jQuery UI选择菜单类选项
jQuery UI由GUI部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成,jQuery UI非常适合为网页建立UI界面。jQuery UI的Selectmenu类选项是用来给选择菜单元素添加一些额外的类。
语法:
$( ".selector" ).selectmenu({
classes: {
"ui-selectmenu-menu": "highlight"
}
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
label {
display: block;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectmenu classes option</h3>
<label for="sub">Select Computer Subject:</label>
<select name="sub" id="sub" class="GFG">
<option value="Slower">HTML</option>
<option value="Slow">CSS</option>
<option value="Medium">JavaScript</option>
<option value="Fast">Java</option>
<option value="Faster">Python</option>
</select>
<script>
$("#sub").selectmenu({
classes: {
"ui-selectmenu-button-closed": "ui-corner-all",
"ui-selectmenu-button-open": "ui-corner-top",
"ui-selectmenu-menu": "highlight"
}
});
</script>
</body>
</html>
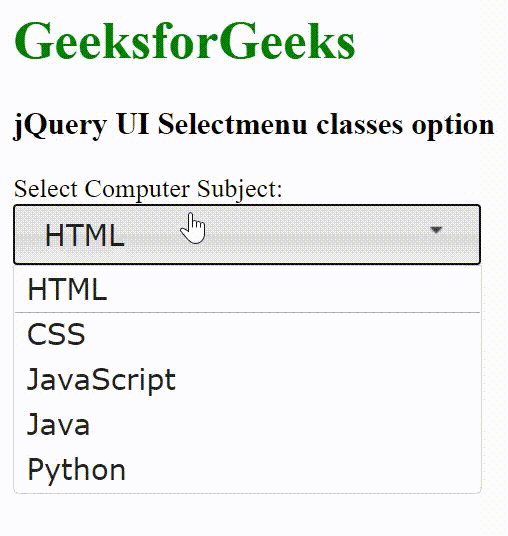
输出:

 极客教程
极客教程