jQuery UI滑块类选项
jQuery UI由GUI部件、视觉效果和主题组成,使用HTML、CSS和jQuery实现。jQuery UI滑块类选项是用来给滑块元素添加一些额外的类,以增加一些样式。
语法:
$( ".selector" ).slider({
classes: {
"ui-slider": "highlight"
}
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.highlight {
background: green;
}
</style>
<script>
(function () {
("#gfg").slider({
classes: {
"ui-slider": "highlight"
}
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>jQuery UI slider classes option</h2>
<div id="gfg"></div>
</body>
</html>
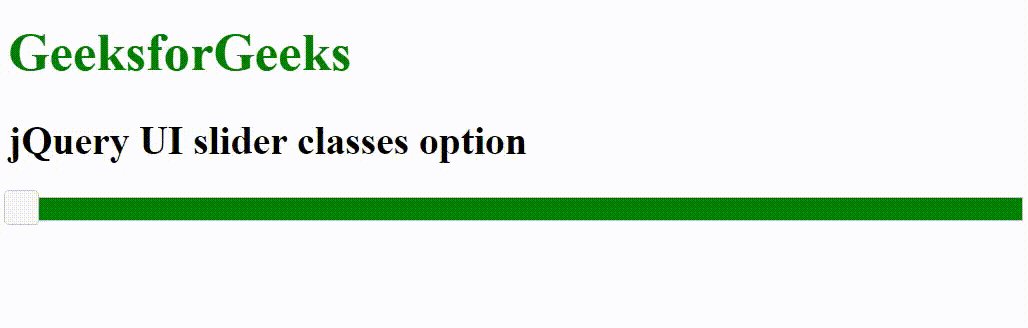
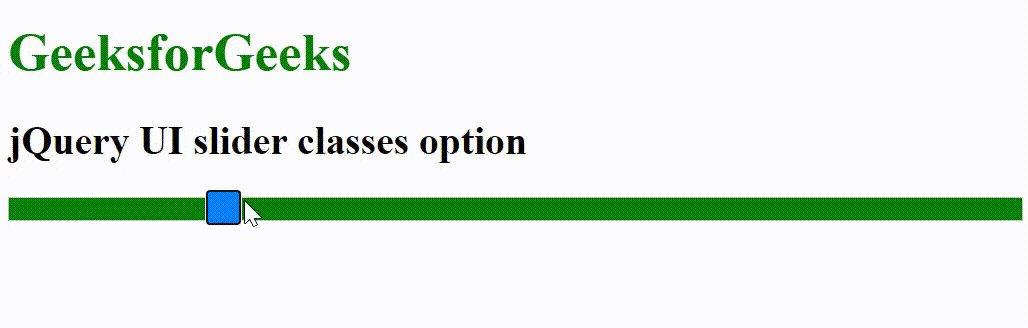
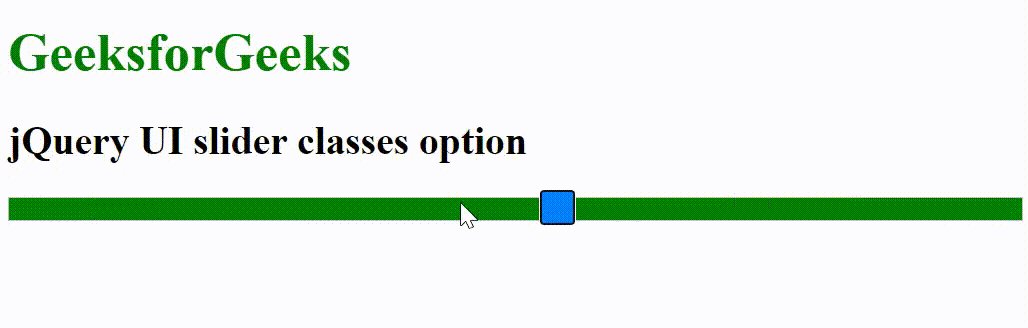
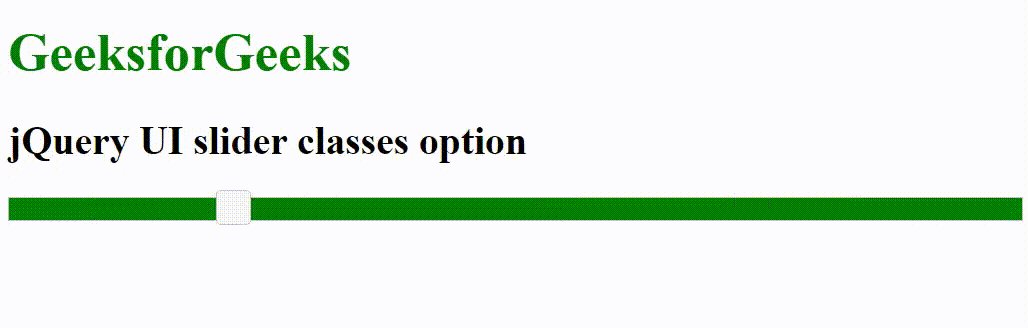
输出:

 极客教程
极客教程