如何使用jQuery在HTML中操作CSS类
对类的常用操作包括从HTML标签中添加类或删除类等动作。
以下是用于操作的类。
- addClass()
- removeClass()
- toggleClass()
addClass()方法:addClass()函数的目的是为指定的元素或标签添加一个或多个类。
语法:
$('selector expression').addClass('class name');
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
p{
border:1px solid black;
text-align: center;
padding:2rem;
margin: 2rem;
}
.bgred{
background-color: red;
}
button{
margin:0 10rem;
}
</style>
</head>
<body>
<center>
<h2 style="color:green">GeeksforGeeks</h2>
<p class="">Hi this is paragraph</p>
<button id="btn">Change background</button>
</center>
<script>
('button').click(()=>{
('p').addClass('bgred')
})
</script>
</body>
</html>
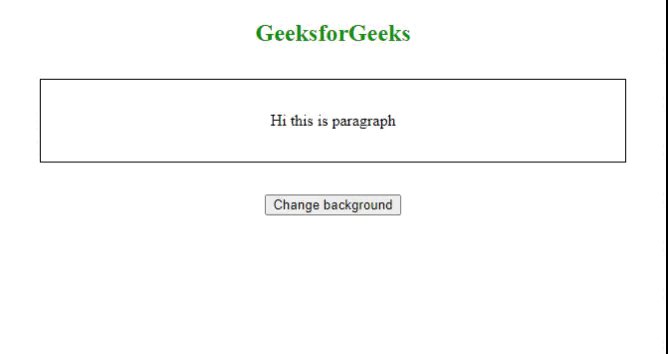
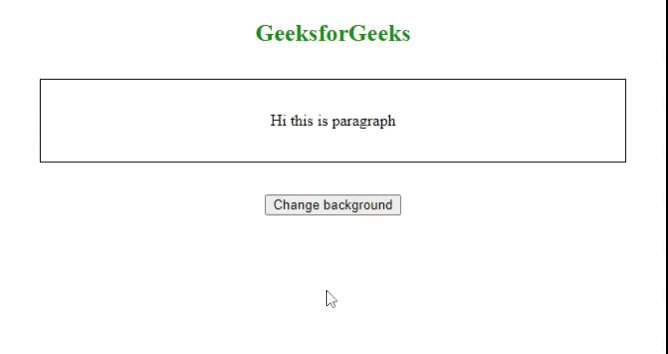
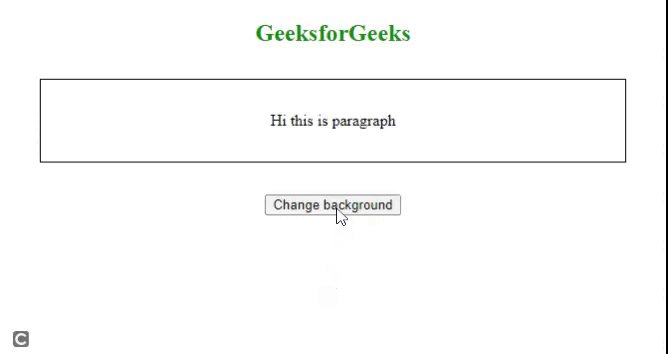
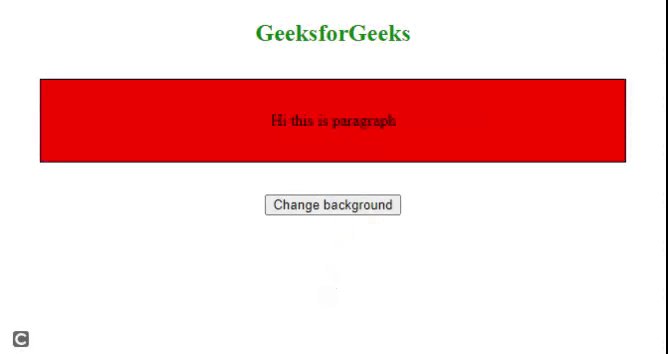
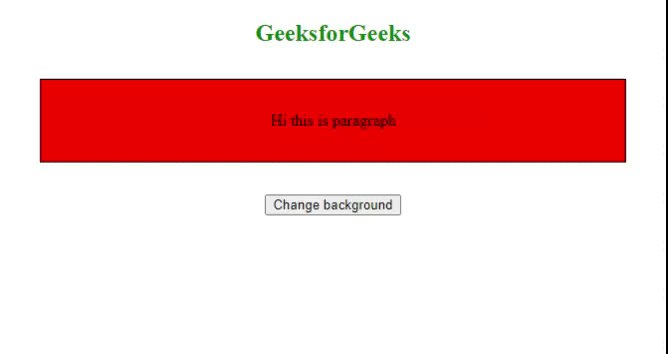
输出:

2. removeClass()方法:我们使用removeClass()函数从指定的元素或标记中删除一个或多个或所有的类。
语法:
$('selector expression').removeClass('class name');
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
p{
border:1px solid black;
text-align: center;
padding:2rem;
margin: 2rem;
}
.bgred{
background-color: red;
}
button{
margin:0 10rem;
}
</style>
</head>
<body>
<center>
<h2 style="color:green">GeeksforGeeks</h2>
<p class="bgred">Hi this is paragraph</p>
<button id="btn">Change background</button>
</center>
<script>
('button').click(()=>{
('p').removeClass('bgred');
})
</script>
</body>
</html>
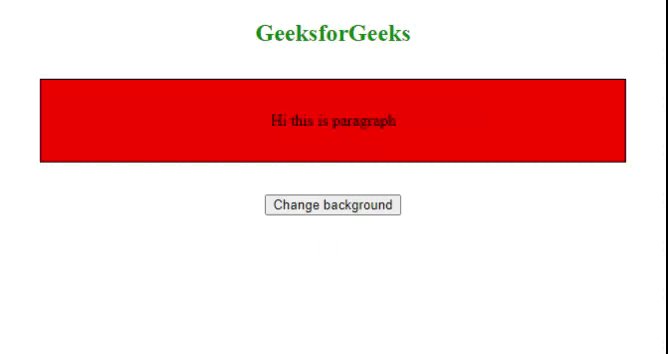
输出:

3. toggleClass()方法:我们使用toggleClass()函数来同时添加或删除指定元素或标签的类。
语法:
$('selector expression').addClass('class name');
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
p{
border:1px solid black;
text-align: center;
padding:2rem;
margin: 2rem;
}
.bgred{
background-color: red;
}
button{
margin:0 10rem;
}
</style>
</head>
<body>
<center>
<h2 style="color:green">GeeksforGeeks</h2>
<p class="bgred">Hi, this is paragraph</p>
<button id="btn">Change background</button>
</center>
<script>
('button').click(()=>{
('p').toggleClass('bgred');
})
</script>
</body>
</html>
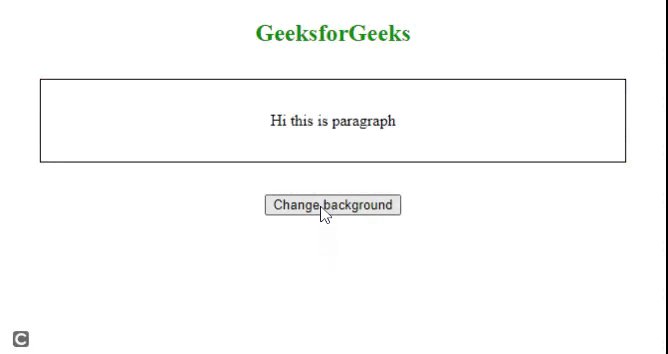
输出:

 极客教程
极客教程