jQuery UI选择菜单禁用选项
jQuery UI由GUI部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI Selectmenu disabled选项是用来禁用选择菜单的,如果它设置为true。
语法:
$( ".selector" ).selectmenu({
disabled: true
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
label {
display: block;
}
</style>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>jQuery UI Selectmenu disabled option</h3>
<label for="sub">Select Computer Subject:</label>
<select name="sub" id="sub">
<option value="Slower">HTML</option>
<option value="Slow">CSS</option>
<option value="Medium">JavaScript</option>
<option value="Fast">Java</option>
<option value="Faster">Python</option>
</select>
<script>
$("#sub").selectmenu({
disabled: true
});
</script>
</body>
</html>
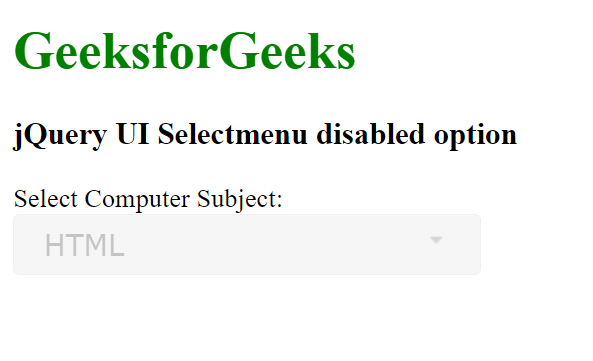
输出:
 极客教程
极客教程