jQuery 遍历兄弟姐妹
我们可以在jQuery的帮助下在Dom树中横向移动,并找到一个元素的兄弟姐妹。
兄弟姐妹元素共享同一个父元素。
Traversing Sideways: jQuery的方法可以在dom树中进行侧向遍历。
- siblings()
- next() & nextAll()
- nextUntill()
- prev() & prevAll()
- prevUntil()
- siblings()。siblings()是jQuery中的一个内置方法,用于查找所选元素的所有兄弟姐妹元素。
语法:
$(selector).siblings(function)
- next() 和 nextAll()。 next()是jQuery中的一个内置函数,用于返回所选元素的下一个兄弟姐妹。
语法:
$(selector).next()
- nextUntil()。nextUntil()是jQuery中的一个内置方法,用于查找两个给定元素之间的所有同级元素。
语法:
$(selector1).nextUntil(selector2)
- prev() 和 prevAll()。 prev()是jQuery中的一个内置函数,用于返回所选元素的前一个同级元素。
语法:
$(selector).prev()
- prevUntil()。prevUntil()是jQuery中的一个内置方法,用于查找两个给定元素之间的所有前一个兄弟姐妹元素。
语法:
$(selector1).nextUntil(selector2)
例子-1:使用“siblings()方法 “。
<!DOCTYPE html>
<html>
<head>
<style>
.block {
display: block;
border: 1px solid black;
padding: 10px;
color: black;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js">
</script>
<script>
(document).ready(function() {
("h3").siblings().css({
"color": "green",
"border": "3px solid green"
});
});
</script>
</head>
<body>
<div class="block">
<h2 class="block">Geeks</h2>
<h3 class="block">for</h3>
<h4 class="block">Geeks</h4>
</div>
</body>
</html>
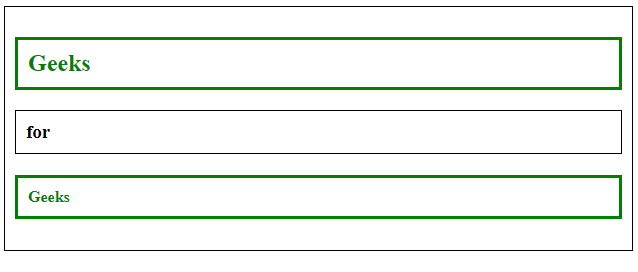
输出:

示例-2:使用 “next()方法”。
<html>
<head>
<style>
.next * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("h3").next().css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="next">
<div>
This is parent element !
<p>This is first paragraph
</p>
<span>first span box </span>
<h2>heading 2 !</h2>
<h3>heading 3 !</h3>
<p>This is the second paragraph
and next sibling to h3 !</p>
</div>
</body>
</html>
输出:

 极客教程
极客教程