jQuery UI选择菜单的位置选项
jQuery UI由GUI小工具、视觉效果和使用HTML、CSS和jQuery实现的主题组成,对于构建网页的UI界面非常有用。
jQuery UI选择菜单的位置选项是用来设置选择菜单在选项列表中的位置。
语法:
$( ".selector" ).selectmenu({
position: { my : "left+10 center", at: "right center" }
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
label {
display: block;
}
</style>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>jQuery UI Selectmenu position option</h3>
<label for="sub">Select Computer Subject:</label>
<select name="sub" id="sub">
<option value="Slower">HTML</option>
<option value="Slow">CSS</option>
<option value="Medium">JavaScript</option>
<option value="Fast">Java</option>
<option value="Faster">Python</option>
</select>
<script>
$("#sub").selectmenu({
position: { my: "left+10 center", at: "right center" }
});
</script>
</body>
</html>
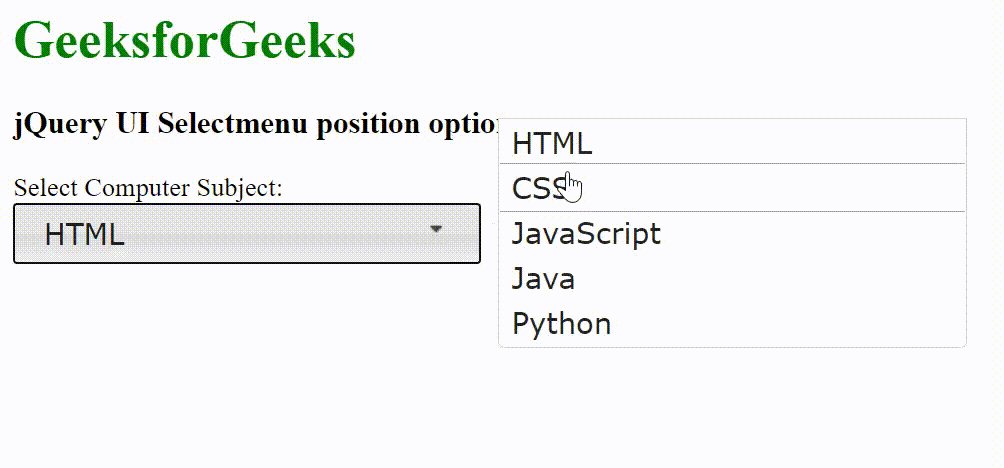
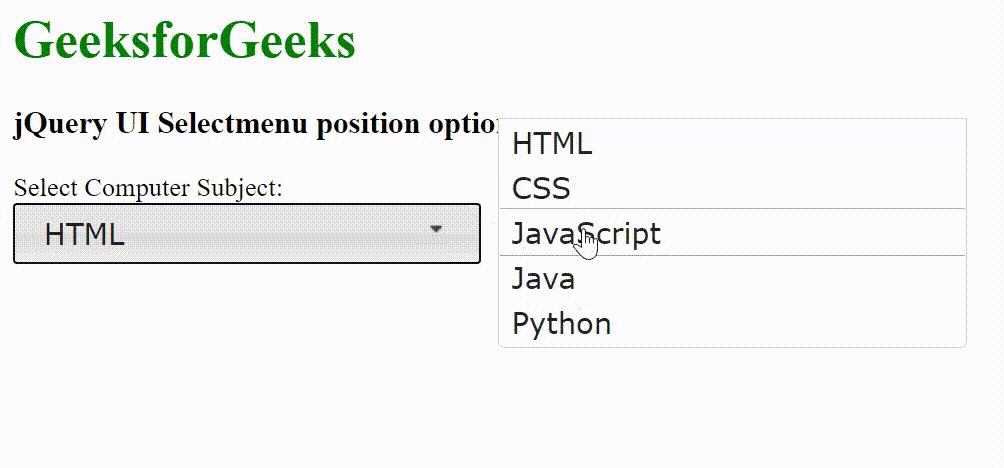
输出:

 极客教程
极客教程