-wrap可用于所有断点(sm, md, lg, xl),如.flex-sm-nowrap, .flex-sm-wrap等。
语法:
<div class="p-2 border"></div>
示例 9:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
<h2>Wrap</h2>
<p><code>.flex-wrap:</code></p>
<div class="d-flex flex-wrap text-white bg-light">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
<div class="p-2 border bg-success">Geeks 4</div>
<div class="p-2 border bg-success">Geeks 5</div>
<div class="p-2 border bg-success">Geeks 6</div>
<div class="p-2 border bg-success">Geeks 7</div>
<div class="p-2 border bg-success">Geeks 8</div>
<div class="p-2 border bg-success">Geeks 9</div>
</div>
<br>
<p><code>.flex-wrap-reverse:</code></p>
<div class="d-flex flex-wrap-reverse text-white bg-light">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
<div class="p-2 border bg-success">Geeks 4</div>
<div class="p-2 border bg-success">Geeks 5</div>
<div class="p-2 border bg-success">Geeks 6</div>
<div class="p-2 border bg-success">Geeks 7</div>
<div class="p-2 border bg-success">Geeks 8</div>
<div class="p-2 border bg-success">Geeks 9</div>
</div>
<br>
<p><code>.flex-nowrap:</code></p>
<div class="d-flex flex-nowrap text-white bg-light">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
<div class="p-2 border bg-success">Geeks 4</div>
<div class="p-2 border bg-success">Geeks 5</div>
<div class="p-2 border bg-success">Geeks 6</div>
<div class="p-2 border bg-success">Geeks 7</div>
<div class="p-2 border bg-success">Geeks 8</div>
<div class="p-2 border bg-success">Geeks 9</div>
</div>
<br>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

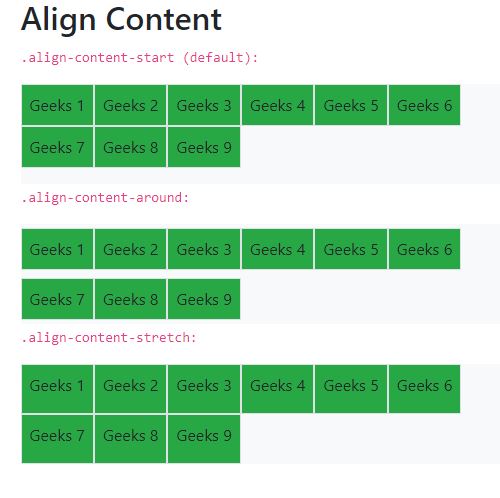
Align Content:
基本上,它是用于柔性项目的垂直对齐。
align-content可以用各种方式实现。
- .align-content-start
- .align-content-end
- .align-content-center
- .align-content-around
- .align-content-stretch
- .align-content-sm-start
- 类似的还有sm、md、lg、xl
语法:
<div class="p-2 align-content-start"></div>
示例 10:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
<h2>Align Content</h2>
<p><code>.align-content-start (default):</code></p>
<div class="d-flex flex-wrap align-content-start bg-light"
style="height:100px">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
<div class="p-2 border bg-success">Geeks 4</div>
<div class="p-2 border bg-success">Geeks 5</div>
<div class="p-2 border bg-success">Geeks 6</div>
<div class="p-2 border bg-success">Geeks 7</div>
<div class="p-2 border bg-success">Geeks 8</div>
<div class="p-2 border bg-success">Geeks 9</div>
</div>
<p><code>.align-content-around:</code></p>
<div class="d-flex flex-wrap align-content-around bg-light"
style="height:100px">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
<div class="p-2 border bg-success">Geeks 4</div>
<div class="p-2 border bg-success">Geeks 5</div>
<div class="p-2 border bg-success">Geeks 6</div>
<div class="p-2 border bg-success">Geeks 7</div>
<div class="p-2 border bg-success">Geeks 8</div>
<div class="p-2 border bg-success">Geeks 9</div>
</div>
<p><code>.align-content-stretch:</code></p>
<div class="d-flex flex-wrap align-content-stretch bg-light"
style="height:100px">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
<div class="p-2 border bg-success">Geeks 4</div>
<div class="p-2 border bg-success">Geeks 5</div>
<div class="p-2 border bg-success">Geeks 6</div>
<div class="p-2 border bg-success">Geeks 7</div>
<div class="p-2 border bg-success">Geeks 8</div>
<div class="p-2 border bg-success">Geeks 9</div>
</div>
<br>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

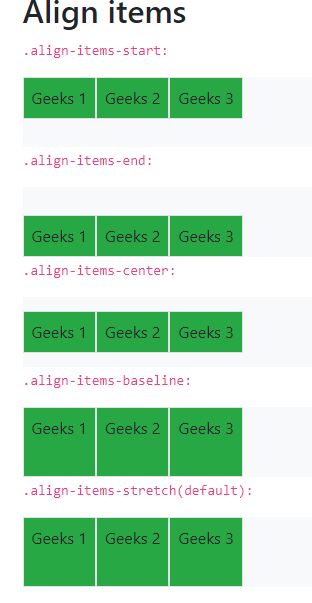
Align items:
使用align-items类来改变柔性项目在横轴上的排列。
align-items可以用各种方式实现。
- .align-items-start
- .align-items-end
- .align-items-center
- .align-items-baseline
- .align-items-stretch
- .align-items-sm-start
- 类似的还有sm、md、lg、xl
语法:
<div class="p-2 align-items-start"></div>
示例 11:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" items="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
<h2>Align items</h2>
<p><code>.align-items-start:</code></p>
<div class="d-flex flex-wrap align-items-start bg-light"
style="height:70px">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
</div>
<p><code>.align-items-end:</code></p>
<div class="d-flex flex-wrap align-items-end bg-light"
style="height:70px">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
</div>
<p><code>.align-items-center:</code></p>
<div class="d-flex flex-wrap align-items-center bg-light"
style="height:70px">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
</div>
<p><code>.align-items-baseline:</code></p>
<div class="d-flex flex-wrap align-items-around bg-light"
style="height:70px">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
</div>
<p><code>.align-items-stretch(default):</code></p>
<div class="d-flex flex-wrap align-items-stretch bg-light"
style="height:70px">
<div class="p-2 border bg-success">Geeks 1</div>
<div class="p-2 border bg-success">Geeks 2</div>
<div class="p-2 border bg-success">Geeks 3</div>
</div>
<br>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

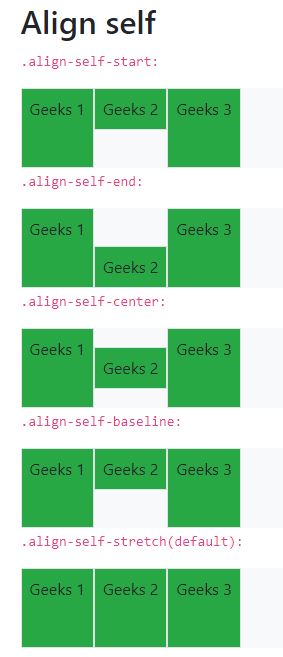
Align self:
align-self类可以用来改变十字轴上的对齐方式。
align-self可以通过各种方式实现。
- .align-self-start
- .align-self-end
- .align-self-center
- .align-self-around
- .align-self-stretch
- .align-self-sm-start
- 类似的还有sm、md、lg、xl
语法:
<div class="p-2 align-self-center"></div>
示例 12:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" self="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
<h2>Align self</h2>
<p><code>.align-self-start:</code></p>
<div class="d-flex bg-light" style="height:80px">
<div class="p-2 border bg-success">
Geeks 1</div>
<div class="p-2 border align-self-start bg-success">
Geeks 2</div>
<div class="p-2 border bg-success">
Geeks 3</div>
</div>
<p><code>.align-self-end:</code></p>
<div class="d-flex bg-light" style="height:80px">
<div class="p-2 border bg-success">
Geeks 1</div>
<div class="p-2 border align-self-end bg-success">
Geeks 2</div>
<div class="p-2 border bg-success">
Geeks 3</div>
</div>
<p><code>.align-self-center:</code></p>
<div class="d-flex bg-light" style="height:80px">
<div class="p-2 border bg-success">
Geeks 1</div>
<div class="p-2 border align-self-center bg-success">
Geeks 2</div>
<div class="p-2 border bg-success">
Geeks 3</div>
</div>
<p><code>.align-self-baseline:</code></p>
<div class="d-flex bg-light" style="height:80px">
<div class="p-2 border bg-success">
Geeks 1</div>
<div class="p-2 border align-self-baseline bg-success">
Geeks 2</div>
<div class="p-2 border bg-success">
Geeks 3</div>
</div>
<p><code>.align-self-stretch(default):</code></p>
<div class="d-flex bg-light" style="height:80px">
<div class="p-2 border bg-success">
Geeks 1</div>
<div class="p-2 border align-self-stretch bg-success">
Geeks 2</div>
<div class="p-2 border bg-success">
Geeks 3</div>
</div>
<br>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

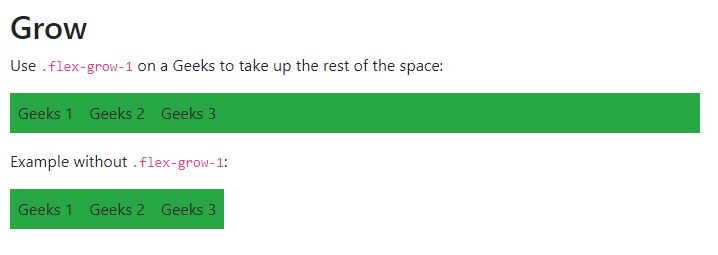
可用空间的增长和缩减:
.flex-grow-*用于增长flex项目以填充可用空间。
.flex-shrink-*用于缩减flex项目。
flex-grow和flex-shrink可以按以下方式实现。
- .flex-{grow|shrink}-0
- .flex-{grow|shrink}-1
类似的还有sm、md、lg、xl
语法:
<div class="p-2 flex grow-1"></div>
示例 13:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" self="width=device-width,
initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container mt-3">
<h2>Grow</h2>
<p>Use <code>.flex-grow-1</code> on a Geeks
to take up the rest of the space:</p>
<div class="d-flex mb-3">
<div class="p-2 bg-success">
Geeks 1</div>
<div class="p-2 bg-success">
Geeks 2</div>
<div class="p-2 flex-grow-1 bg-success">
Geeks 3</div>
</div>
<p>Example without <code>.flex-grow-1</code>:</p>
<div class="d-flex mb-3">
<div class="p-2 bg-success">
Geeks 1</div>
<div class="p-2 bg-success">
Geeks 2</div>
<div class="p-2 bg-success">
Geeks 3</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程