jQuery siblings()的例子
siblings()是jQuery内置的一个方法,用来寻找所选元素的所有兄弟姐妹。兄弟姐妹是那些在DOM树上有相同的父元素。DOM(文档对象模型)是一个万维网联盟的标准。这是定义访问DOM树中的元素。
语法:
$(selector).siblings(function)
在这里,选择器是被选中的元素,其兄弟姐妹将被找到。
参数:它接受一个可选的参数 “函数”,它将说明应该从所有兄弟姐妹中选择哪个兄弟姐妹。
返回值 : 它返回所选元素的所有兄弟姐妹。
jQuery代码显示siblings()函数的工作:
代码 #1:
在下面的代码中,没有向siblings()函数传递参数。
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgray;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("h2").siblings().css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="sib">
<div>
This is parent!!!
<p>This is paragraph!!!</p>
<span>This is span box!!!</span>
<h2>This is heading 2!</h2>
<h3>This is heading 3!</h3>
</div>
</body>
</html>
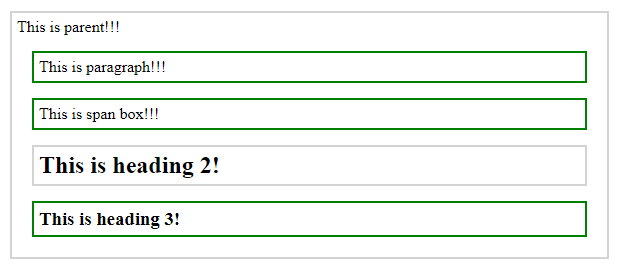
在上述代码中,”h2 “的所有兄弟姐妹都被高亮显示。
输出:

代码 #2:
在下面的代码中,函数的一个可选参数被用来过滤搜索兄弟姐妹。
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("h2").siblings("span").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="sib">
<div>
This is parent element !
<p>This is the first paragraph !!!</p>
<span>first span box !!!</span>
<h2>Heading 2!</h2>
<span>second span box !!!</span>
<h3>Heading 3!</h3>
<span>third span box !!!</span>
<p>This is the second paragraph !!!</p>
</div>
</body>
</html>
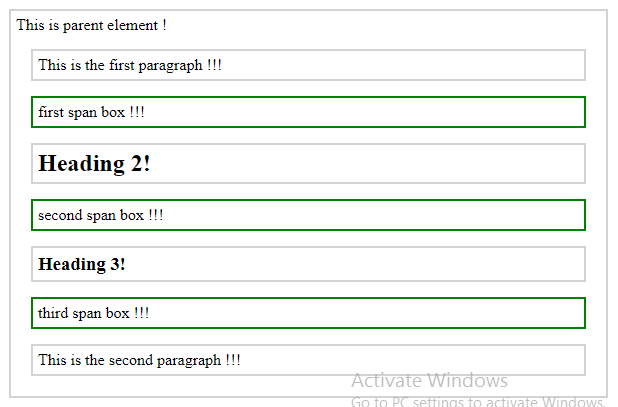
在上面的代码中,所有元素名称为 “span “的 “h2 “兄弟姐妹都被选中。
输出:

 极客教程
极客教程