jQuery如何存储与一个元素相关的数据
jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档,或者更准确地说,文档对象模型(DOM)和JavaScript之间的互动。阐述这些术语,jQuery简化了HTML文档的遍历和操作,浏览器事件处理,DOM动画,Ajax交互,以及跨浏览器的JavaScript开发。
在这篇文章中,我们看到如何使用jQuery存储与HTML元素相关的数据,同时通过实例了解其实现。
这个任务可以在jQuery的_data()方法的帮助下完成。data()是一个内置的方法,存储与匹配元素相关的任意数据,或命名的数据值将被返回,其中包含匹配元素集合中的第一个元素。
语法:
$(selector).data(element);
方法:这里,jQuery将数据存储在一个HTML div元素中。有两个按钮,其中一个将数据附加到id为 “divID “的div元素上。 另一个按钮检索数据,将其显示在另一个HTML div中,即id为 “resultID”。
例子1:下面的例子说明了jQuery存储数据的名称,然后为选定的元素检索它。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("#btnID1").click(function() {
("#divID").data("data1", "value1");
("#divID").show().html("Data is attached to div<br>");
});
("#btnID2").click(function() {
var resultData =("#divID").data("data1");
$("#resultID").show().html(
"<b>You retrieved value is:</b> "
+ resultData);
});
});
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQuery storing of Data related to an element
</h3><br/>
<div id="divID"> </div>
<button id="btnID1">
Attach data to div element
</button>
<button id="btnID2">
Retrieve the attached data
</button><br/>
<div id="resultID"></div>
</body>
</html>
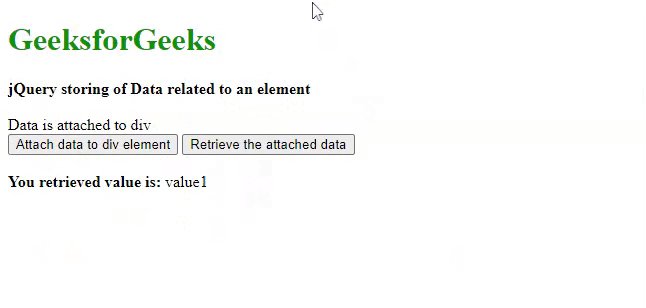
输出:

例子2:下面的例子演示了,使用JavaScript开关语句将数据存储到一个HTML div元素。不同的按钮可以使用data()方法来获取或设置HTML div元素的值。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
div,
button,
p {
margin: 5px;
}
body {
margin-left: 10px;
margin-right: 10px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQuery storing of Data related to an element
</h3>
<div id="resultID"></div>
<button>
Get "mydata" from the HTML div
</button>
<button>
Set "mydata" to "helloWorld" value
</button>
<br>
<button>
Set "mydata" to number 75
</button>
<p>
<b>The "mydata" value is:</b>
<span></span>
</p>
<script>
("button").click(function() {
var value;
switch(("button").index(this)) {
case 0:
value = ("#resultID").data("mydata");
break;
case 1:
("#resultID").data("mydata", "helloWorld");
value = "Stored";
break;
case 2:
("div").data("blah", 75);
value = "Num stored";
break;
}
("span").text("" + value);
});
</script>
</body>
</html>
输出:

 极客教程
极客教程