jQuery prev() 和 prevAll() 示例
prev()是jQuery中的一个内置函数,用于返回所选元素的前一个兄弟姐妹元素。同胞是指在DOM树中具有相同的父元素。文档对象模型(DOM)是一个万维网联盟的标准,定义为访问元素。
prev()
语法:
$(selector).prev()
这里的选择器是被选中的元素,其之前的兄弟姐妹会被返回。
参数:它不接受任何参数。
返回值:它返回所选元素的前一个兄弟姐妹。
jQuery代码显示prev()方法的工作:
代码 #1:
<html>
<head>
<style>
.pre * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("h3").prev().css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="pre">
<div>
This is parent element !
<p>This is first paragraph </p>
<span>First span box </span>
<h2>heading 2 !</h2>
<h3>heading 3 !</h3>
<p>This is the second paragraph and next sibling to h3 !</p>
</div>
</body>
</html>
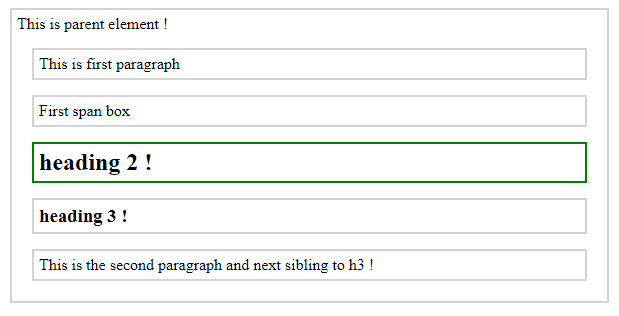
在上面的代码中,”h3 “的前一个同级元素被突出显示为绿色。
输出:

prevAll()
prevAll()是jQuery内置的一个方法,用于返回所选元素的所有先前的同级元素。
语法:
$(selector).prevAll()
这里的选择器是被选中的元素,其之前的兄弟姐妹会被返回。
参数:它不接受任何参数。
返回值:它返回所选元素的所有先前的同级元素。
jQuery代码显示prevAll()方法的工作:
代码 #2:
<html>
<head>
<style>
.prevAll * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("h3").prevAll().css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="prevAll">
<div>
This is parent element !
<p>This is first paragraph </p>
<span>first span box </span>
<h2>heading 2 !</h2>
<h3>heading 3 !</h3>
<p>This is the second paragraph and next
sibling to h3 !</p>
</div>
</body>
</html>
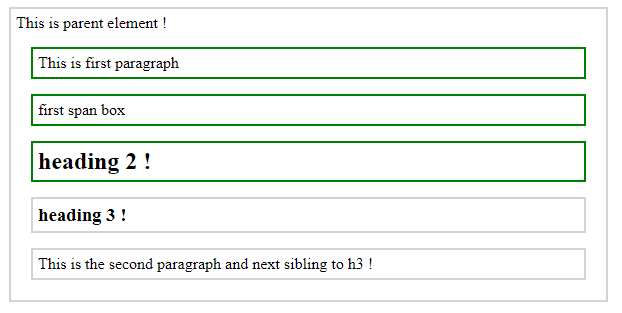
在上面的代码中,”h3 “的所有前面的同级元素都被高亮显示为绿色。
输出:

 极客教程
极客教程