CSS和Bootstrap之间的区别
层叠样式表(CSS): CSS是由Hakon Wium, Bert Bos, 1996年12月17日在万维网开发的。它是一种语言,用于描述HTML元素如何在网页上显示或HTML文档的布局,如字体、颜色、边距、填充、高度、宽度、背景图像等。CSS代表层叠样式表,这里层叠指的是我们应用样式程序的部分,而样式指的是颜色、边距、表格段落的字体和标题等。表是指网页的外观。在CSS中,我们可以通过编辑一个CSS文件来改变网页的外观和布局。
有三种类型的CSS:
- 内联CSS
- 内部CSS
- 外部CSS
例子:这个例子描述了简单的CSS属性的使用。
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Geeksforgeeks</p>
<p>
A Computer Science
portal for Geeks
</p>
</body>
</html>
输出:

Bootstrap : Bootstrap是最流行的开源前端框架。它是由Mark Otto, Jacob Thornton于2011年8月19日开发的。Bootstrap是一个CSS类和JavaScript函数的集合,它被用于响应式设计和建立响应式、移动优先的网站和应用程序。它通常在网格系统上工作,在行和列的帮助下创建页面布局,它支持所有浏览器来创建响应式网站。
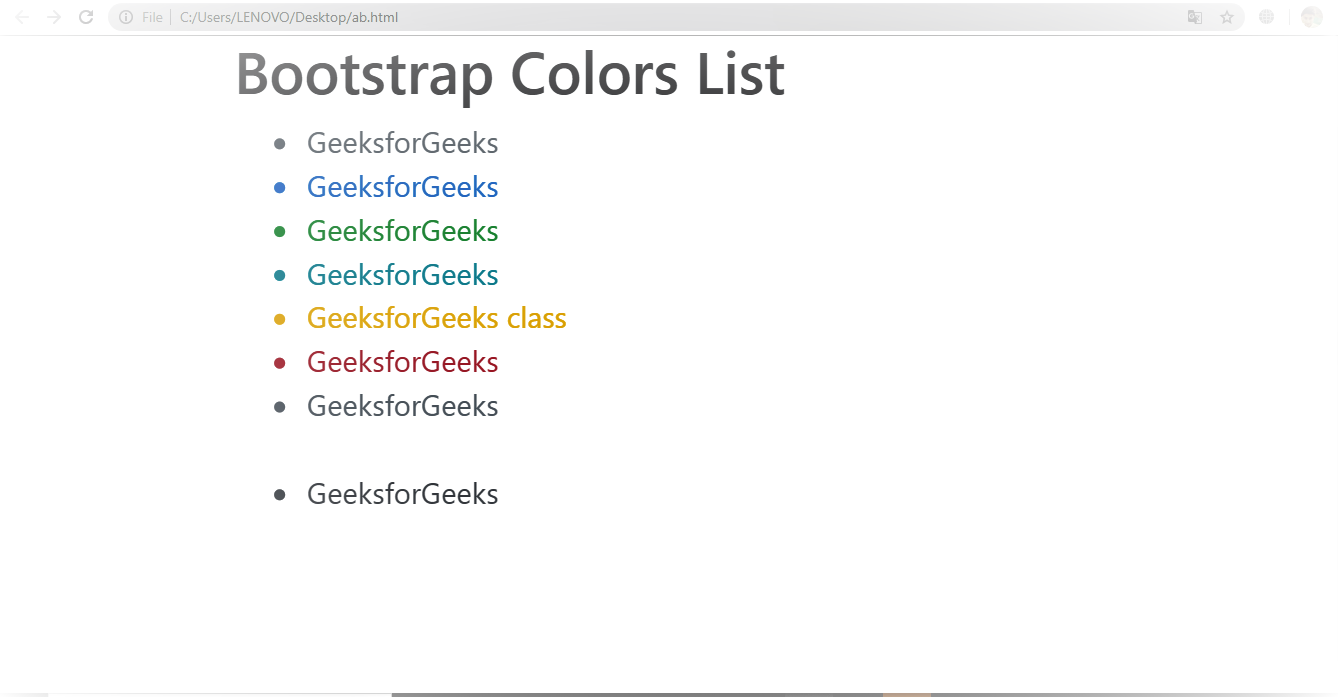
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Color Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Bootstrap Colors List</h2>
<ul>
<li class="text-muted">GeeksforGeeks</li>
<li class="text-primary">GeeksforGeeks</li>
<li class="text-success">GeeksforGeeks</li>
<li class="text-info">GeeksforGeeks</li>
<li class="text-warning">GeeksforGeeks class</li>
<li class="text-danger">GeeksforGeeks</li>
<li class="text-secondary">GeeksforGeeks</li>
<li class="text-white">GeeksforGeeks</li>
<li class="text-dark">GeeksforGeeks</li>
</ul>
</div>
</body>
</html>
输出:

CSS和Bootstrap之间的区别:
| 层叠样式表(CSS) | Bootstrap |
|---|---|
| CSS是由Hakon Wium Lie, Bert Bos开发的,万维网1996年12月17日。 | Bootstrap是由Mark Otto, Jacob Thornton于2011年8月19日开发的。 |
| CSS代表内容的风格和外观,如字体、颜色、边距、填充等。 | Bootstrap是一个免费和开源的CSS框架,用于开发响应式网站。 |
| CSS没有网格系统。 | Bootstrap是基于网格系统的。 |
| 它目前工作在CSS3上,这是CSS的最新版本。 | 目前,Bootstrap工作在Bootstrap 5上,这是Bootstrap的最新版本。 |
| CSS不提供响应式的网页或网站。 | 在Bootstrap中,我们可以设计一个响应式的网站或网页。 |
| CSS比Bootstrap更复杂,因为它没有预先定义的类和设计。 | 而Bootstrap则很容易理解,它有很多预先设计的类别。 |
| 在CSS中,我们必须从头开始写代码。 | 在Bootstrap中,我们可以在代码中添加预定义的类,而不需要写代码。 |
 极客教程
极客教程